前期回顾
前期回顾
是不是在为 API 烦恼 ?好用免费的api接口大全呼之欲出_0.活在风浪里的博客-CSDN博客APi、常用框架、UI、文档—— 整理合并https://blog.csdn.net/m0_57904695/article/details/130459417?spm=1001.2014.3001.5501
👍 本文专栏:开发技巧
目录
💎 1、Accept
😹 2、Autofocus
🔥 3、Input mode
🌴 4、Pattern
🌰 5、Required
🍬 6、Autocomplete
🍁 7、Multiple
🎨 8、Download
⏰ 9、Contenteditable
📻 10、Readonly
📃 11、Hidden
💡 12. Spellcheck
🔑 13. Translate
📦 14. Loading
💊 15、Onerror
🌓 16、Poster
📡 17、Controls
🔱 18、Autoplay
🎉 19、Loop
🚀 20、Cite
🍺 21、Datetime
🎭 22、Async
🏀 23、Defer
⚽ 24、Draggable
👋💋 谢谢观看 :

HTML属性非常多,除了一些基础属性外,还有许多有用的特别强大的属性,本文将介绍24个强大的HTML属性,可以使您的网站更具有动态性和交互性,让用户感到更加舒适和愉悦。
让我们一起来探索这24个强大的HTML属性吧!
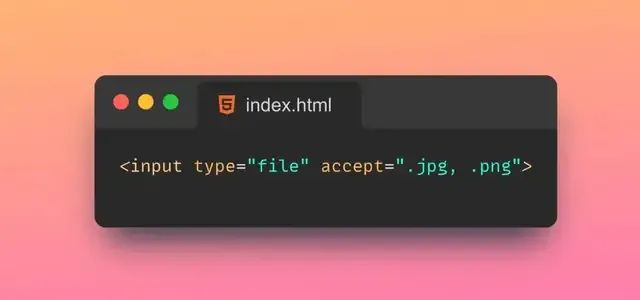
💎 1、Accept
Accept属性用于指定浏览器可以处理的MIME类型列表。

提示:
-
MIME类型是用于识别文档类型的标准,
-
例如,text/html表示HTML文档,image/jpeg表示JPEG图像等。
通过在HTTP请求头中包含Accept属性,浏览器可以告诉服务器它可以接受哪些MIME类型的响应。基于这些信息,服务器可以选择最适合的响应类型并将其返回给浏览器。Accept属性的值是逗号分隔的MIME类型列表,通配符可以用来表示MIME类型的类别,例如,text/*表示所有文本类型。
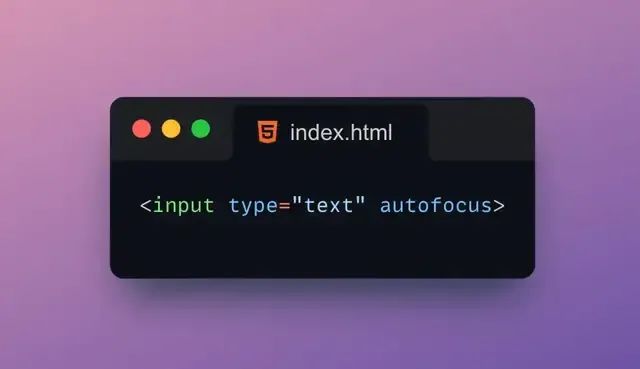
😹 2、Autofocus
Autofocus属性用于在页面加载时自动将焦点设置到指定元素。

提示:
-
Autofocus属性可以应用于各种HTML元素,例如文本框、按钮、下拉列表等。
-
在HTML5中,Autofocus属性可以省略属性值,表示将焦点设置到第一个具有Autofocus属性的元素。
当页面加载时,如果有一个具有Autofocus属性的元素,浏览器将自动将光标聚焦在该元素上,使用户可以直接与该元素交互,而无需手动点击或使用Tab键切换焦点。
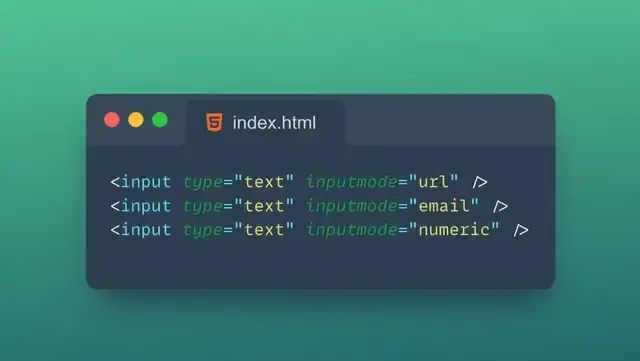
🔥 3、Input mode
Inputmode属性用于指定输入框中输入内容的类型。

