文章目录
- 1、学习文档
- 2、redux是什么
- 3、什么情况下需要使用redux
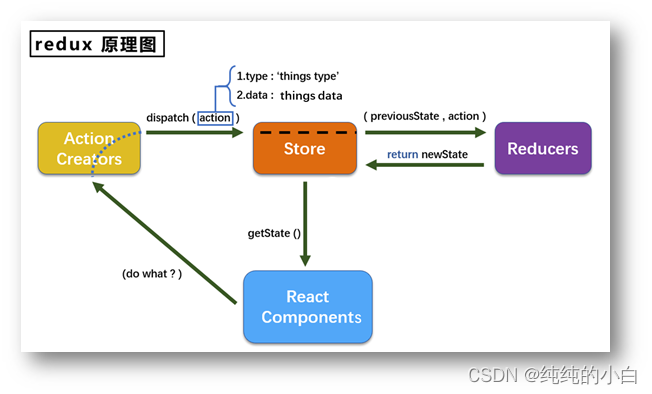
- 4、redux工作流程
- 5、redux的三个核心概念
- 5.1、action
- 5.2、reducer
- 5.3、store
- 6、redux的核心API
- 6.1、createStore()
- 6.2、store对象
- 6.3、applyMiddleware()
- 6.4、combineReducers()
- 7、求和Demo(纯react版)
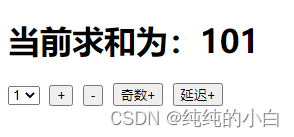
- 7.1、实现效果
- 7.2、CODE
- 7.3、Result
- 8、求和Demo(reudx mini版)
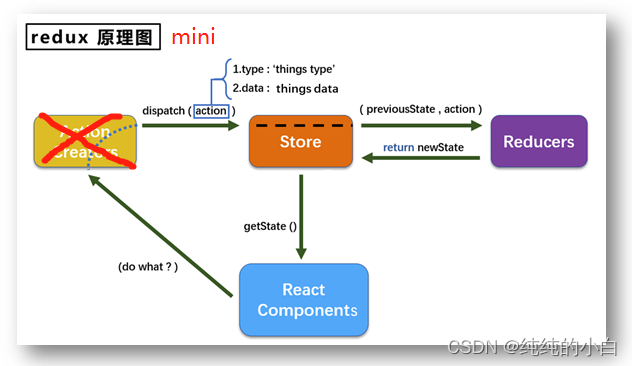
- 8.1、Redux mini 示意图
- 8.2、操作详解
- 8.3、项目结构
- 8.4、CODE
- 8.4.1、count_reducer.js
- 8.4.2、store.js
- 8.4.3、Count_Redux.jsx
- 8.5、Result
1、学习文档
- 英文文档
- 印记中文-redux中文文档(维护较新)
- 中文文档(Old)
- Github
2、redux是什么
- redux是一个专门用于做状态管理的JS库(不是react插件库)
- 它可以用在react, angular, vue等项目中, 但基本与react配合使用
- 作用: 集中式管理react应用中多个组件共享的状态
3、什么情况下需要使用redux
- 某个组件的状态,需要让其他组件可以随时拿到(共享)
- 一个组件需要改变另一个组件的状态(通信)
- 总体原则:能不用就不用, 如果不用比较吃力才考虑使用
4、redux工作流程

5、redux的三个核心概念
5.1、action
- 动作的对象
- 包含2个属性
- type:标识属性, 值为字符串, 唯一, 必要属性
- data:数据属性, 值类型任意, 可选属性
- 例子:
{ type: 'ADD_STUDENT',data:{name: 'tom',age:18} }
5.2、reducer
- 用于初始化状态、加工状态
- 加工时,根据旧的state和action, 产生新的state的纯函数
5.3、store
- 将state、action、reducer联系在一起的对象
- 如何得到此对象
import {createStore} from 'redux'import reducer from './reducers'const store = createStore(reducer)
- 此对象的功能?
getState():得到statedispatch(action):分发action, 触发reducer调用, 产生新的statesubscribe(listener):注册监听, 当产生了新的state时, 自动调用
6、redux的核心API
6.1、createStore()
- 作用:创建包含指定reducer的store对象
6.2、store对象
- 作用: redux库最核心的管理对象
- 它内部维护着:
- state
- reducer
- 核心方法:
getState()dispatch(action)subscribe(listener)
- 具体编码:
store.getState()store.dispatch({type:'INCREMENT', number})store.subscribe(render)
6.3、applyMiddleware()
- 作用:应用上基于redux的中间件(插件库)
6.4、combineReducers()
- 作用:合并多个reducer函数
7、求和Demo(纯react版)
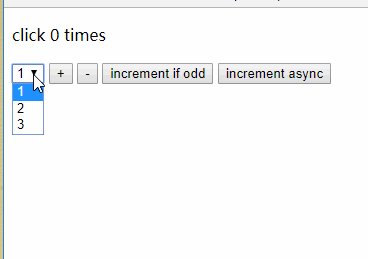
7.1、实现效果

