前言
我这里分享的是Cascader 级联选择器中的多选、以及如何自定义props的使用详解
1.使用Cascader 级联选择器
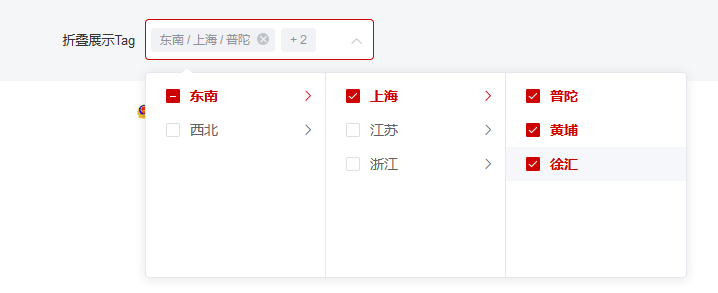
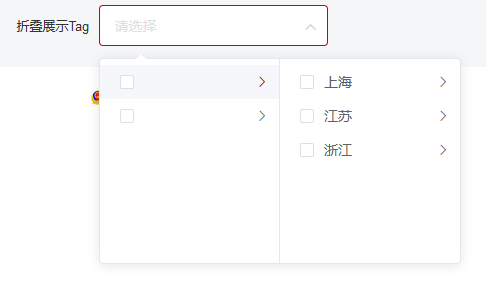
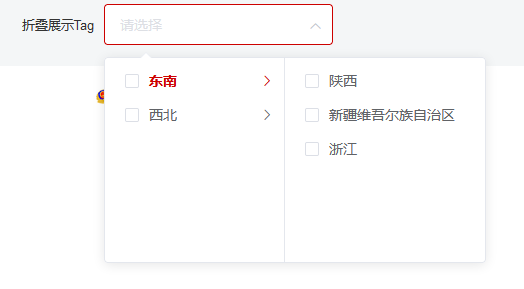
效果

代码
<div class="block">
<span class="demonstration">默认显示所有Tag</span>
<el-cascader
:options="options"
:props="props"
clearable></el-cascader>
</div>
<div class="block">
<span class="demonstration">折叠展示Tag</span>
<el-cascader
:options="options"
:props="props"
collapse-tags
clearable></el-cascader>
</div>
<script>
export default {
data() {
return {
props: { multiple: true },
options: [{
value: 1,
label: '东南',
children: [{
value: 2,
label: '上海',
children: [
{ value: 3, label: '普陀' },
{ value: 4, label: '黄埔' },
{ value: 5, label: '徐汇' }
]
}, {
value: 7,
label: '江苏',
children: [
{ value: 8, label: '南京' },
{ value: 9, label: '苏州' },
{ value: 10, label: '无锡' }
]
}, {
value: 12,
label: '浙江',
children: [
{ value: 13, label: '杭州' },
{ value: 14, label: '宁波' },
{ value: 15, label: '嘉兴' }
]
}]
}, {
value: 17,
label: '西北',
children: [{
value: 18,
label: '陕西',
children: [
{ value: 19, label: '西安' },
{ value: 20, label: '延安' }
]
}, {
value: 21,
label: '新疆维吾尔族自治区',
children: [
{ value: 22, label: '乌鲁木齐' },
{ value: 23, label: '克拉玛依' }
]
}]
}]
};
}
};
</script>
这里在优化一下,将option放置外部引入,如果是通过后端传入的数据这里也可以直接赋值给option
创建一个regin.js
const arr = [{
value: 1,
label: '东南',
children: [{
value: 2,
label: '上海',
children: [
{ value: 3, label: '普陀' },
{ value: 4, label: '黄埔' },
{ value: 5, label: '徐汇' }
]
}, {
value: 7,
label: '江苏',
children: [
{ value: 8, label: '南京' },
{ value: 9, label: '苏州' },
{ value: 10, label: '无锡' }
]
}, {
value: 12,
label: '浙江',
children: [
{ value: 13, label: '杭州' },
{ value: 14, label: '宁波' },
{ value: 15, label: '嘉兴' }
]
}]
}, {
value: 17,
label: '西北',