它可以帮助浏览器更好地优化输入体验,例如,在移动设备上自动弹出适当的虚拟键盘。
-
text:默认值,表示输入任何文本。
-
none:表示不需要输入任何内容。
-
tel:表示输入电话号码。
-
url:表示输入URL地址。
-
email:表示输入电子邮件地址。
-
numeric:表示输入数字。
-
decimal:表示输入带小数点的数字。
-
search:表示输入搜索关键字。
-
Inputmode属性的支持程度在不同的浏览器中可能会有所不同。
因此,在使用Inputmode属性时需要进行兼容性测试。
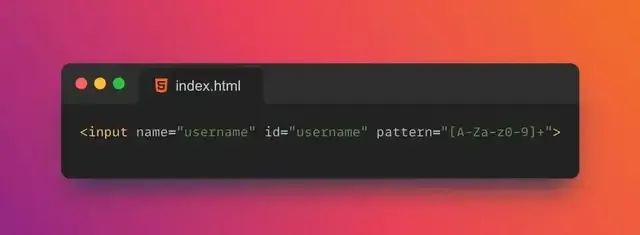
🌴 4、Pattern

Pattern属性是一个正则表达式模式,用于指定输入框中的输入内容。它可以帮助浏览器验证用户输入的内容是否符合指定的格式要求。
如果用户输入的内容不符合Pattern属性指定的正则表达式模式,浏览器将显示默认的错误消息。
提示:
-
Pattern属性的值必须是一个有效的正则表达式。
-
Pattern属性只能应用于可以输入文本的元素,例如文本框、文本域和密码框。
-
Pattern属性不会阻止用户输入非法字符,但会在提交表单时验证输入内容是否符合指定的格式要求。
-
可以使用title属性自定义Pattern属性的错误消息。
通常情况下,Pattern属性与required属性一起使用,以确保用户输入的内容符合指定的格式要求并且不为空。例如,您可以使用Pattern属性验证用户输入的邮政编码、电话号码、电子邮件地址等。
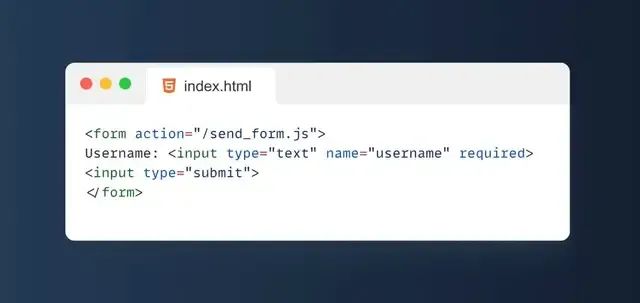
🌰 5、Required
Required属性是一个用于指定表单元素是否为必填的属性。

如果一个表单元素具有Required属性,那么在提交表单时,如果该元素的值为空,浏览器将阻止表单提交,并提示用户填写该字段。
提示:
-
Required属性只能应用于表单元素,而不能应用于其他HTML元素。
-
Required属性不会验证用户输入的内容是否符合指定的格式要求,只验证元素是否为空。
-
Required属性不会阻止用户提交空格或空白字符,因此需要其他验证用户输入的手段。
-
Required属性可以与Pattern属性一起使用,以验证用户输入的内容是否符合指定的格式要求。
-
Required属性可以与Autofocus属性一起使用,以确保当用户进入表单页面时,焦点自动在必填字段上。
Required属性经常与表单元素的type属性一起使用,例如文本框、下拉列表、单选框、复选框等。
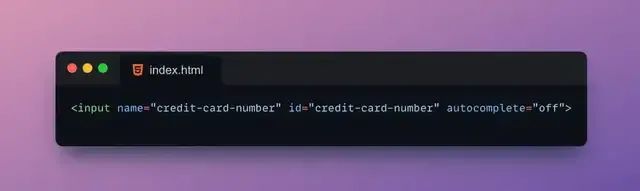
🍬 6、Autocomplete
Autocomplete属性是一个用于指定表单元素是否启用自动填充的属性。

