文章目录
- Setting up Visual Studio Code for UI5 development
- 1.0 官网 Walkthrough学习-Bootstrap 引导加载
- 1.0.1 在 index.html中新增script标签
- 1.0.2 在webapp 下面新增index.js文件
- 1.0.3启动UI5的服务
Setting up Visual Studio Code for UI5 development
学习链接
Setting up Visual Studio Code for UI5 development
1.0 官网 Walkthrough学习-Bootstrap 引导加载
Bootstrap加载引导过程
在使用 SAPUI5 执行某些操作之前,我们需要加载并初始化它。加载和初始化SAPUI5的过程称为 引导 。
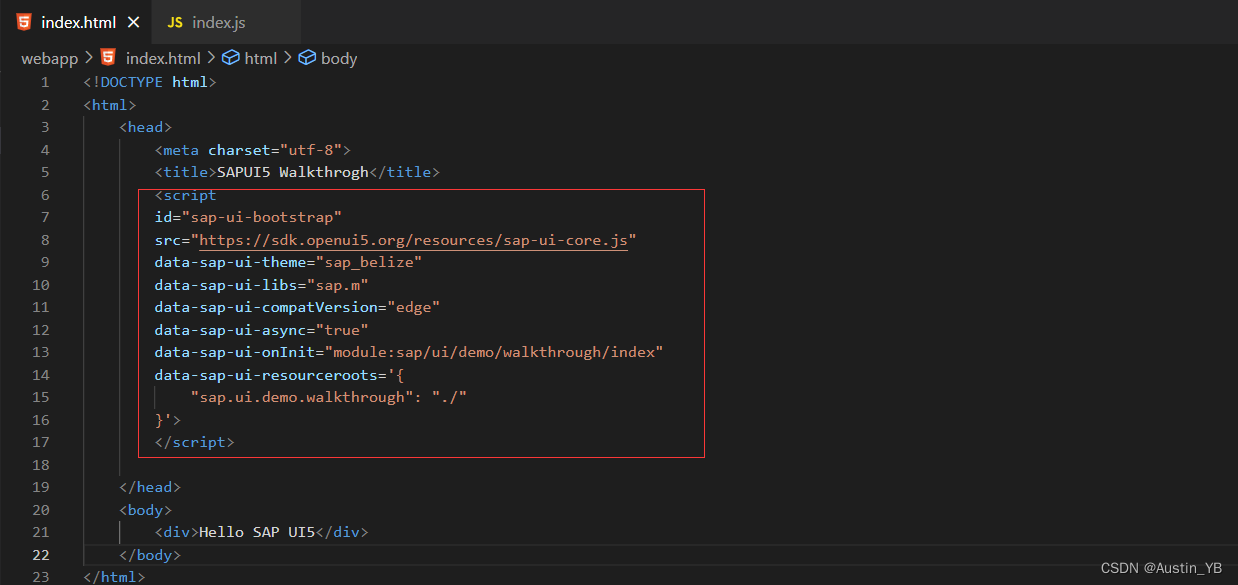
1.0.1 在 index.html中新增script标签
标签的意义:
从服务中加载UI5框架,初始化核心模块
• src: 标签是指定加载的核心库,初始化SAP UI5运行所需要的资源
• data-sap-ui-theme: 默认主题,(SAPUI5控制支持不同的主题)
• data-sap-ui-libs: 指定所需的UI库
• data-sap-ui-compatVersion: 浏览器的版本
• data-sap-ui-async: 异步加载过程(后面解释)
• data-sap-ui-onInit:告诉 SAPUI5 核心,命名空间中的资源与位于同一文件夹
data-sap-ui-resourceroots: '{ "sap.ui.demo.walkthrough": "./"}'(根目录后面解释)