children: [{
value: 18,
label: '陕西',
children: [
{ value: 19, label: '西安' },
{ value: 20, label: '延安' }
]
}, {
value: 21,
label: '新疆维吾尔族自治区',
children: [
{ value: 22, label: '乌鲁木齐' },
{ value: 23, label: '克拉玛依' }
]
}]
}]
export default arr
页面中使用
将rogin.js引入,然后在生命周期函数中赋值给options、这里如果数据是要通过后端传输的话就在生命周期函数中去调用接口的方法、然后在将后端传入的值赋给options。
<template>
<div class="OrderDispose">
<div class="block">
<span class="demonstration">折叠展示Tag</span>
<el-cascader
:options="options"
:props="props"
collapse-tags
clearable></el-cascader>
</div>
</div>
</template>
<script>
import rogin from '@/assets/region'
export default {
data() {
return {
props: { multiple: true },
options: []
};
},
mounted(){
this.options = rogin
}
}
</script>
<style>
.demonstration{
margin-right: 10px;
}
</style>
到这里就完成了级联选择器的初步使用
2.自定义props
先说一下我遇到时的业务场景:
我需要渲染一个列表,但是这个列表里面的字段并不是value作为值、label为标签、子集也不是叫children
例如:
[{
regionValue: 1,
regionLabel: '东南',
child: [{
regionValue: 2,
regionLabel: '上海',
child: [
{ regionValue: 3, regionLabel: '普陀' },
{ regionValue: 4, regionLabel: '黄埔' },
{ regionValue: 5, regionLabel: '徐汇' }
]
}, {
regionValue: 7,
regionLabel: '江苏',
child: [
{ regionValue: 8, regionLabel: '南京' },
{ regionValue: 9, regionLabel: '苏州' },
{ regionValue: 10, regionLabel: '无锡' }
]
}, {
regionValue: 12,
regionLabel: '浙江',
child: [
{ regionValue: 13, regionLabel: '杭州' },
{ regionValue: 14, regionLabel: '宁波' },
{ regionValue: 15, regionLabel: '嘉兴' }
]
}]
}, {
regionValue: 17,
regionLabel: '西北',
child: [{
regionValue: 18,
regionLabel: '陕西',
child: [
{ regionValue: 19, regionLabel: '西安' },
{ regionValue: 20, regionLabel: '延安' }
]
}, {
regionValue: 21,
regionLabel: '新疆维吾尔族自治区',
child: [
{ regionValue: 22, regionLabel: '乌鲁木齐' },
{ regionValue: 23, regionLabel: '克拉玛依' }
]
}]
}]
例如这种不是组件本身默认值的字段