Autocomplete属性可以帮助用户更快地填写表单,并降低打字错误的机会。
提示:
-
on:默认值,表示启用自动填充功能。
-
off:表示禁用自动填充功能。
-
name:表示使用表单元素的name属性作为自动完成的关键字。
-
email:表示使用用户最近输入的电子邮件地址作为自动完成的关键字。
-
username:表示使用用户最近输入的用户名作为自动完成的关键字。
-
current-password:表示使用用户最近输入的密码作为自动完成的关键字。
-
new-password:表示使用用户最近输入的新密码作为自动完成的关键字。
-
tel:表示使用用户最近输入的电话号码作为自动完成的关键字。
-
address-level1:表示使用用户最近输入的国家或地区名称作为自动完成的关键字。
-
address-level2:表示使用用户最近输入的省或州名称作为自动完成的关键字。
-
address-level3:表示使用用户最近输入的城市或地区名称作为自动完成的关键字。
-
address-level4:表示使用用户最近输入的街道名称作为自动完成的关键字。
-
country:表示使用用户最近输入的国家名称作为自动完成的关键字。
Autocomplete属性的支持程度在不同的浏览器中可能会有所不同。因此,在使用Autocomplete属性时需要进行兼容性测试。
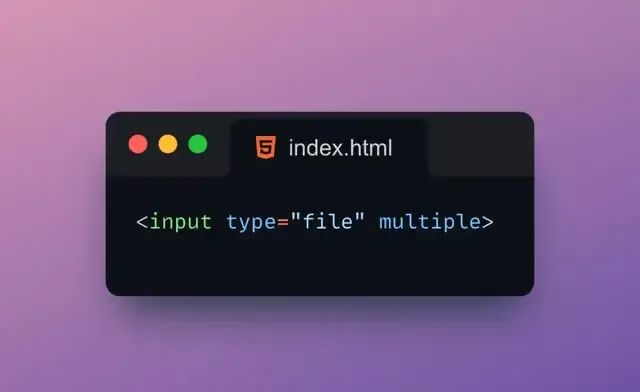
🍁 7、Multiple
Multiple属性是一个用于指定表单元素是否允许多选的属性。Multiple属性通常应用于下拉列表、文件上传和复选框等表单元素。

Multiple属性通常应用于下拉列表、文件上传和复选框等表单元素。
提示:
-
Multiple属性只能应用于下拉列表、文件上传和复选框等表单元素,不能应用于单选框和文本框等表单元素。
-
Multiple属性的值必须是一个布尔值,true或false。
-
Multiple属性的默认值为false,表示不允许多选。
-
当Multiple属性的值为true时,下拉列表将显示为可多选的列表框,复选框将显示为可多选的复选框列表,文件上传将允许用户选择多个文件。
-
在使用Multiple属性时,需要在后台程序中处理多选的值,例如,使用数组来存储多选的值。
如果表单元素设置了Multiple属性,则用户可以选择多个选项,而不仅仅是一个单选项。
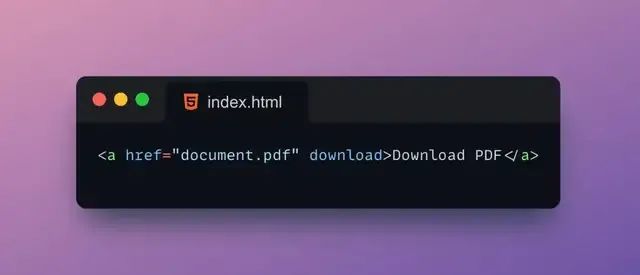
🎨 8、Download
Download属性是用于在链接下载文件时指定文件名的属性。

如果链接设置了Download属性,那么当用户点击链接下载文件时,浏览器将把文件保存到本地,并使用Download属性指定的文件名来命名文件。
提示:
-
Download属性的值可以是任何字符串,表示下载文件时使用的文件名。
-
Download属性只能应用于标签,不能应用于其他HTML元素。
-
Download属性不会更改实际文件的名称,只是在下载时使用指定的文件名。
-
Download属性的值可以动态生成,例如使用JavaScript来生成文件名。
-
在使用Download属性时,需要确保下载的文件合法,不侵犯他人的版权和隐私。
Download属性通常用于标签上,用于下载PDF、图像、音频、视频和其他文件。
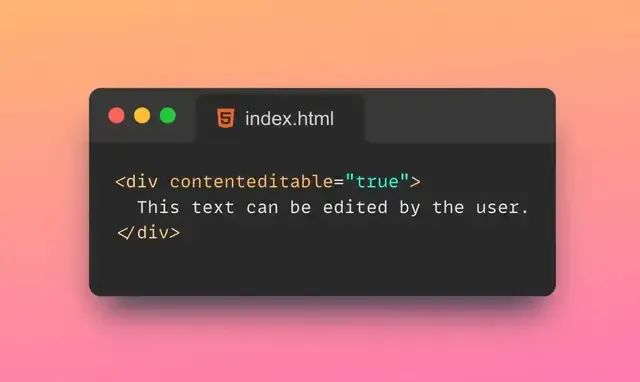
⏰ 9、Contenteditable
Contenteditable属性是HTML中用于指定元素是否可编辑的属性。

