目录
DOM节点操作(上)
一、任务目标
二、任务背景
三、任务内容
1、DOM结构及节点
DOM节点操作(下)
一、任务目标
二、任务背景
三、任务内容
1、DOM修改
DOM控制CSS样式
一、任务目标
二、任务背景
三、任务内容
1、通过style属性控制样式
2、通过classList控制样式
节点写入
一、任务目标(建议完成时间:0.5小时)
二、任务背景
三、任务内容
1、节点写入常用方式
事件基础
一、任务目标
二、任务背景
三、任务内容
1、节点写入常用方式
2、事件绑定
鼠标及键盘事件
一、任务目标
二、任务背景
三、任务内容
1、常用鼠标事件
2、常用键盘事件
3、常用键盘事件属性
窗口事件
一、任务目标
二、任务背景
三、任务内容
1、常用鼠标事件
BOM window对象
一、任务目标
二、任务背景
三、任务内容
1、BOM结构
2、window对象
3、location对象
4、history对象
6、screen对象
BOM 定时器
一、任务目标
二、任务背景
三、任务内容
1、定时器方法
DOM节点操作(上)
一、任务目标
理解DOM结构以及HTML节点关系
掌握常用的节点获取方法及属性
掌握常用的节点属性获取方式
二、任务背景
DOM(Document Object Model——文档对象模型)是用来处理HTML和XML的跨平台API。它允许运行在浏览器中的代码访问文档节点并与之交互,了解并掌握DOM操作是Web开发中的必经之路。
三、任务内容
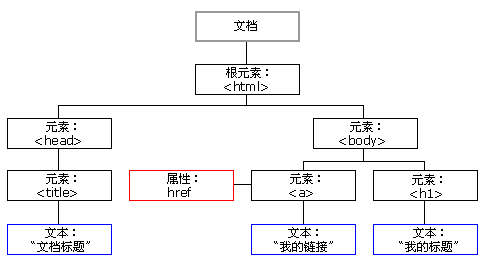
1、DOM结构及节点

整个HTML的结构都可以由类似上图的树结构表示,整个树结构由节点组成
-
document对象指代整个文档节点, 它是文档内其他节点的访问入口,提供了操作其他节点的方法
-
节点可以分为元素节点、文本节点和属性节点
-
节点之间有层级关系,父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点,同级的子节点被称为同胞(兄弟或姐妹)
2、常用节点获取方法和属性
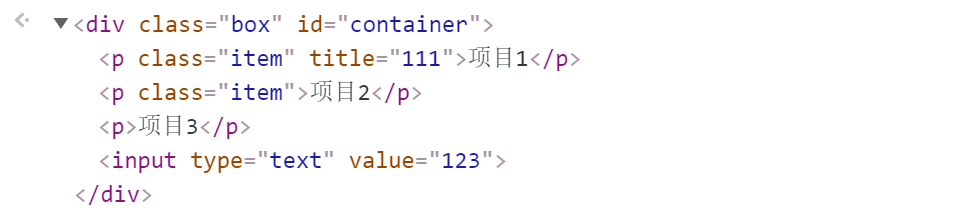
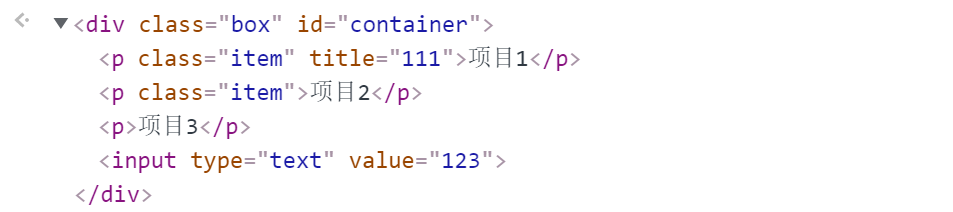
要进行DOM操作,首先要获取到需要操作的节点或节点集合,接下来以下面的示例代码为基础,介绍常用的DOM获取方法和属性。
<div class="box" id="container">
<p class="item" title="111">项目1</p>
<p class="item">项目2</p>
<p>项目3</p>
<input type="text" value="123">
</div>
注:复制示例代码到HTML文件中,并在浏览器内打开这个HTML文件。(Chrome浏览器中右键选择“检查”可打开控制台,选择控制台的Console可运行代码,回车查看结果)。
| 名称 | 描述 |
|---|---|
getElementById() | 获取带有指定id的节点 |
getElementsByTagName() | 获取带有指定标签名的节点集合 |
querySelector() | 获取指定选择器或选择器组匹配的第一个节点 |
querySelectorAll() | 获取指定选择器或选择器组匹配的所有节点集合 |
上表介绍了获取元素节点方法的基本定义,接下来我们使用具体示例介绍这些方法的具体使用方式(代码示例截图均为Chrome浏览器控制台运行结果)。
2.1 getElementById()代码示例
-
获取id为container的节点
document.getElementById('container')