7.2、CODE
import React, { Component } from 'react'
export default class Count extends Component {
state = {
sum: 0,
num: 1
}
add = () => {
const { sum, num } = this.state
this.setState({ sum: sum + num })
}
sub = () => {
const { sum, num } = this.state
this.setState({ sum: sum - num })
}
oddAdd = () => {
const { sum, num } = this.state
if (sum % 2 === 1) {
this.setState({ sum: sum + num })
}
}
asyncAdd = () => {
const { sum, num } = this.state
setTimeout(() => {
this.setState({ sum: sum + num })
}, 2000)
}
render() {
const { sum } = this.state
return (
<div>
<h1>当前求和为:{sum}</h1>
<select onChange={e => { this.setState({ num: e.target.value - 0 }) }}>
<option value={1}>1</option>
<option value={2}>2</option>
<option value={3}>3</option>
</select>
<button onClick={this.add}>+</button>
<button onClick={this.sub}>-</button>
<button onClick={this.oddAdd}>奇数+</button>
<button onClick={this.asyncAdd}>延迟+</button>
</div >
)
}
}
7.3、Result

8、求和Demo(reudx mini版)
redux安装指令:
yarn add redux或npm i redux
8.1、Redux mini 示意图

8.2、操作详解
- 去除Count组件自身的状态
- src下建立:
- redux
- store.js
- count_reducer.js
- redux
- store.js
- 引入redux中的createStore函数,创建一个store
- createStore调用时要传入一个为其服务的reducer
- 记得暴露store对象
- count_reducer.js
- reducer的本质是一个函数,接收:preState,action,返回加工后的状态
- reducer有两个作用:初始化状态,加工状态
- reducer被第一次调用时,是store自动触发的
- 传递的preState是undefined
- 传递的action是:
{type:'@@REDUX/INIT_a.2.b.4}
- 在index.js中监测store中状态的改变,一旦发生改变重新渲染
<App/>- 备注:redux只负责管理状态,至于状态的改变驱动着页面的展示,要靠我们自己写
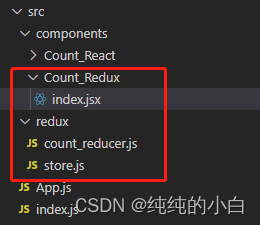
8.3、项目结构

8.4、CODE
8.4.1、count_reducer.js
/**
* 1、该文件是为了创建一个为Count组件服务的reducer
* reducer本质就是一个函数
* 2、reducer会接到两个参数
* - preState:之前的状态
* - action:动作对象
*/
export default function countReducer(preState = 0, action) {
// 从action中获取type/data
const { type, data } = action
// 根据type判断如何加data
switch (type) {
case 'increment': // +
return preState + data
case 'decrement': // -
return preState - data
default:
return preState
}
}
8.4.2、store.js
/*
该文件专门用于暴露一个store对象,整个应用只有一个store对象
*/
//引入createStore,专门用于创建redux中最为核心的store对象
import { createStore } from 'redux'
//引入为Count组件服务的reducer
import countReducer from './count_reducer'
//暴露store
export default createStore(countReducer)
8.4.3、Count_Redux.jsx
import React, { Component } from 'react'
// 引入store,用于获取redux中维护的状态
import store from '../../redux/store'
export default class Count extends Component {
state = {
num: 1
}
componentDidMount() {
// 监测redux的状态,变化触发render
store.subscribe(() => {
// redux状态改变就会调这个回调
this.setState({})
})
// 注:这个监测可挂在入口文件上,这样就不用每个组件都写一遍了
}
add = () => {
const { num } = this.state
store.dispatch({
type: 'increment',
data: num
})
}
sub = () => {
const { num } = this.state
store.dispatch({
type: 'decrement',
data: num
})
}
oddAdd = () => {
const { num } = this.state
if (store.getState() % 2 === 1) {
store.dispatch({
type: 'increment',
data: num
})
}
}
asyncAdd = () => {
const { num } = this.state
setTimeout(() => {
store.dispatch({
type: 'increment',
data: num
})
}, 2000)
}
render() {
return (
<div>
<h1>当前求和为:{store.getState()}</h1>
<select onChange={e => { this.setState({ num: e.target.value - 0 }) }}>
<option value={1}>1</option>
<option value={2}>2</option>
<option value={3}>3</option>
</select>
<button onClick={this.add}>+</button>
<button onClick={this.sub}>-</button>
<button onClick={this.oddAdd}>奇数+</button>
<button onClick={this.asyncAdd}>延迟+</button>
</div >
)
}
}
8.5、Result