提示:
-
Contenteditable属性的值可以为true、false或inherit。
-
Contenteditable属性的默认值为false,表示元素不可编辑。
-
当Contenteditable属性的值为true时,元素可编辑。当Contenteditable属性的值为inherit时,元素的可编辑性继承自父元素。
-
Contenteditable属性不会改变元素的默认行为,例如标签仍然可以跳转到其他页面。
-
在使用Contenteditable属性时,需要注意安全问题,避免XSS攻击和恶意脚本注入。
如果一个元素设置了Contenteditable属性,那么用户可以在元素中输入文本、插入图片、修改样式等。Contenteditable属性通常应用于<div>和<p>等元素,用于实现富文本编辑器和可编辑表格等功能。
📻 10、Readonly
Readonly属性是HTML中用于指定表单元素是否只读的属性。

提示:
-
Readonly属性的值必须是布尔值,即true或false。
-
Readonly属性的默认值是false,表示表单元素是可编辑的。
-
当Readonly属性的值为true时,表单元素是只读的。Readonly属性不能阻止用户通过JavaScript修改表单元素的值。
-
Readonly属性与Disabled属性不同,Disabled属性禁用表单元素,以使其无法提交数据。
-
在使用Readonly属性时,需要在后台程序中处理只读的值,例如使用隐藏域存储只读的值。
如果一个表单元素设置了Readonly属性,那么用户可以看到元素的值,但不能修改元素的值。通常,Readonly属性被应用于表单元素,如文本框、下拉列表和日期选择器,用于展示数据或防止用户修改数据。
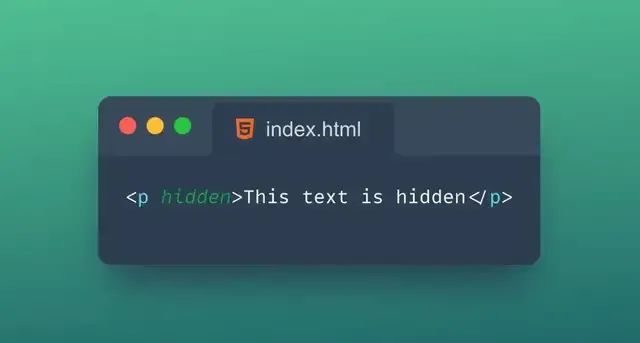
📃 11、Hidden
Hidden属性是一个用于指定元素是否隐藏的属性。

<!DOCTYPE html>
<html>
<head>
<title>Defer Example</title>
</head>
<body>
<p>This is a paragraph.</p>
<!-- 一秒后p加上 hidden -->
<script>
setTimeout(function () {
document.querySelector("p").setAttribute("hidden", "");
}, 1000);
// setAttribute 语法:element.setAttribute(attributename, attributevalue)
// attributename:必需。规定要添加的属性的名称。
// attributevalue:必需。规定要添加的属性的值。
</script>
</body>
</html>
提示:
-
隐藏属性是一种用于指定元素是否隐藏的属性。隐藏属性的值必须是布尔值,即true或false。
-
默认情况下,隐藏属性的值为false,表示元素未被隐藏。
-
当隐藏属性的值为true时,元素将被隐藏。
-
需要注意的是,隐藏属性与CSS的display:none属性不同。display:none属性会完全从页面中删除元素,因此无法通过JavaScript或其他方法访问该元素。
-
在使用隐藏属性时,需要在后台程序中处理隐藏的值,例如使用隐藏字段来存储隐藏的值。
如果一个元素设置了Hidden属性,那么该元素将不会在页面上显示,但仍存在于页面上,可以通过JavaScript等方式访问。Hidden属性通常应用于表单元素、按钮、图像等元素,以传递数据或控制页面行为,而不影响页面布局。请注意,Hidden属性与CSS的display:none属性不同。display:none属性会完全从页面中移除元素,元素不能通过JavaScript或其他方式访问。当使用Hidden属性时,需要在后台程序中处理隐藏值,例如使用隐藏字段存储隐藏值。
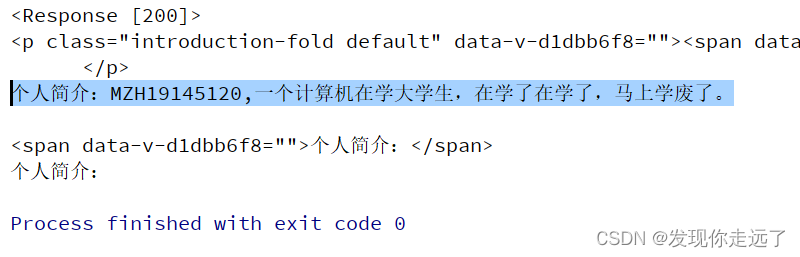
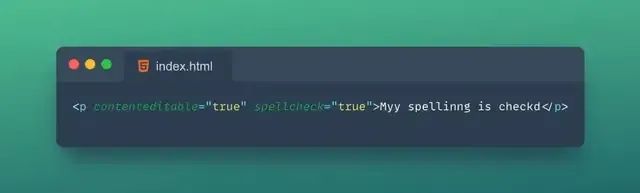
💡 12. Spellcheck
Spellcheck 属性是 HTML 中的一个属性,用于指定是否启用一个元素的拼写检查功能。