2.2 getElementsByTagName()代码示例
-
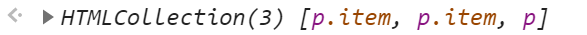
获取所有p元素节点
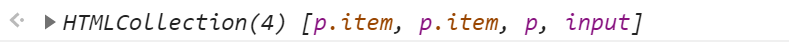
document.getElementsByTagName('p')

这里获取到的是一个节点集合,节点集合无法直接用于DOM操作。可以使用索引获取节点集合中的某个元素节点(后续的节点集合也可使用这种方法)
document.getElementsByTagName('p')[0]

2.3 querySelector()代码示例
-
获取被选择器
.box .item匹配的第一个节点
document.querySelector('.box .item')

除了函数方法,我们还可以使用属性来获取节点信息,下表介绍了一些获取元素节点信息常用的属性。
| 名称 | 描述 |
|---|---|
| innerHTML | 返回元素内包含的所有HTML内容(文本和标签),类型为字符串 |
| parentNode | 返回指定节点的父节点 |
| children | 返回指定元素的子元素节点集合 |
| firstElementChild | 返回指定元素的第一个子元素节点 |
| lastElementChild | 返回指定元素的最后一个子元素节点 |
2.4 innerHTML代码示例
-
获取第一个类名为
item的元素内容
document.querySelector('.box .item').innerHTML

2.5 parentNode代码示例
-
获取
input元素节点的父节点
document.querySelector('input').parentNode

2.6 children代码示例
-
获取类名为
box的元素的子节点集合
document.querySelector('.box').children

3、常用的节点属性获取方式
| 名称 | 描述 |
|---|---|
getAttribute() | 返回元素一个指定的属性值 |
| 直接使用属性名称获取 | 适用于部分属性(如:title,value,href) |
方式1 getAttribute()代码示例
-
获取input元素的value属性值
document.querySelector('input').getAttribute('value')
方式2 某些元素的属性值可以直接使用属性名获取
-
获取input元素的value属性值
document.querySelector('input').value
两种方式区别
-
方式1获取结果类型为String,方式2获取结果可以为不同类型
-
获取到的结果未必相同,如:a元素的href属性
-
属性有默认值时,方式1只能获取到初始默认值,方式2可以获取到实时更新的值,如:input元素的value属性
DOM节点操作(下)
一、任务目标
熟悉BOM结构
掌握window对象及其常用方法属性
掌握window的子对象常用属性和方法
二、任务背景
通过上一节学习了常用的DOM获取方法和属性后,我们就可以对DOM节点进行操作以达到交互效果,交互效果主要涉及修改,删除,添加三种DOM操作。
三、任务内容
1、DOM修改
| 名称 | 描述 |
|---|---|
innerHTML | innerHTML除了获取元素内容,也可通过赋值用于修改元素中内容。如果修改内容中包含html字符串会被解析成html元素 |
setAttribute(name,value) | 设置指定元素上的某个属性值。如果属性已经存在,则更新该值;否则,使用指定的名称和值添加一个新的属性 |
| 通过属性名更改属性 | 对元素属性重新赋值可更改对应属性值 |
1.1 innerHTML代码示例
改变p元素内容
// 更改为文字
document.querySelector('p').innerHTML = '测试项目'
// 更改为html内容(p元素中内容替换为span元素)
document.querySelector('p').innerHTML = '<span>测试项目</span>'
1.2 setAttribute(name, value)代码示例
参数:name为属性名,value为属性值
改变input的type属性
document.querySelector('input').setAttribute('type', 'button')
1.3 通过属性名更改属性
改变input的type属性
document.querySelector('input').type = 'button'
2、DOM添加
| 名称 | 描述 |
|---|---|
createElement(tagName) | 创建一个由标签名称tagName指定的HTML元素 |
appendChild(node) | 将一个节点插入到指定父节点的子节点列表的末尾处 |
insertAdjacentHTML(position, text) | 将指定文本解析为HTML字符串,插入到指定位置(IE不友好) |
2.1 createElement(tagName)代码示例
创建一个
<div>元素
newDiv = document.createElement('div')
// 可以直接对创建完的元素进行操作,如:修改元素内文字
newDiv.innerHTML = '我是新元素'
2.2 appendChild(node)代码示例
创建一个新元素
<p>,然后添加到<div>的最尾部:

