微信小程序的 websocket
- 在本地web能够使用ws协议去链接websocket,但是小程序不能使用。
- 一、WSS 协议与 WS 协议
- 二、业务场景记录 : 使用 ws 协议的 websocekt 做测试,但是在 h5中可以拿到实时数据,在微信开发者工具中以及真机调试中拿不到模拟数据的问题
- 1. 首先在 h5 测试当中是拿到了 ws 协议的 websocket 的连接数据的
在本地web能够使用ws协议去链接websocket,但是小程序不能使用。
因此找了一下关于websocket 的协议问题
因为需要开发的小程序需要通过 websocket 连接来实时显示仪表的数据,因此在开发前期,使用模拟器来模拟了一个 ws 协议的 websocket 接口,但是在 web 也就是 h5 当中测试是可以的,可以通过 ws 协议的端口获取到模拟器的数据并在小程序页面中渲染,但是在微信开发者工具中测试的时候发现拿不到模拟器返回的数据
但是当前能用的接口只有一个,并且还是 ws 协议的
一、WSS 协议与 WS 协议
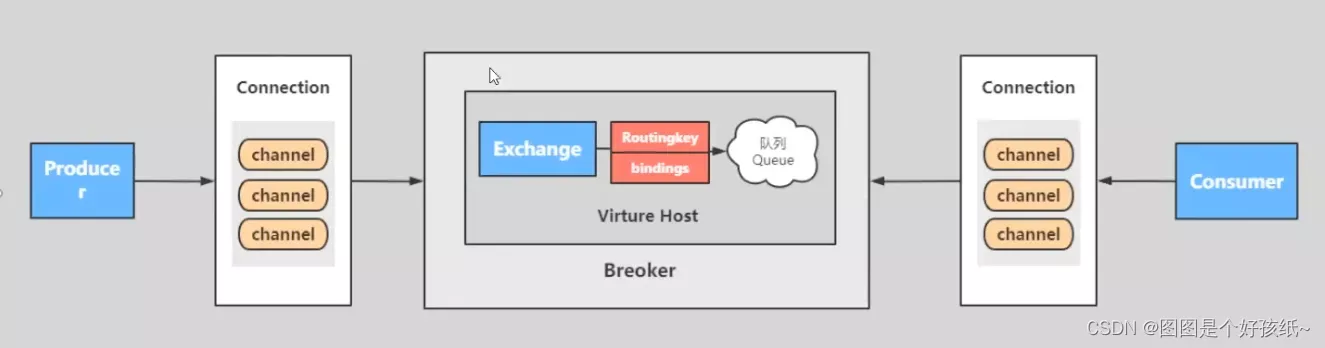
WebSocket是一种在单个TCP 连接上进行全双工通讯的协议。 在WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以建立持久性的连接,并进行双向数据传输。