提示:
-
当一个元素设置了Spellcheck属性后,该元素可以启用拼写检查功能。
-
该属性的取值只能是布尔值,true或false。默认情况下,Spellcheck属性的值为false,表示元素不启用拼写检查。
-
当Spellcheck属性的值为true时,元素启用拼写检查功能。
-
但是,不同浏览器支持该属性的程度可能会有所不同,并且不同的浏览器可能有不同的拼写检查算法和词典。
-
在使用Spellcheck属性时,需要注意安全问题,以避免XSS攻击和恶意脚本注入。
如果一个元素设置了 Spellcheck 属性,那么当用户在元素中输入文本时,浏览器会自动检查拼写错误,并在错误单词下方显示红色的波浪线。Spellcheck 属性通常应用于文本框和文本字段等元素,以提高用户输入的准确性。
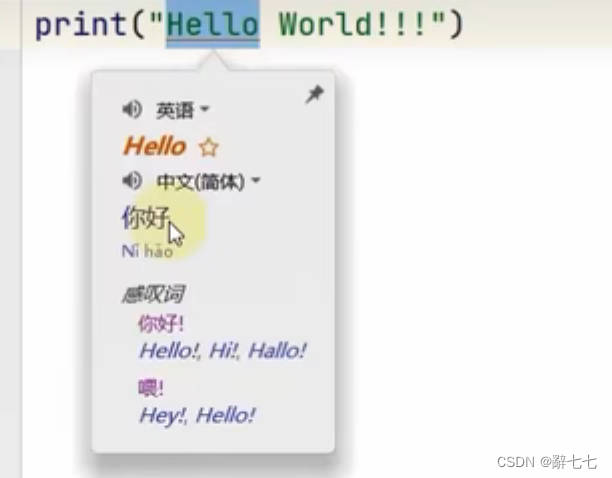
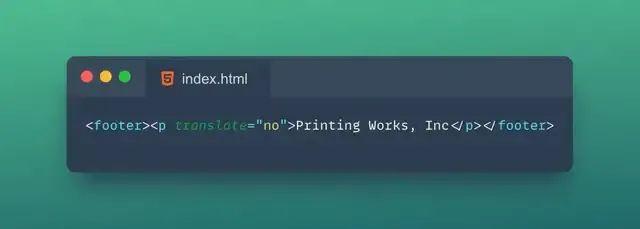
🔑 13. Translate
如果一个元素设置了Translate属性,那么它可以指定这个元素是否需要被翻译。该属性通常被应用于网页多语言的情况下,用于控制某些元素是否需要被翻译。

提示:
-
Translate属性的取值必须是yes或no,表示该元素是否需要翻译。
-
Translate属性的默认值是yes,表示该元素需要翻译。
-
当Translate属性的取值为no时,该元素不需要翻译。
-
不同浏览器对Translate属性的支持程度不同,可能有不同的翻译算法和词典。
-
在使用Translate属性时,需要注意安全问题,以避免XSS攻击和恶意脚本注入。
如果一个元素设置了Translate属性,浏览器会根据属性值决定是否翻译该元素的内容。Translate属性通常用于多语言版本的网站中,以控制哪些元素需要翻译,哪些元素不需要翻译。
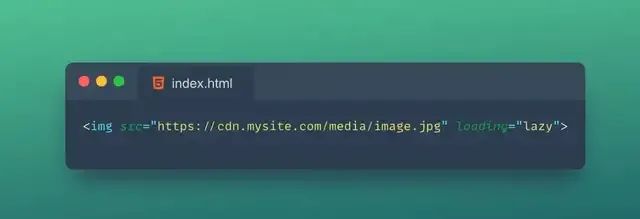
📦 14. Loading
"Loading" 是 HTML 中的一个新属性,它可以用来指定浏览器加载资源时的优先级。在加载网页时,浏览器会按照指定的优先级加载资源,以提高网页的加载速度和用户体验。