var p = document.createElement('p');
document.querySelector('div').appendChild(p)

2.3 insertAdjacentHTML(position, text)代码示例
-
position(内容相对当前元素位置):
-
'beforebegin':元素自身的前面
-
'afterbegin':插入元素内部的第一个子节点之前
-
'beforeend':插入元素内部的最后一个子节点之后
-
'afterend':元素自身的后面
-
将一个新元素
<p>插入到<div>的最尾部:

// 执行添加
var div = document.querySelector('div')
div.insertAdjacentHTML('beforeend', '<p></p>')

3、DOM删除
| 名称 | 描述 |
|---|---|
removeChild(child) | 删除选定的子节点,需要指定其父元素 |
remove() | 删除选定节点(IE不友好) |
3.1 removeChild(child)
<div>
<p>项目1</p>
<p>项目2</p>
<div>
<script>
// 删除div中的第一个p元素
var parent = document.querySelector('div')
var child = document.querySelector('p')
parent.removeChild(child)
</script>
3.2 remove()
<div>
<p>项目1</p>
<p>项目2</p>
<div>
<script>
// 删除div中的第一个p元素
var p1 = document.querySelector('p')
p1.remove()
</script>DOM控制CSS样式
一、任务目标
掌握通过style属性控制样式
掌握通过classList属性及其方法控制样式
二、任务背景
为了实现网页交互效果,我们经常需要控制DOM的CSS样式,了解并掌握如何控制CSS是Web开发中的重要技能之一。
三、任务内容
1、通过style属性控制样式
style属性可以设置或返回元素的内联样式
-
语法:element.style.property = value
-
property为CSS属性名,如:color,margin。如果属性名原来包含“-”,则需转换为小驼峰形式,如:backgroundColor,marginLeft。
var box = document.querySelector('div')
box.style.color = "#fff" // 将元素中文字设置为白色
box.style.marginLeft = "100px" // 将元素左外边距设置为100px
2、通过classList控制样式
classList属性返回一个元素类属性集合(这里可以简单理解为类名的集合),通过使用classList中的方法可以方便的访问和控制元素类名,达到控制样式的目的
classList常用方法介绍
| 名称 | 描述 |
|---|---|
add(class1, class2, …) | 添加一个或多个类名 |
remove(class1, class2, …) | 移除一个或多个类名 |
replace(oldClass, newClass) | 替换类名 |
contains(class) | 判定类名是否存在,返回布尔值 |
|
| 如果类名存在,则移除它,否则添加它,第二个参数代表无论类名是否存在,强制添加(true)或删除(false) |
<div class="box">classList test</div>
<script>
var box = document.querySelector('.box')
box.classList.add('box1', 'box2') // [box] => [box, box1, box2]
box.classList.remove('box1', 'box2') // [box, box1, box2] => [box]
box.classList.replace('box', 'box2') // [box] => [box2]
box.classList.contains('box1') // 当前元素不包含类名box1,返回false
box.classList.toggle('active') // [box2] => [box2, active]
</script>节点写入
一、任务目标(建议完成时间:0.5小时)
掌握节点写入的常用方式
掌握通过classList属性及其方法控制样式
二、任务背景
当我们需要更改一个标签的文字或内容时,这时就需要了解节点写入的知识,学会节点写入可以帮助我们更加精确的控制网页内容,节点写入的方式有很多种,这里介绍常用的几种方法。
三、任务内容
1、节点写入常用方式
| 名称 | 描述 |
|---|---|
innerHTML | 返回元素中的html内容,通过赋值,可设置元素中的html内容 |
innerText | 返回元素中的文本内容,通过赋值,可设置元素中的文本内容 |
document.write() | 将html字符串写入到文档中 |
1.1 innerHTML
-
在div中写入h1元素
<body>
<div></div>
</body>
<script>
document.querySelector('div').innerHTML = '<h1>我是新内容</h1>'
</script>