这个时候就需要使用自定义props
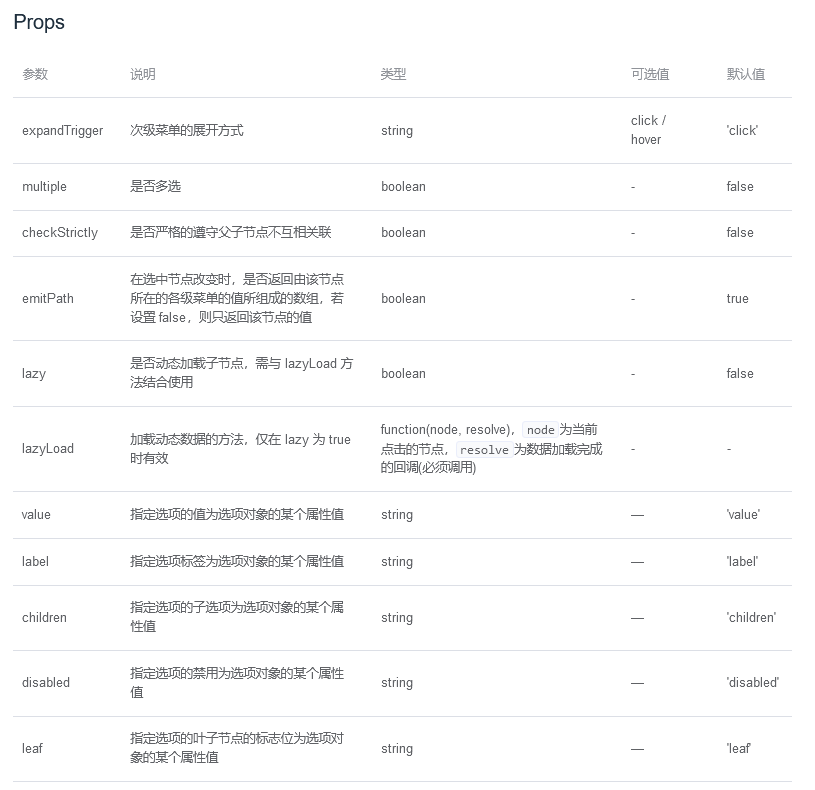
先看官方文档的说明

这里我们就是要用到value、label、children
先在组件中定义:props="props"
<el-cascader
:options="options"
:props="props"
collapse-tags
clearable></el-cascader>
然后修改data里面
data() {
return {
props: { multiple: true,label:'regionLabel',value:'regionValue',children:'child' },
options: []
};
},
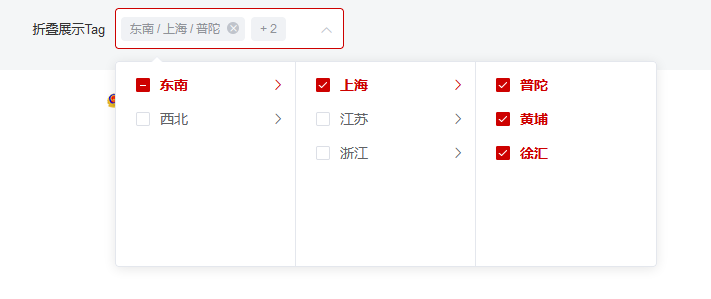
然后在查看效果

成功!
那么问题又来了,目前是必须要所有字段统一,简单来说就是无论在哪一级菜单值必须要叫regionValue,或者label必须为标签,那如果数据长成这样呢
各级菜单的标签与值的字段都不一样
例如:
const arr = [{
Value: 1,
Label: '东南',
child: [{
regionValue: 2,
regionLabel: '上海',
child: [
{ regionValue: 3, regionLabel: '普陀' },
{ regionValue: 4, regionLabel: '黄埔' },
{ regionValue: 5, regionLabel: '徐汇' }
]
}, {
regionValue: 7,
regionLabel: '江苏',
child: [
{ regionValue: 8, regionLabel: '南京' },
{ regionValue: 9, regionLabel: '苏州' },
{ regionValue: 10, regionLabel: '无锡' }
]
}, {
regionValue: 12,
regionLabel: '浙江',
child: [
{ regionValue: 13, regionLabel: '杭州' },
{ regionValue: 14, regionLabel: '宁波' },
{ regionValue: 15, regionLabel: '嘉兴' }
]
}]
}, {
Value: 17,
Label: '西北',
child: [{
regionValue: 18,
regionLabel: '陕西',
child: [
{ regionValue: 19, regionLabel: '西安' },
{ regionValue: 20, regionLabel: '延安' }
]
}, {
regionValue: 21,
regionLabel: '新疆维吾尔族自治区',
child: [
{ regionValue: 22, regionLabel: '乌鲁木齐' },
{ regionValue: 23, regionLabel: '克拉玛依' }
]
}]
}]
一级菜单与二级菜单的值分别显示为Value、regionValue,标签为Label、regionLabel,这种字段不一的情况会导致其中一个显示有问题。

如果以一级菜单的字段做匹配的话,那么二级菜单就会不显示,这个时候就需要对数据进行二次处理,目的是把所有级的字段统一比如说值就是显示为value,标签就是为label。
定义一个方法为disposeData,并且在生命周期函数中挂载,我用的方法是将一级菜单为匹配字段,将二级的字段全部替换为一级菜单
disposeData(){
let children = []
this.options.forEach((item,index) => {
item.child.forEach((Item,Index) => {
children[Index] = {"Value" : Item.regionValue,"Label" : Item.regionLabel}
})
this.options[index] = {"Value":item.Value,"Label":item.Label,"child":children}
})
}
再看看效果

成功!
完整代码
<template>
<div class="OrderDispose">
<div class="block">
<span class="demonstration">折叠展示Tag</span>
<el-cascader
:options="options"
:props="props"
collapse-tags
clearable></el-cascader>
</div>
</div>
</template>
<script>
import rogin from '@/assets/region'
export default {
data() {
return {
props: { multiple: true,label:'Label',value:'Value',children:'child' },
options: []
}
},
methods:{
disposeData(){
let children = []
this.options.forEach((item,index) => {
item.child.forEach((Item,Index) => {
children[Index] = {"Value" : Item.regionValue,"Label" : Item.regionLabel}
})
this.options[index] = {"Value":item.Value,"Label":item.Label,"child":children}
})
}
},
mounted(){
this.options = rogin
this.disposeData()
}
}
</script>