这个属性可以应用于诸如 <img>、<iframe>、<script>、<link> 和 <audio> 等标签。
提示:
-
lazy:表示资源应该在页面加载后延迟加载。这是默认值。
-
eager:表示资源应该在页面加载时立即加载。
-
auto:表示浏览器应该自行决定何时加载资源。
并非所有浏览器都支持 loadingAttributes,因此在使用它们时需要进行兼容性检查。
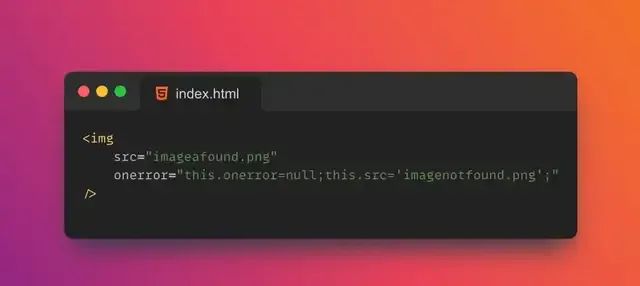
💊 15、Onerror
onerror是一个 JavaScript 事件处理程序,用于处理 JavaScript 错误。

可以将onerror事件处理程序添加到window对象中,以全局捕获 JavaScript 错误。
提示:
-
message:错误信息。
-
source:发生错误的脚本的 URL。
-
lineno:发生错误的行号。
-
colno:发生错误的列号。
-
error:包含有关错误详细信息的 Error 对象。
onerror 事件处理程序只能捕获其他错误处理程序没有捕获的 JavaScript 错误。因此,在代码中最好使用 try-catch 语句来捕获和处理 JavaScript 错误。
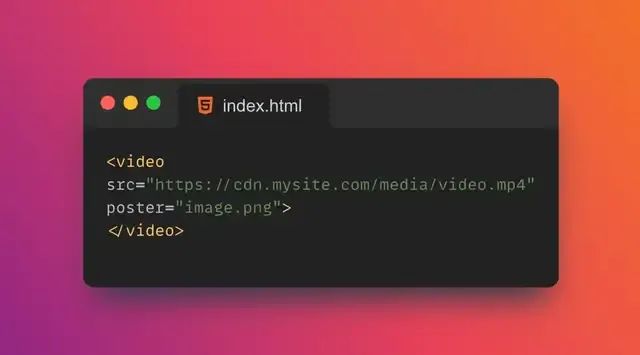
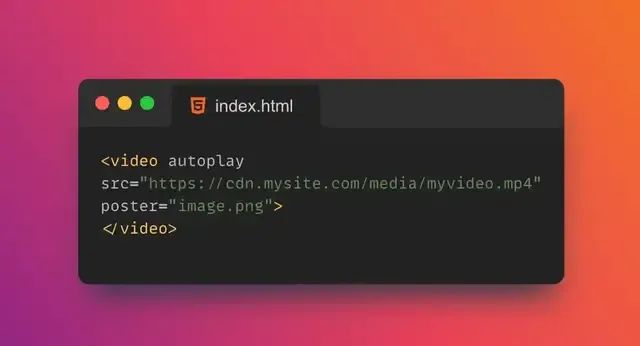
🌓 16、Poster
poster是 HTML5 <video> 标签的一个属性,用于指定在视频加载和播放之前显示的图像。

提示:
poster属性只适用于<video>标签,不适用于<audio>标签。
它通常用于提供视频的预览图像或缩略图。
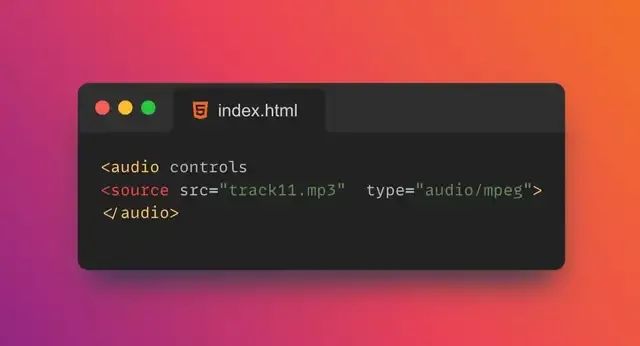
📡 17、Controls
controls是 HTML5 <video>、<audio> 标签中的一个属性,用于指定是否显示媒体播放器的控件。

如果将controls属性设置为controls,则会在媒体播放器上显示控件,例如播放/暂停按钮、音量控制、进度条等。
<!DOCTYPE html>
<html>
<head>
<title>Controls Example</title>
</head>
<body>
<video width="320" height="240" controls>
<source src="video.mp4" type="video/mp4" />
<source src="video.ogg" type="video/ogg" />
你的浏览器不支持视频标签。 Your browser does not support the video tag.
</video>
</body>
</html>
controls属性仅在支持HTML5的浏览器中可用。如果浏览器不支持HTML5,则不会显示控件。
🔱 18、Autoplay
autoplay是 HTML5 <video>、<audio> 标签中的一个属性,用于指定媒体是否应该在页面加载时自动播放。