如果写入内容中包含html标签字符串,会被解析成对应的html标签
1.2 innerText
-
在div中写入字符串
<body>
<div></div>
</body>
<script>
document.querySelector('div').innerText = '<h1>我是新内容</h1>'
</script>

html标签字符串不会被解析,会被当作普通字符串写入
1.3 document.write()
document.write('我是新内容')
document.write('<h1>我是新内容</h1>')
和innerHTML类似,写入内容如果包含html标签字符串,会被解析成对应的html标签。document.write()根据运行时机,会写入文档不同的位置
事件基础
一、任务目标
掌握事件基础及绑定事件的几种方式
掌握常用鼠标事件
二、任务背景
当我们需要更改一个标签的文字或内容时,这时就需要了解节点写入的知识,学会节点写入可以帮助我们更加精确的控制网页内容,节点写入的方式有很多种,这里介绍常用的几种方法。
三、任务内容
1、节点写入常用方式
1.1 事件定义
用户与浏览器交互的方法,规定了浏览器在什么时刻执行什么事情
事件举例:鼠标单击,双击,键盘输入,页面或图像载入
1.2 事件三要素(事件源,事件,事件处理程序)
-
事件源:谁触发的,一般指某个元素节点
-
事件:怎么触发的
-
事件处理程序:触发后发生了什么事

