【Unity入门】简单物理系统
大家好,我是Lampard~~
欢迎来到Unity入门系列博客,所学知识来自B站阿发老师~感谢

(一)重力系统
(1)Rigidbody组件
Unity里面有提供符合我们常规认知的物理系统组件Physics,我们可以利用这些组件实现一些物理效果,比如今天我们就打算实现一下物体的重力效果就可以使用其中的Rigidbody组件
Rigidbody 组件是 Unity 中的一个物理组件,用于模拟游戏对象的物理行为。当一个游戏对象包含 Rigidbody 组件时,它就可以受到重力、碰撞、力、扭矩等物理效果的作用,比如可以被弹射、抛掷、推动等。
Rigidbody 组件有几个常用的属性和方法,包括:
- mass:游戏对象的质量。
- velocity:游戏对象的速度。
- angularVelocity:游戏对象的角速度。
- AddForce:给游戏对象施加一个力等
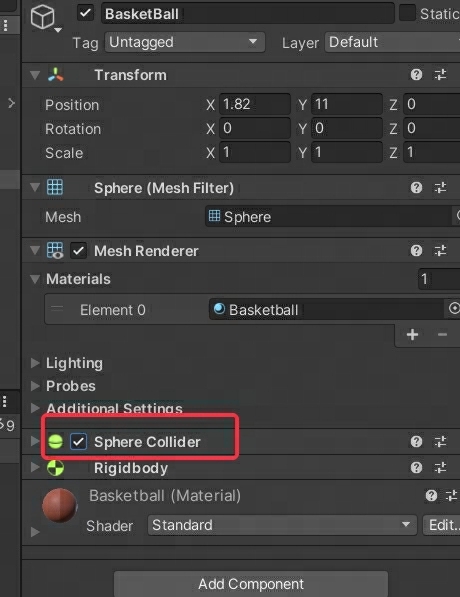
话不多说,我们随便整一个篮球挂上这个组件试试效果

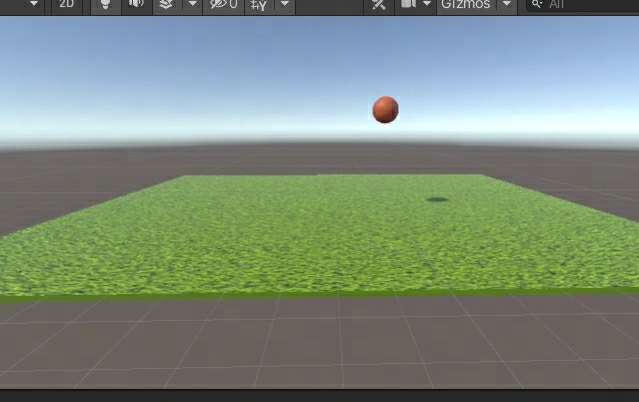
首先我们在场景中创建了一个篮球和一片草地,我们看到这个篮球就会想到唱跳Rap....啊对不起,到错片场了
总之就是很不科学,一个篮球居然在天上,然后我们帮它加上Rigidbody组件试试

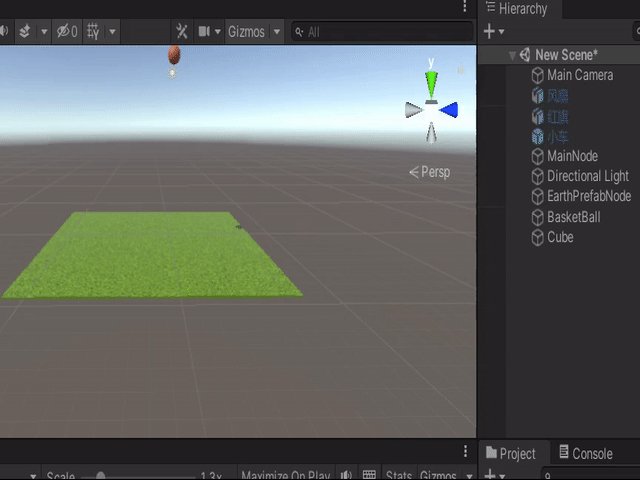
很好,现在篮球就能自由落体了
(2)碰撞体
目前的效果是可以直直的下落了,但是我们还需要让篮球在接触到草地的时候停下才更符合逻辑
如果是代码写的话,我们可以去判断这两个物体的距离,但是unity的物理系统提供了更方便的碰撞检测机制,就是提供各种的Collider组件去检测碰撞需求
Unity 中有以下几种 Collider 组件:
1. Box Collider(盒子碰撞器):一个基于矩形的碰撞体,用于模拟长方体或立方体物体的碰撞。
2. Sphere Collider(球形碰撞器):一个基于球形的碰撞体,用于模拟球体物体的碰撞。
3. Capsule Collider(胶囊碰撞器):一个基于胶囊形状的碰撞体,用于模拟某些具有胶囊形状的物体的碰撞,比如人物角色。
4. Mesh Collider(网格碰撞器):一个基于游戏对象模型的碰撞体,用于模拟复杂的几何形状的物体的碰撞,比如地形、建筑等。
5. Terrain Collider(地形碰撞器):一个基于 Unity 地形的碰撞体,用于模拟地形的碰撞。
6. Wheel Collider(车轮碰撞器):一个专门针对车辆的碰撞体,用于模拟车辆的轮子与地面的碰撞。
7. Character Controller(角色控制器):一个专门为人物角色设计的碰撞体,用于模拟人物角色的移动和碰撞。
这些 Collider 组件可以根据游戏对象的形状和需求进行选择和使用,我们现在只需要给草地加上Box Collider立方体形状的碰撞体和给篮球加上Sphere Collider球形碰撞器就可以了

然后看看效果,确实就可以检测到碰撞了

好啦今天就到这里,谢谢各位感谢阅读!!!
点赞,关注!!!