HTML5支持WebSocket,使用方法和小程序的WebSocket基本是一样的。WebSocket API由若干个方法和若干个事件组成。
由于小程序使用的是SSL加密协议,所以需要使用wss。这里wss与ws的关系就相当于https于http的关系。
在小程序中,必须使用wss,而在HTML5中并没这个要求,使用wss和ws都可以,而且域名也不需要备案。
我自己的理解就是 : ws + SSL = wss 因此需要申请 SSL
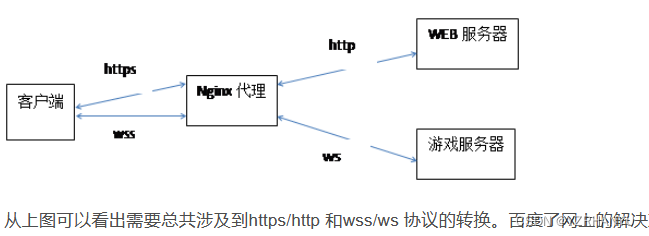
或者: 微信小程序可以通过通过 nginx 代理的方式将 ws 转为 wss

二、业务场景记录 : 使用 ws 协议的 websocekt 做测试,但是在 h5中可以拿到实时数据,在微信开发者工具中以及真机调试中拿不到模拟数据的问题
1. 首先在 h5 测试当中是拿到了 ws 协议的 websocket 的连接数据的
但是微信小程序开发者工具中运行的时候由于需要使用 wss 协议的 websocket 拿不到数据
碰巧找到了一个很邪门的方案,可以在安卓端真机调试的情况下下在手机上拿到了 ws 协议的 websocket 数据(微信开发者工具还是拿不到的)
注意,这里只能用来测试,毕竟只有真机调试是可以的,正式发布还是用 wss 协议的 websocket 吧
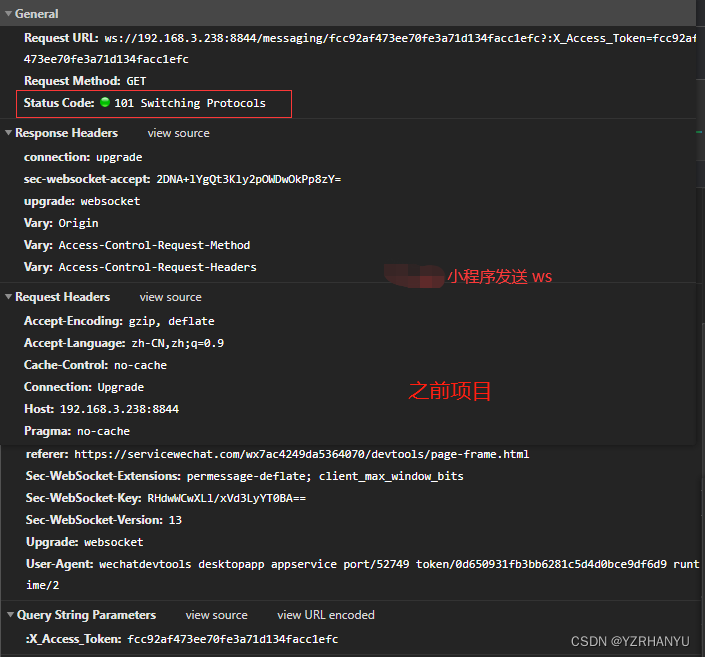