2、事件绑定
事件源要与事件绑定后,才能触发对应事件。下面以鼠标点击事件为例,介绍事件的三种绑定方式。
2.1 方式一:行内事件属性赋值
<button onclick="alert('行内事件属性赋值')">点击按钮</button>
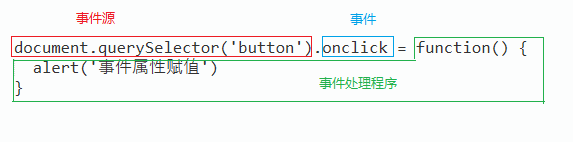
2.2 方式二:事件属性赋值
var btn = document.querySelector('button');
btn.onclick = function() {
alert('事件属性赋值')
}
2.3 方式三:事件监听
addEventListener(type, listener, useCapture)
-
type: 事件类型
-
listener: 监听器(处理程序)
-
useCapture: 默认为false,设置为true时,不会因冒泡触发监听器
const btn = document.querySelector('button');
btn.addEventListener('click', function() {
alert('事件监听')
})
事件属性赋值与事件监听区别:
-
事件属性多次赋值,只会执行最后一次事件处理程序;事件监听可以添加多个监听器,执行多个事件处理程序;
-
事件属性赋值兼容IE8及以下浏览器,而事件监听最低兼容到IE9浏览器
鼠标及键盘事件
一、任务目标
掌握常用鼠标事件
掌握常用键盘事件及键盘事件属性
二、任务背景
我们与网页的交互大多是通过鼠标和键盘来触发的,了解并掌握鼠标及键盘事件可以帮助我们实现许多常用的交互效果。
三、任务内容
1、常用鼠标事件
| 名称 | 描述 |
|---|---|
click | 单击鼠标左键触发。焦点在按钮并按了Enter键时,也会触发 |
contextmenu | 右键点击(右键菜单显示前触发) |
dblclick | 双击左键触发 |
mouseenter | 指针移至元素范围内触发一次 |
mouseleave | 指针移出元素范围外触发一次 |
mouseover | 指针移至元素或其子元素内,可能触发多次 |
mouseout | 指针移出元素,或者移至其子元素内,可能触发多次 |
代码示例:
var btn = document.querySelector('button')
btn.addEventListener('mouseenter', function() { // 鼠标移入文字为红色
this.style.color = 'red'
})
btn.addEventListener('click', function() { // 鼠标单击文字为蓝色
this.style.color = 'blue'
})
btn.addEventListener('mouseleave', function() { // 鼠标移出文字为黑色
this.style.color = 'black'
})
事件处理程序中的this指代当前操作元素
2、常用键盘事件
| 名称 | 描述 |
|---|---|
keydown | 按下任意按键,按住可连续触发 |
|
| 按下按键(包括字母,文字和Enter)触发,按住可连续触发,不能监听一些特殊按键(ALT、CTRL、SHIFT、ESC、方向键等) |
keyup | 释放任意按键 |
键盘事件经常用于表单元素中,如:
input输入框
代码示例:
var input = document.querySelector('input')
input.addEventListener('keydown', function() {
console.log('keydown', this.value) // 获取上一次输入值
})
input.addEventListener('keypress', function() {
console.log('keypress', this.value) // 获取上一次输入值
})
input.addEventListener('keyup', function() {
console.log('keyup', this.value) // 获取当前输入值
})
使用时注意触发顺序(keydown->keypress->keyup),不同的键盘事件触发时机不同,返回的结果有区别
3、常用键盘事件属性
使用键盘事件属性可以精确的控制键盘操作,如:回车触发,方向键触发
| 名称 | 描述 |
|---|---|
|
| keyCode属性返回keypress事件触发的键的值的字符代码,或者keydown或keyup事件的键盘代码。字符代码 - 表示 ASCII字符的数字键盘代码 - 表示键盘上真实键的数字 |
charCode | 返回keypress事件触发时按下的字符键的字符Unicode值,用于keydown或keyup时总是返回0 |
key | 返回按键的标识符(字母区分大小写)。keypress,keyup,keydown返回值相同 |
代码示例:
// 以输入a为例,分别查看三种事件返回结果
var input = document.querySelector('input')
input.addEventListener('keydown', function(event) {