如果将autoplay属性设置为autoplay,则视频会在页面加载时自动播放。
<!DOCTYPE html>
<html>
<head>
<title>Autoplay Example</title>
</head>
<body>
<!-- 请注意,浏览器禁止自动播放音频的,
你可以在视频加上 muted 属性静音播放。
如果你想要自动播放音频,你需要用户交互才行
比如在用户点击某处时播放一段1s的空白音频,用来打开浏览器权限,在播放其他音频
就不会收限制了
-->
<video width="320" height="240" autoplay>
<source src="video.mp4" type="video/mp4" />
<source src="video.ogg" type="video/ogg" />
Your browser does not support the video tag.
</video>
</body>
</html>
`
Autoplay可能会对用户体验产生负面影响,因此请谨慎使用autoplay属性。在某些情况下,浏览器可能会阻止自动播放,例如在移动设备上,用户必须首先与页面进行交互以允许自动播放。
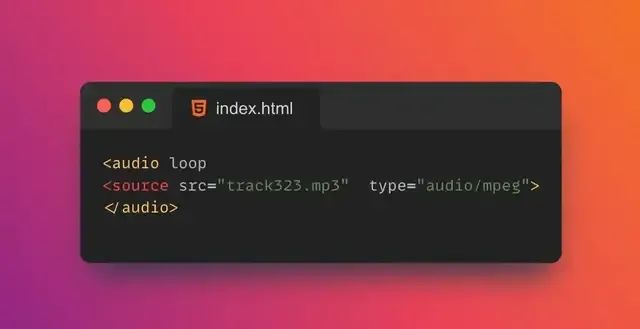
🎉 19、Loop
loop是 HTML5 <video>、<audio> 标签中的一个属性,用于指定媒体在播放结束后是否应该循环播放。

如果将loop属性设置为loop,则视频在播放结束后将循环播放。
<!DOCTYPE html>
<html>
<head>
<title>Loop Example</title>
</head>
<body>
<video width="320" height="240" loop>
<source src="video.mp4" type="video/mp4" />
<source src="video.ogg" type="video/ogg" />
Your browser does not support the video tag.
</video>
</body>
</html>
`
循环播放可能会对用户体验产生负面影响,因此请谨慎使用loop属性。
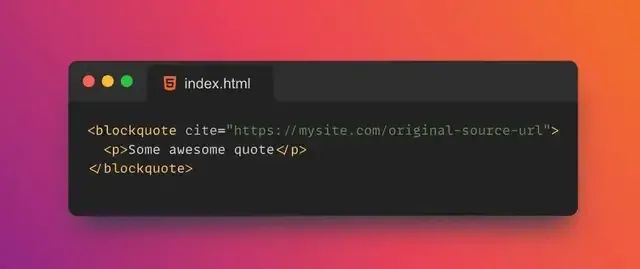
🚀 20、Cite
cite是 HTML 中的一个全局属性,可用于指定引文的来源。

cite属性的值应该是指向引文来源的 URL。
提示:
cite属性可以应用于诸如<blockquote>、<q>、<del>等标签。
如果引文来源不是 URL,则cite属性的值可以设置为描述引文来源的字符串
<!DOCTYPE html>
<html>
<head>
<title>Cite Example</title>
</head>
<body>
<blockquote cite="https://www.example.com/quote">这是一段来自外部来源的引文。</blockquote>
<q cite="https://www.example.com/quote"> 这是一段来自外部来源的简短引用。 </q>
<del cite="https://www.example.com/deleted"> 本文已从外部来源删除。 </del>
<ins cite="https://www.example.com/inserted"> 这段文字是从外部来源插入的。 </ins>
</body>
</html>
cite属性不会自动创建链接,因此如果需要创建链接,您需要使用<a>标签并将href属性设置为cite属性的值。
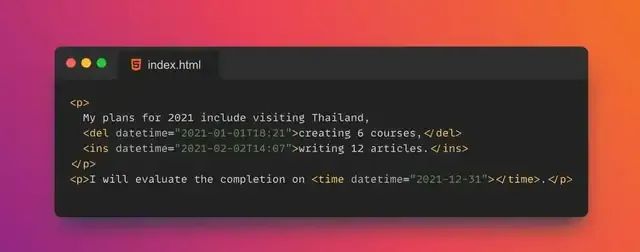
🍺 21、Datetime
datetime是 HTML <time> 标签中的一个属性,用于指定日期和时间。datetime属性用于指定HTML <time>标签中的日期和时间。它提供了一种标准化的方法来表示时间和日期信息,并且可以帮助搜索引擎和浏览器理解网页中的日期和时间信息。此外,datetime属性还可以用于计算时间差,从而实现一些时间相关的功能。

