TypeScript 是什么?
目标:能够说出什么是 TypeScript
-
TS 官方文档
-
TS 中文参考 - 不再维护
TypeScript 简称:TS,是 JavaScript 的超集,JS 有的 TS 都有
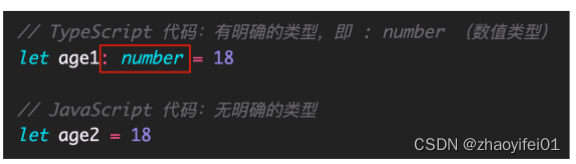
TypeScript = Type + JavaScript(在 JS 基础之上,添加了类型支持)

为什么要有 TypeScript?
目标:能够说出为什么需要有 TypeScript
为什么要有 TypeScript:
-
更早的发现代码错误
-
拥有代码提示
-
市面上流行的框架和库都在使用 TS
1. 更早的发现代码错误:
test.js
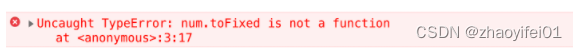
js 在执行时才会发现类型的错误
let num = 123
num = 'abc'
console.log(num.toFixed(2))
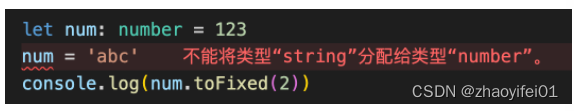
test.ts
ts 在编写代码时,就会暴露类型错误

对比:
-
使用 JS:
-
在 VSCode 里面写代码
-
在浏览器中运行代码 --> 运行时,才会发现错误【晚】
-
-
使用 TS:
-
在 VSCode 里面写代码 --> 写代码的同时,就会发现错误【早】
-
在浏览器中运行代码
-
2. 拥有代码提示
3. 市面上流行的框架和库都在使用 TS
Vue 3 源码使用 TS 重写、Angular 默认支持 TS、React 与 TS 完美配合,TypeScript 已成为中大型前端项目的首选编程语言
目前,前端最新的开发技术栈:
-
React: TS + Hooks
-
Vue: TS + Vue3
注意: Vue2 对 TS 的支持不好~
编译 TS 代码
目标:能够理解 typescript 的运行步骤
为什么要编译 TS
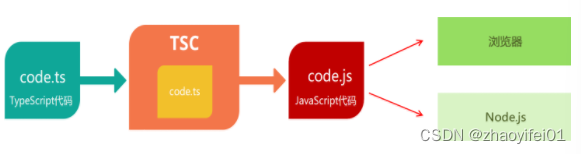
浏览器,只认识 JS 代码,不认识 TS 代码。需要使用 TS 编辑工具将 TS 代码转化为 JS 代码,然后才能浏览器中运行。

安装 TS 编译工具
npm i -g typescript
# or
yarn global add typescript
# mac
sudo npm i -g typescript
# or
sudo yarn global add typescript验证是否安装成功:tsc –v(查看 typescript 的版本)
编译 TS
-
创建 hello.ts 文件
let num = 123
num = 'abc'
console.log(num.toFixed(2))
-
将 TS 编译为 JS:在终端中输入命令,
tsc hello.ts -
此时,在同级目录中会出现一个同名的 JS 文件
真正在开发过程中,其实不需要自己手动的通过 tsc 把ts 文件转成 js 文件,这些工作应该交给 webpack 或者 vite 来完成
创建基于 TS 的 vue 项目
目标:能够使用 vite 创建 vue-ts 模板的项目
基于 vite 创建一个 vue 项目,使用 typescript 模板
目标:能够使用 vite 创建 vue-ts 模板的项目
基于 vite 创建一个 vue 项目,使用 typescript 模板删除 src 下面除了 vite-env.d.ts 类型声明文件,其他文件和文件夹都可以删掉,我们只要这个项目的 ts 运行环境
再创建 src/main.ts 文件
// 在当前项目环境下,要求每一个ts文件都是一个独立的模块
// 所以在ts文件中随便加入一个导入的代码,编译器就认为当前ts文件是一个独立的模块
export {}