系列文章链接
1.背景知识与学习路线
2.HTML基础知识
3.CSS基础知识
4.JavaScript基础知识
文章目录
- 1. 基本概念
- 1.1 CSS 定义
- 1.2 CSS 用途
- 1.3 CSS 支持的属性举例
- 2. CSS 基础语法
- 2.1 demo
- 2.2 选择器
- 2.3 CSS创建
- 2.3.1 外部样式表
- 2.3.2 内部样式表
- 2.3.3 内联样式
- 3. 总结
- 3.1 CSS基础语法总结
- 3.2 资源链接
1. 基本概念
1.1 CSS 定义
CSS是层叠样式表(Cascading Style Sheets)的缩写,用于为HTML文档添加样式和布局。
CSS是一种样式表语言,它与HTML一起用于创建网页。CSS通过选择器来定位HTML元素,并使用属性和值来定义这些元素的样式和布局。
1.2 CSS 用途
-
样式控制:CSS可以用来控制HTML元素的外观和样式,如字体、颜色、大小、间距、边框等等。
-
布局控制:CSS可以用来控制HTML元素的位置和布局,如页面布局、文本对齐、浮动等等。
-
响应式设计:CSS可以通过媒体查询来实现响应式设计,根据不同设备的尺寸和屏幕大小,调整网页的样式和布局。
-
动画效果:CSS可以使用动画和过渡效果,实现网页元素的动态变化和交互效果。
-
可重用性:CSS可以将样式定义在外部样式表中,然后在多个HTML文档中引用,实现样式的可重用性和维护性。
总之,CSS可以使网页开发更加灵活、高效、美观和交互性。
1.3 CSS 支持的属性举例
CSS支持的属性和值有很多,以下是其中的一些常用属性和值:
- 颜色属性:
- color:定义文本颜色。
- background-color:定义背景颜色。
- 文本属性:
- font-family:定义字体类型。
- font-size:定义字体大小。
- font-weight:定义字体粗细。
- text-align:定义文本对齐方式。
- text-decoration:定义文本装饰。
- 盒子模型属性:
- width:定义元素宽度。
- height:定义元素高度。
- margin:定义外边距。
- padding:定义内边距。
- border:定义边框。
- 布局属性:
- display:定义元素的显示方式。
- position:定义元素的定位方式。
- float:定义元素的浮动方式。
- clear:清除浮动。
- overflow:定义元素的溢出方式。
- 动画属性:
- transition:定义元素的过渡效果。
- animation:定义元素的动画效果。
- 响应式属性:
- media queries:根据不同设备的尺寸和屏幕大小,调整网页的样式和布局。
- viewport:定义网页在移动设备上的可见区域。
2. CSS 基础语法
2.1 demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body {background-color:tan;}
h1 {color:maroon;font-size:20pt;}
hr {color:navy;}
p {font-size:11pt;margin-left:15px;}
a:link {color:green;}
a:visited {color:yellow;}
a:hover {color:black;}
a:active {color:blue;}
</style>
</head>
<body>
<h1>这是标题</h1>
<hr>
<p>你可以看到这个段落是
被设定的 CSS 渲染的。</p>
<p><a href="https://www.runoob.com"
target="_blank">这是一个链接</a></p>
</body>
</html>

-
为了让CSS可读性更强,你可以每行只描述一个属性
-
CSS注释以 /* 开始, 以 */ 结束
<!DOCTYPE html> <html> <head> <style> /*这是个注释*/ p { text-align:center; /*这是另一个注释*/ color:black; font-family:arial; } </style> </head> </html>
2.2 选择器
- id 选择器
- id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
- HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
- class 选择器
- class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
- class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点 . 号显示
- 注意: 类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
2.3 CSS创建
插入样式表的方法有三种:
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
多重样式优先级
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
2.3.1 外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。
文件不能包含任何的 html 标签。
样式表应该以 .css 扩展名进行保存。
下面是一个样式表文件的例子:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("/images/back40.gif");}
2.3.2 内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
2.3.3 内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">
这是一个段落。
</p>
3. 总结
3.1 CSS基础语法总结
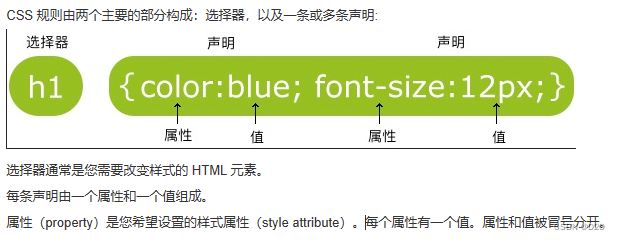
CSS基础语法包含选择器、属性和值三部分。
- 选择器:
选择器用于选中一个或多个HTML元素,从而为它们设置样式。 - 属性和值:
CSS属性用于定义HTML元素的样式,常用的CSS属性包括color、font-size、width、height、background等。CSS属性的值可以是一个具体的数值、颜色值、单词值或者其他一些特殊的值。 - 注释:
在CSS中可以使用注释来对代码进行说明或标记。CSS的注释使用/…/包裹
3.2 资源链接
w3schools
MDN Web Docs
css-tricks
菜鸟教程