datetime属性的值应该是一个有效的日期和时间格式,例如 YYYY-MM-DDThh:mm:ss。
datetime属性不会自动格式化日期和时间,因此您需要使用 JavaScript 或其他工具来格式化日期和时间。
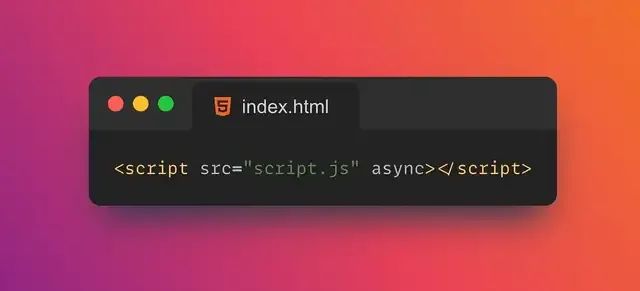
🎭 22、Async
async是 HTML <script> 标签中的一个属性,用于指定脚本是否应该异步加载。

如果将async属性设置为async,则脚本将异步加载,不会阻塞页面的解析和渲染。
异步加载的脚本可能在页面的其他部分加载之前执行,因此请谨慎使用。如果脚本依赖于页面的其他部分,则可能会导致错误。
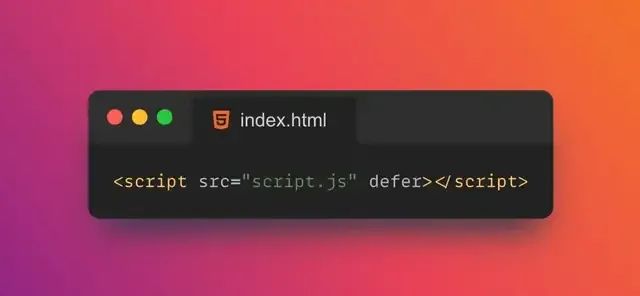
🏀 23、Defer
defer是 HTML <script> 标签中的一个属性,用于指定脚本是否应该延迟加载。

如果将defer属性设置为defer,则脚本将在页面解析完成后延迟加载,直到执行它。
<!DOCTYPE html>
<html>
<head>
<title>Defer Example</title>
<script defer src="script.js"></script>
</head>
<body>
<p>This is a paragraph.</p>
</body>
</html>
在上面的例子中,我们将defer属性设置为defer,这将导致脚本被延迟加载。在这种情况下,脚本将在页面解析完成后执行,不会阻止页面的加载。
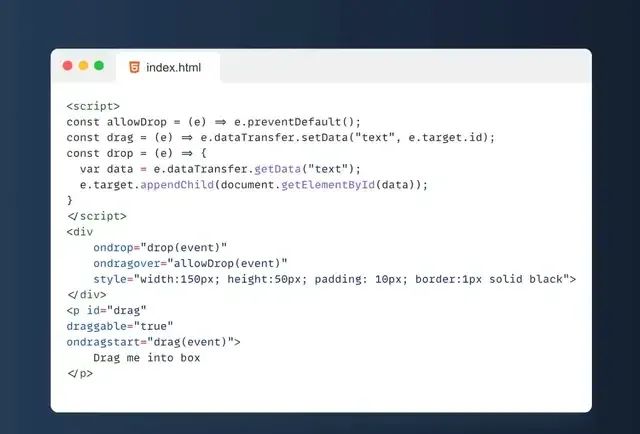
⚽ 24、Draggable

Draggable Draggable是 HTML5 中的一个属性,允许用户通过拖动元素来移动它们。当元素设置为draggable时,用户可以使用鼠标或触摸屏拖动元素。在拖动元素时,将触发一系列事件,例如dragstart、drag、dragenter、dragleave、dragover和dragend,这些事件可以用于实现拖放功能。
👋💋 谢谢观看 :
小伙伴们五一熬夜整理,值不值得你的一个小小收藏咯,五一倒数第二天,












![P3029 [USACO11NOV]Cow Lineup S 双指针 单调队列](https://img-blog.csdnimg.cn/6af1894944f542299edaa735404b58a3.png)
![[MAUI]模仿iOS应用多任务切换卡片滑动的交互实现](https://img-blog.csdnimg.cn/6fca7de1f85646dc894e72f43390f317.gif)