console.log(event.keyCode) // 65
console.log(event.charCode) // 0
console.log(event.key) // a
})
input.addEventListener('keypress', function(event) {
console.log(event.keyCode) // 97
console.log(event.charCode) // 97
console.log(event.key) // a
})
input.addEventListener('keyup', function(event) {
console.log(event.keyCode) // 65
console.log(event.charCode) // 0
console.log(event.key) // a
})
可以看到,三种事件中,只有key属性返回的结果保持统一,如果不考虑IE8以下浏览器兼容性,推荐使用key来代替keyCode和charCode
窗口事件
一、任务目标
掌握常用的窗口事件
掌握常用键盘事件及键盘事件属性
二、任务背景
窗口事件在浏览器窗口发生变化时触发,其中包括窗口大小更改,加载窗口,关闭窗口,窗口滚动等,掌握如何处理窗口事件可以帮助我们实现更加丰富的交互效果。
三、任务内容
1、常用鼠标事件
| 名称 | 描述 |
|---|---|
load | 当整个页面及所有依赖资源(如样式表和图片)都已完成加载时,将触发load事件 |
|
| window、document 和它们的资源即将卸载时触发。当事件属性 returnValue 被赋值为非空字符串时,会弹出一个对话框,让用户确认是否离开页面(示例如下)。否则,事件被静默处理。一些浏览器实现仅在框架或内置框架接收到用户手势或交互时才显示对话框 |
resize | 窗口大小改变时触发 |
scroll | 元素内发生滚动时触发 |
3.1.1 load事件代码示例
<script>
/* 输出div中文字内容 */
// 方式一
window.addEventListener('load', function() {
console.log(document.querySelector('.box').innerHTML)
})
// 方式二
window.onload = function() {
console.log(document.querySelector('.box').innerHTML)
}
</script>
<div class="box">主要内容</div>
此处JS代码在元素之前,所以应该将代码放在load事件中,等待元素加载完成后再获取其内容。
使用onload绑定事件时,注意一个页面不要存在多个onload,这样会只会运行最后一个onload中的代码,推荐使用addEventListener绑定事件。
1.2 beforeunload事件代码示例
window.addEventListener("beforeunload", function (e) {
var confirmationMessage = "confirm close window ?"
// 兼容WebKit与非WebKit内核浏览器
(e || window.event).returnValue = confirmationMessage
return confirmationMessage
})
根据returnValue或return的值可自定义对话框信息(只对IE有效)
1.3 resize事件代码示例
/* 调整浏览器窗口时,获取可视窗口宽高 */
window.addEventListener("resize", function (e) {
console.log(window.innerWidth) // 可视窗口宽
console.log(window.innerHeight) // 可视窗口高
})
多用于检测不同屏幕尺寸,自适应布局
1.4 scroll事件代码示例
/* 获取滚动条垂直滚动距离 */
window.addEventListener("scroll", function () {
var myTop =
window.pageYOffset ||
document.documentElement.scrollTop ||
document.body.scrollTop; // 兼容写法
console.log(myTop);
})
常用于检测滚动条滚动距离
BOM window对象
一、任务目标
熟悉BOM结构
掌握window对象及其常用方法属性
掌握window的子对象常用属性和方法
二、任务背景
BOM即浏览器对象模型(Browser Object Model),它提供了页面与浏览器窗口进行交互的对象接口。BOM由一系列的相关对象组成,window作为BOM的顶层对象,所有其他全局对象都是window的子对象,甚至DOM也是其子对象之一。学会了window对象及其子对象的常用属性方法,基本就掌握了BOM的大部分知识。
三、任务内容
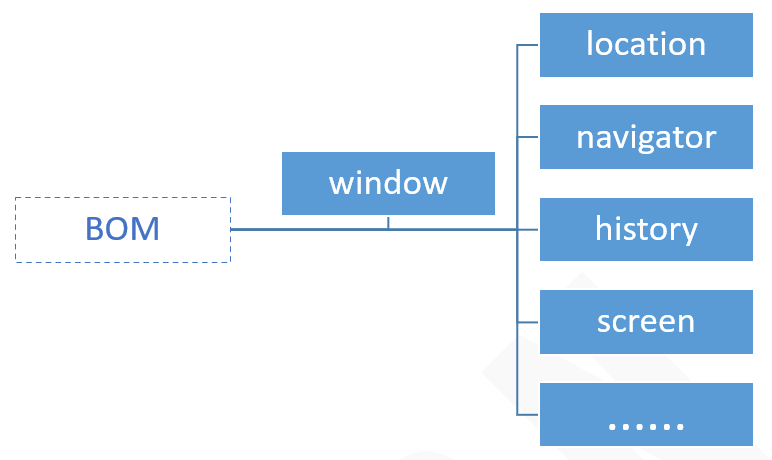
1、BOM结构

