3 页面跳转
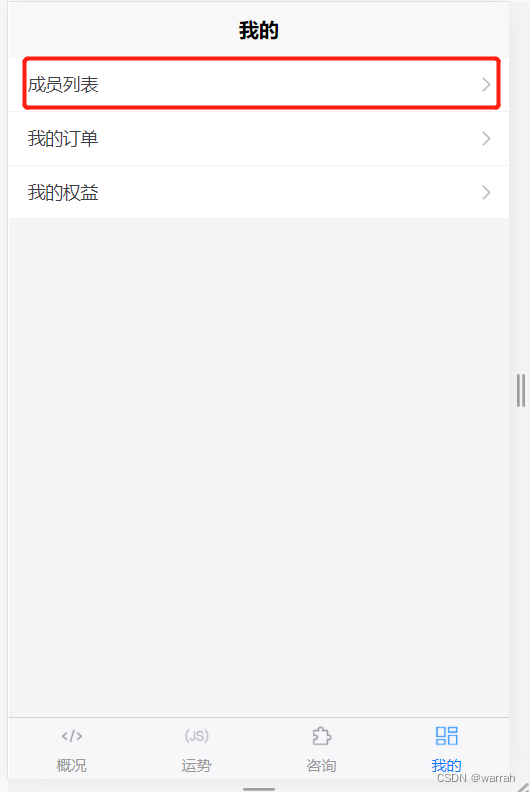
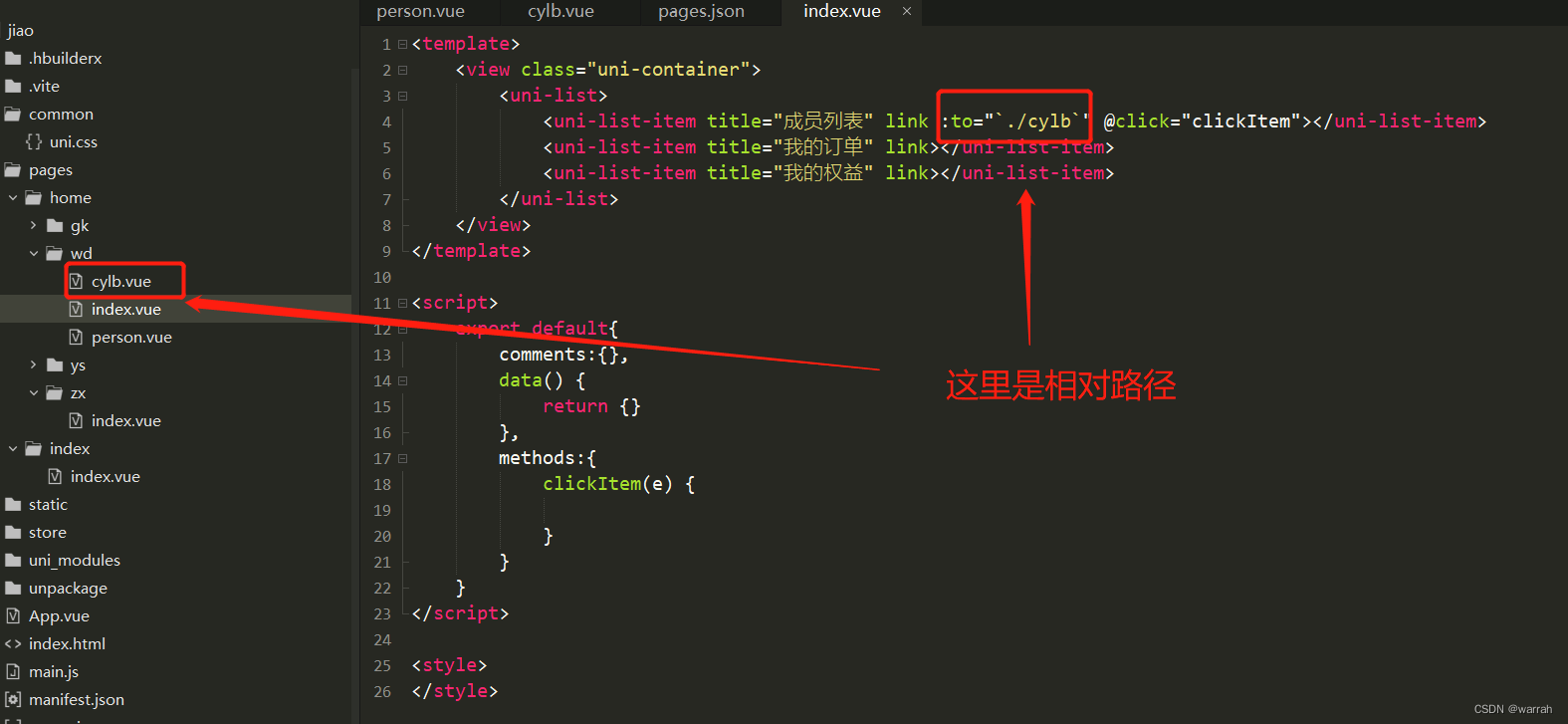
点击【成员列表】进入到子页面,这里就涉及到页面跳转。

路由是基础并不难,但是路由跳转的方式比较灵活,这里就需要记录一下。有一点是需要配置的,就是在pages.json中需要将路由整理好,否则页面是无法跳转的

第一种配置方法,是在uni-list-item中配置相对路径的字符串。

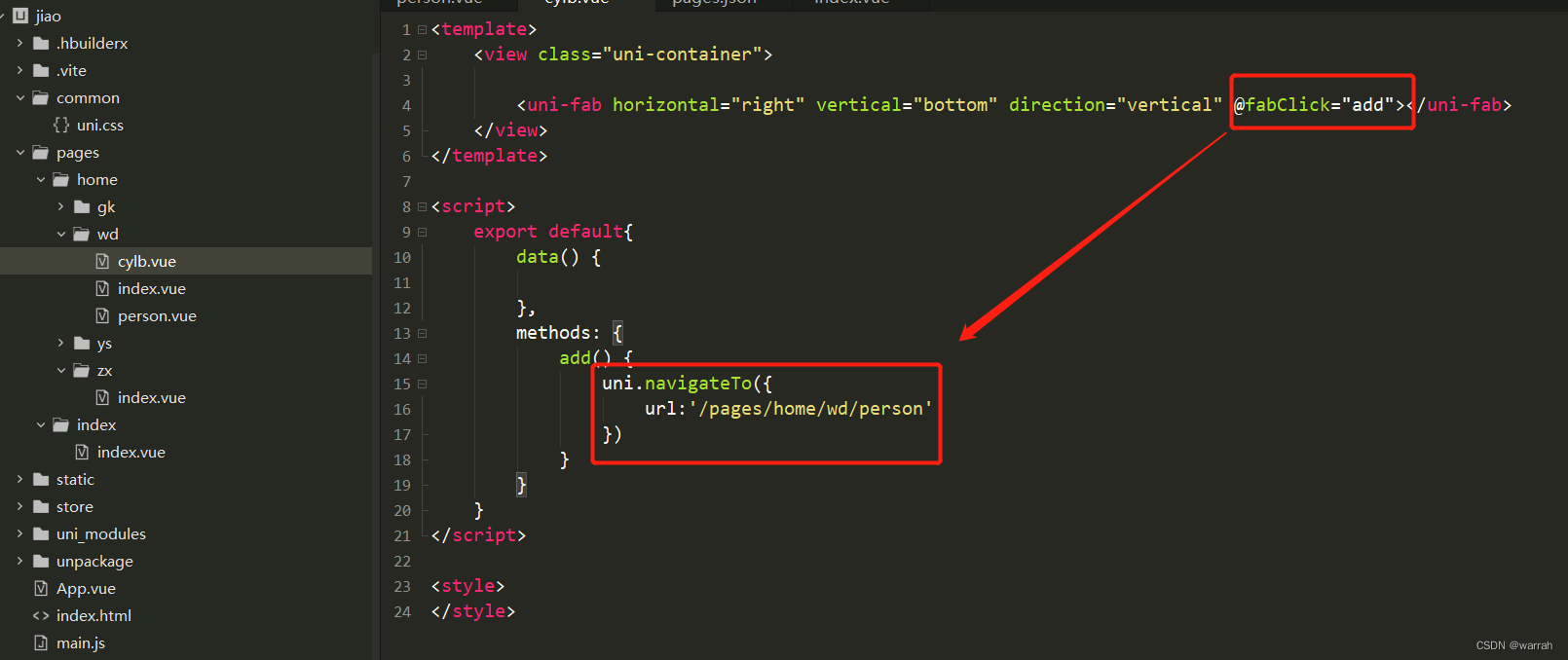
第二种方法是根据api进行页面跳转

2 九宫格
这里使用深度选择器,调整字体居中的位置
<template>
<view class="uni-container">
<uni-grid :column="3">
<uni-grid-item>
<text>性格</text>
</uni-grid-item>
