目录
数据代理
Object.defineProperty
常见属性值
get和set函数
理解数据代理
Vue中的数据代理
Vue中的数据代理小结
事件处理
v-bind
事件处理小结
数据代理
Object.defineProperty
常见属性值
<body>
<script type="text/javascript">
let person={
name:"kc",
sex:"男"
}
Object.defineProperty(person,'age',{
value:18,
enumerable:true,//控制属性是否可以枚举(遍历),默认是false
writable:true,//控制属性是否可以修改,默认是false
configurable:true//控制属性是否可以删除,默认是false
}
)
console.log(Object.keys(person))//遍历
// console.log(person)
</script>
</body>
get和set函数
<body>
<script type="text/javascript">
let num=20;
let person={
name:"kc",
sex:"男"
}
Object.defineProperty(person,'age',{
//当有人读取person的age属性时get函数(getter)就会被调用,且返回值就会age的值
//原始写法 get:function(){} ----> 简写 get(){}
get() {
console.log("age属性被访问了")
return num
},
//当有人修改age属性的值时,set函数就会被调用
set(value) {
console.log("age的值被修改了,值为"+value)
num=value
}
}
)
console.log(Object.keys(person))//遍历
// console.log(person)
</script>
</body>访问页面

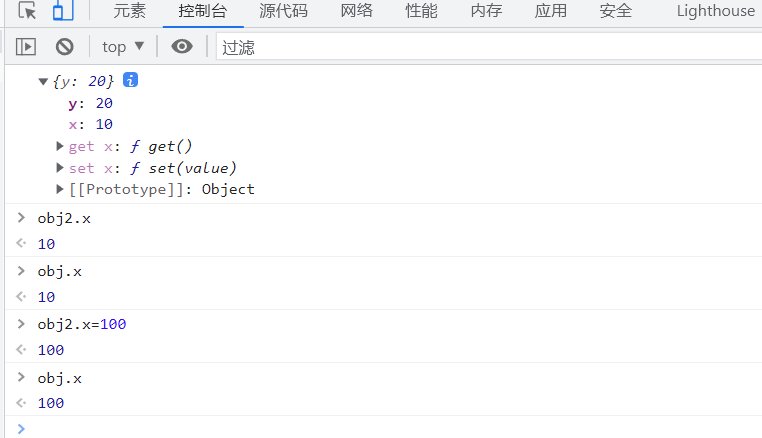
理解数据代理
<script type="text/javascript">
//数据代理 :通过一个数据的对象对另一个数据的属性进行操作(读取)
let obj={x:10}
let obj2={y:20}
Object.defineProperty(obj2,"x",{
get() {
return obj.x
},
set(value) {
obj.x =value
}
})
console.log(obj2)
</script>
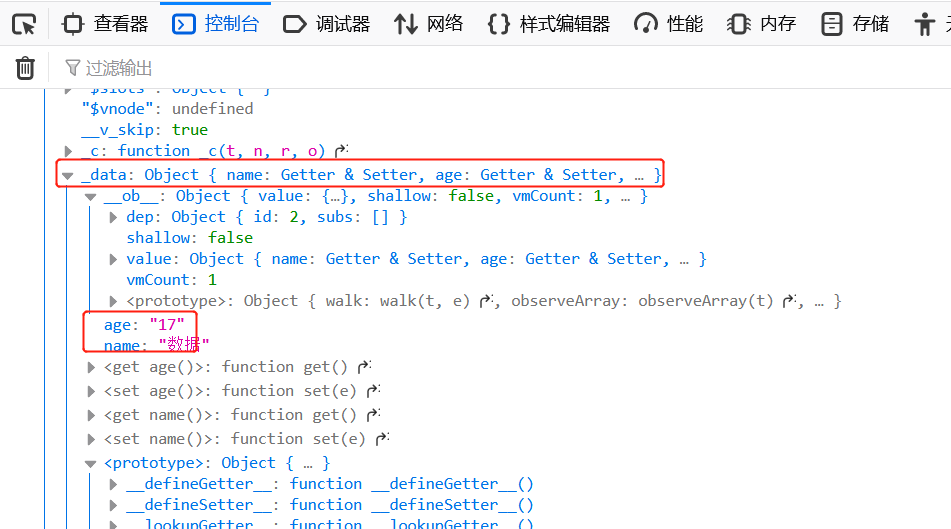
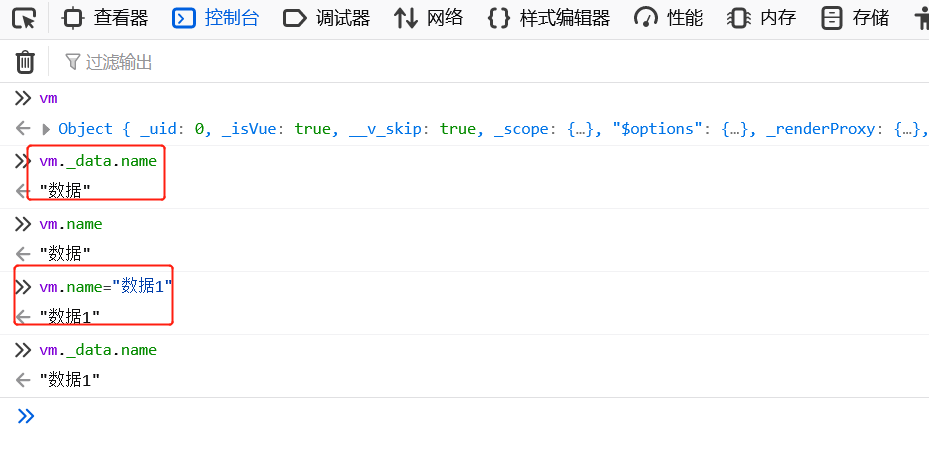
Vue中的数据代理
在Vue中的data数据,在其对象中以_data形式存在