之前有一个类似的项目测试的时候使用的也是 ws 协议的 websocket ,但是在 H5端,在微信开发者工具,在真机调试,PC 端都是可以拿到实时数据的
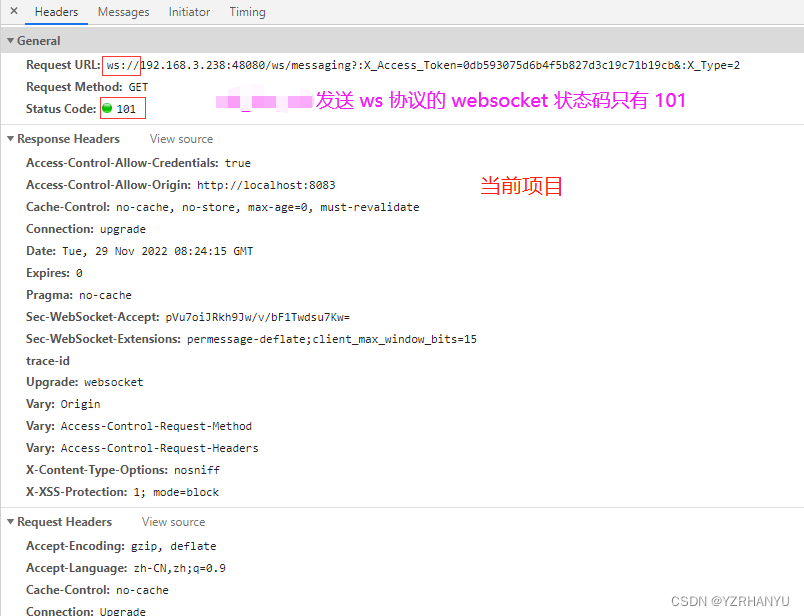
这个项目在微信开发者工具中就拿不到数据了,在对比了请求之后发现了一个事情



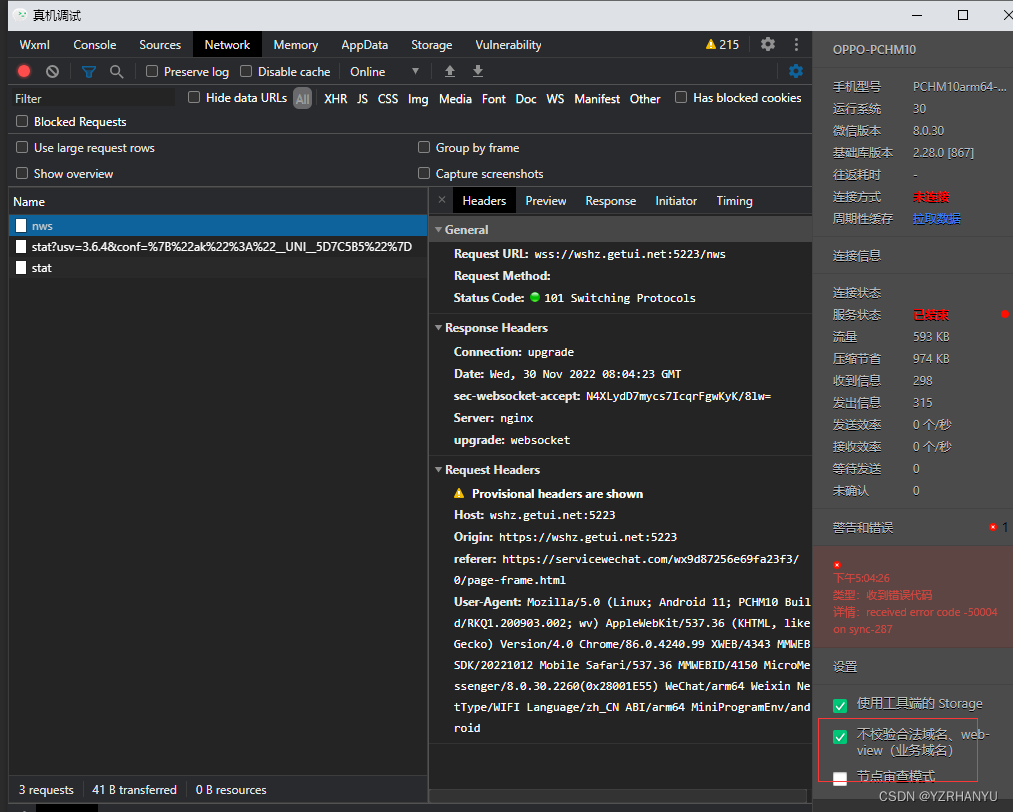
所以在看状态码这里 101 后面有没有 switching protocols ,后来在真机调试的时候看到现在项目在真机调试的时候 ws 请求也是有 101 switching protocols 的
尝试在真机调试的状态下取消了勾选不校验合法域名 (取消勾选),手机真机调试就拿到数据了

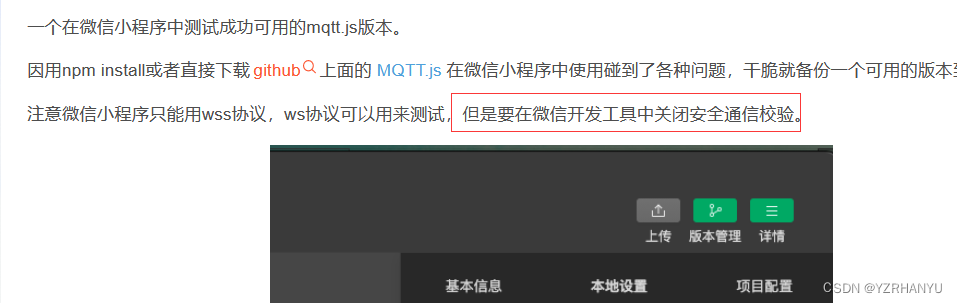
OS : 我也不知道为什么这样子可以,还是 ws 协议的 websocket ,有点邪门,这个尝试方案的起因是看到下面一篇文章,说是让关闭安全校验,当时看错了,以为是让取消勾选,取消勾选后真的拿到了, 但是后来才发现这篇文章是让把不安全校验勾选上,属实是乌龙事件了







![[附源码]计算机毕业设计springboot快转二手品牌包在线交易系统](https://img-blog.csdnimg.cn/ddf0258afbf942b89b2468ef992f118b.png)