<uni-grid-item>
<text>婚姻</text>
</uni-grid-item>
<uni-grid-item>
<text>子女</text>
</uni-grid-item>
<uni-grid-item>
<text>父母</text>
</uni-grid-item>
<uni-grid-item>
<text>福德</text>
</uni-grid-item>
<uni-grid-item>
<text>疾厄</text>
</uni-grid-item>
<uni-grid-item>
<text>财帛</text>
</uni-grid-item>
<uni-grid-item>
<text>官禄</text>
</uni-grid-item>
<uni-grid-item>
<text>兄弟</text>
</uni-grid-item>
<uni-grid-item>
<text>朋友</text>
</uni-grid-item>
<uni-grid-item>
<text>相貌</text>
</uni-grid-item>
<uni-grid-item>
<text>才华</text>
</uni-grid-item>
</uni-grid>
<uni-fab horizontal="right" vertical="bottom" direction="vertical"></uni-fab>
</view>
</template>
<script>
</script>
<style>
:deep(.uni-grid-item__box){
flex: 1;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
padding: 15px 0;
}
</style>
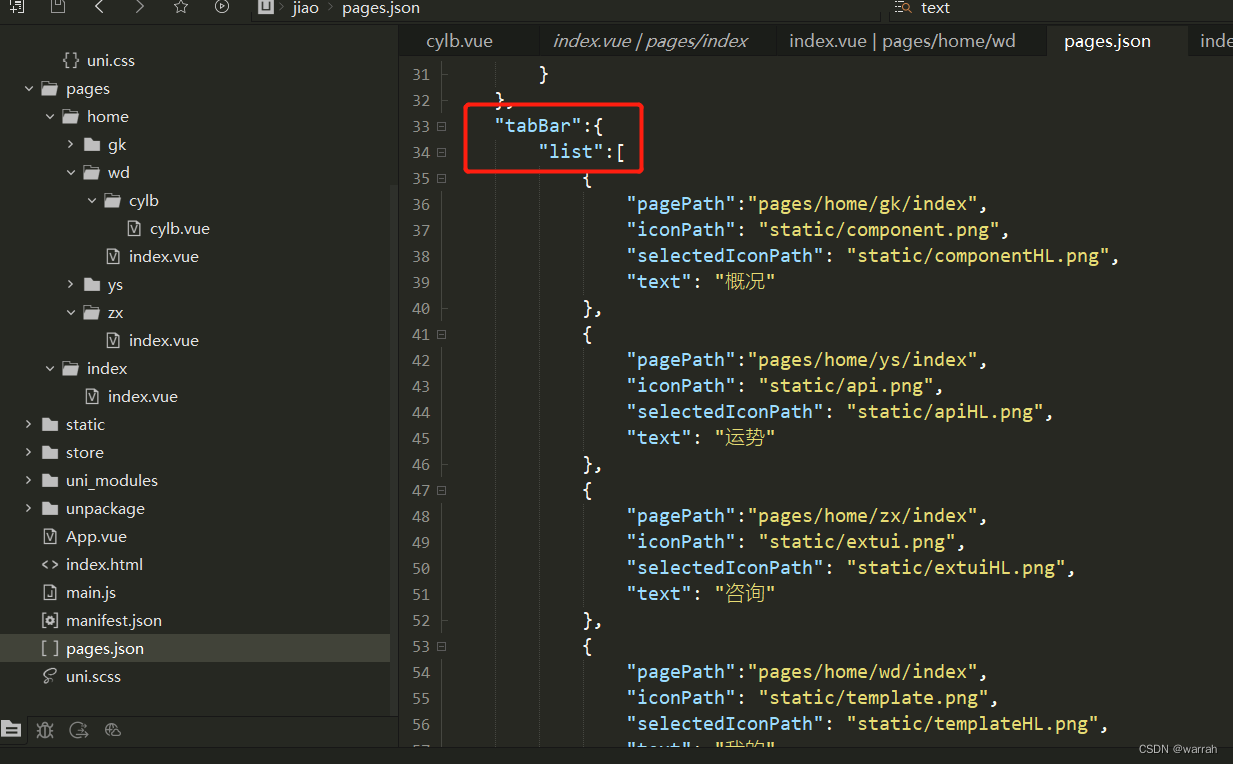
1 主菜单
主菜单在pages.json中配置对应的json即可,有几个页签配置几个