存在数据代理,所以可以通过vm直接操作data中的值,_data中的值会跟着变化

Vue中的数据代理小结
1、Vue中的数据代理:
- 通过vm对象来代理data对象中的属性的操作(读/写)
2、Vue中数据代理的好处:
- 更加方便的操作data中的数据(如 {{ _data.name}}----->{{name}} )
3、基本原理:
- 通过Object.defineProperty()吧data对象中所有属性添加到vm上。
- 为每一个添加到vm上的属性,都指定一个getter/setter。
- 在getter/setter内部去操作(读/写)data中对应的属性
事件处理
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--vue-->
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
</head>
<div id="root">
<h1>欢迎{{name}}</h1>
<button v-on:click="info()" v-bind:title="buttonValue">点击提示信息</button>
<button @click="info1(123,$event)" v-bind:title="buttonValue">提示的按钮</button>
</div>
<script type="text/javascript">
const vm = new Vue({
el: '#root',
data: {
name:"孔超",
buttonValue:"这是一个按钮哦"
},
methods:{
info(){
console.log(event.target.innerText)//获取值
alert(vm.name+"hello")
},
info1(number,event){
console.log(number)
alert(vm.name+"hello")
}
}
});
</script>
<body>
</body>
</html>v-bind
v-bind:title=“xxx”,绑定一个属性,让鼠标移动到上面有提示信息
页面效果

事件处理小结
事件的基本使用:
1、使用v-on:xxx或者@xxx 绑定事件,其中xxx是事件名
2、事件的回调需要配置在methods对象中,配置在data中也可以,但是Vue会给data中的数据做代理,而我们的回调不需要做代理,这就增加了Vue的负担。
3、methods中配置的函数,不要用箭头函数!否则this就不是vm对象了,而是window
4、methods中配置的函数,都是被Vue所管理的函数,this的指向是vm,或者组件实例对象;
5、@click="test"和@click="test($event)"效果一致,但是后面的可以传如参数






![[附源码]Python计算机毕业设计Django的高校课程知识库](https://img-blog.csdnimg.cn/e90ef7140082430a8e6b2640525a6b76.png)





![[附源码]Python计算机毕业设计Django的酒店预订系统设计与实现](https://img-blog.csdnimg.cn/0ddc253559794b0b92dea3375dee49ab.png)

![[附源码]计算机毕业设计JAVA小区供暖收费管理系统](https://img-blog.csdnimg.cn/828f8cc4b803406392a2f84aa7dac1cf.png)