window对象作为BOM的顶级对象,本身包含一些全局属性和方法,其子对象也有其特有的属性和方法
使用window子对象时,可以使用完整语法,也可以忽略window,如:
window.alert()与alert()效果相同
2、window对象
| 名称 | 描述 |
|---|---|
open() | 打开一个新浏览器窗口 |
alert() | 显示警告框 |
close() | 关闭当前浏览器窗口 |
scrollTo() | 可把内容滑动到指定坐标 |
scrollBy() | 可将内容滑动指定的距离(相对于当前位置) |
innerWidth | 返回窗口的网页显示区域宽度 |
innerHeight | 返回窗口的网页显示区域高度 |
2.1 open(url, name, features, replace)
-
url: 打开指定页面的url,如果没有则打开空白页-
name: 指定target属性或窗口名称,支持以下值:-
_blank–- url加载到新窗口(默认) -
_parent–- url加载到父框架 -
_self–- url替换当前页面 -
_top–- url替换任何可加载的框架集 -
name-- 窗口名称
-
-
-
features: 设置新打开窗口的功能样式(如:width=500) -
replace-
true–- url替换浏览历史中的当前条目 -
false–- 在浏览历史中创建新条目
-
// 新窗口打开csdn首页
open('https://www.csdn.net/')
// 当前窗口打开csdn首页
open('https://www.csdn.net/', '_self')
// 新窗口打开csdn首页,并设置窗口宽高500px
open('https://www.csdn.net/', '_blank', 'width=500,height=500')
2.2 scrollTo(xpos, ypos)
-
xpos:距离网页左上角x坐标 -
ypos:距离网页左上角y坐标
<style>
.box { height: 3000px; }
</style>
<div class="box">
<p>我是顶部</p>
</div>
<script>
window.addEventListener('load', function() {
scrollTo(0, 500) // 页面加载后,滚动到距离顶部500px
})
</script>
3、location对象
location对象包含当前url信息,经常用于网址判断,url跳转
| 名称 | 描述 |
|---|---|
href | 返回当前完整网址 |
host | 返回主机名和端口号,通常指完整域名 |
protocol | 返回网址协议 |
port | 返回端口号 |
pathname | 返回网址路径部分 |
search | 返回网址中的?及?后的字符串(查询部分),通常指查询参数 |
hash | 返回网址中的#及#后的字符串,通常指锚点名称 |
assign(url) | 在当前页面打开指定新url(增加浏览记录) |
reload() | 重新加载当前页面 |
replace(url) | 打开新url替换当前页面(替换当前浏览记录) |
3.1 获取网址信息
// 以https://www.csdn.net/nav/python?param1=111¶m2=222#first为例,
查看输出结果
console.log(location.href)
// “https://www.csdn.net/nav/python?param1=111¶m2=222#first”
console.log(location.host) // “www.csdn.net”
console.log(location.protocol) // “https://”
console.log(location.pathname) // “/nav/python”
console.log(location.search) // “?param1=111¶m2=222”
console.log(location.hash) // “#first”
3.2 通过给href属性赋值url字符串的方式,可以跳转到对应url
location.href = 'https://www.csdn.net'
4、history对象
history对象包含用户浏览器的历史记录,但是不可读取,经常用于页面跳转
| 名称 | 描述 | 示例 |
|---|---|---|
back() | 返回历史记录的上一个url | history.back() |
forward() | 返回历史记录的下一个url | history.forward() |
go(n) | 返回相对于当前记录的第n个url n>0,表前进;n<0,表后退;n=0,刷新当前页 | history.go(-1)history.go(1) |
5、navigator对象
navigator对象包含浏览器相关信息,经常用于判断设备类型,浏览器兼容性
| 名称 | 描述 |
|---|---|
platform | 返回操作系统类型 |
userAgent | 返回用户代理头的值 |
判断是否为谷歌内核:
navigator.userAgent.toLowerCase().indexOf('chrome')
// 返回-1时不是chrome内核,大于-1时是chrome内核
6、screen对象
screen对象包含用户屏幕的信息
| 名称 | 描述 |
|---|---|
availWidth | 返回屏幕的宽度(不包括windows任务栏) |
availHeight | 返回屏幕的高度(不包括windows任务栏) |
width | 返回屏幕的总宽度 |
height | 返回屏幕的总高度 |
BOM 定时器
一、任务目标
掌握两种定时器方法的使用
二、任务背景
当你需要延时或每隔一段时间执行代码时,这时你就需要学习定时器的知识了,定时器是JS动效的核心,也可用来实现轮询等效果,掌握定时器使用方法是Web开发的重要技能之一。
三、任务内容
1、定时器方法
| 方法名 | 定义 | 清除定时器方法 |
|---|---|---|
|
| 指定的毫秒数后调用函数或计算表达式 |
|
setInterval() | 按照指定的周期(毫秒)来调用函数或计算表达式 | clearInterval() |
1.1 setTimeout(代码字符串或函数, 等待的毫秒数, 参数1, 参数2…)
setTimeout()可执行代码字符串,如:a+b,但不推荐使用,有安全风险;
定时器到期时,可以通过
setTimeout()的额外参数(参数1, 参数2…)给执行函数传递参数(IE9及以下浏览器不支持此语法);
定时器清除方法
clearTimeout(id),id为setTimeout()的返回值;
示例:
<p class="info"></p>
<button class="btn">清除定时器</button>
<script>
var info = document.querySelector('.info')
var btn = document.querySelector('.btn')
var t1 = setTimeout(function() {
info.innerHTML = '已经5秒了'
}, 5000);
// 点击按钮可清除定时器
var btn = document.querySelector('.btn')
btn.addEventListener('click', function() {
clearTimeout(t1)
info.innerHTML = '定时器已清除'
})
</script>
1.2 setInterval(代码字符串或函数, 运行间隔毫秒数,参数1, 参数2…)
语法与
setTimeout()相似,区别是setInterval()第二个参数为运行间隔;
由于
setInterval()是循环执行,如果没有特殊需求,则必须限制执行次数,使用clearInterval(id)清除定时器;
示例:
<p class="info"></p>
<script>
var info = document.querySelector('.info')
var num = 0
var t1 = setInterval(function() { // 每隔1秒显示当前时间,5次后停止
info.innerHTML = '当前时间:' + String(new Date())
if (num >= 4) { clear() }
num++
}, 1000)
// 清除定时器
function clear() {
clearInterval(t1)
info.innerHTML = '定时器已清除'
}
</script>





![[附源码]Python计算机毕业设计Django的网上点餐系统](https://img-blog.csdnimg.cn/6aeb15d5074d4ac796003b50782decc1.png)