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SAPUI5 Walkthrogh</title>
<script
id="sap-ui-bootstrap"
src="https://sdk.openui5.org/resources/sap-ui-core.js"
data-sap-ui-theme="sap_belize"
data-sap-ui-libs="sap.m"
data-sap-ui-compatVersion="edge"
data-sap-ui-async="true"
data-sap-ui-onInit="module:sap/ui/demo/walkthrough/index"
data-sap-ui-resourceroots='{
"sap.ui.demo.walkthrough": "./"
}'>
</script>
</head>
<body>
<div>Hello SAP UI5</div>
</body>
</html>
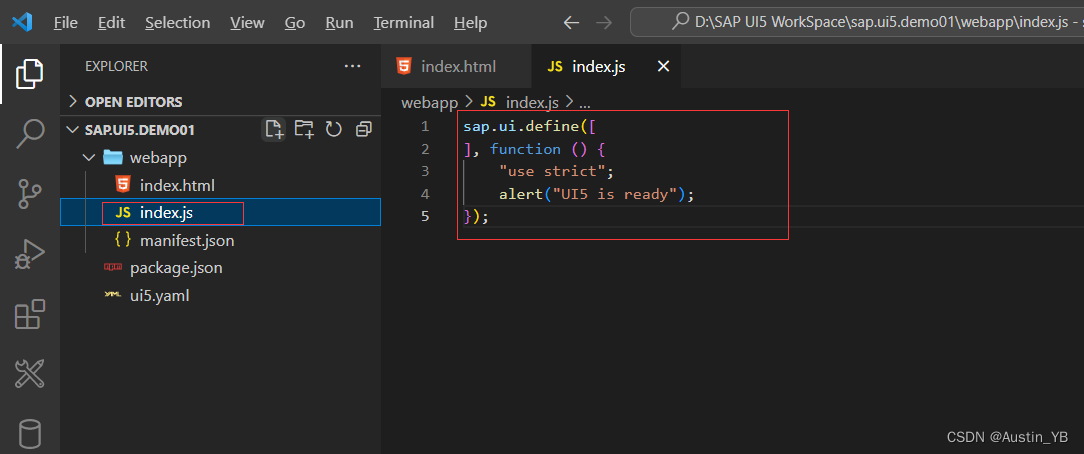
1.0.2 在webapp 下面新增index.js文件

新增代码
sap.ui.define([
], function () {
"use strict";
alert("UI5 is ready");
});
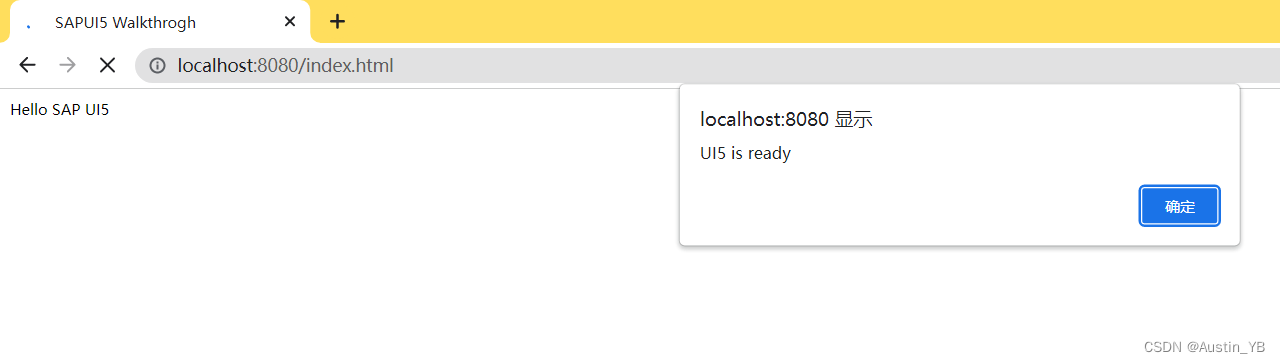
1.0.3启动UI5的服务
打开浏览器输入: http://localhost:8080/index.html
首次加载会比较慢,

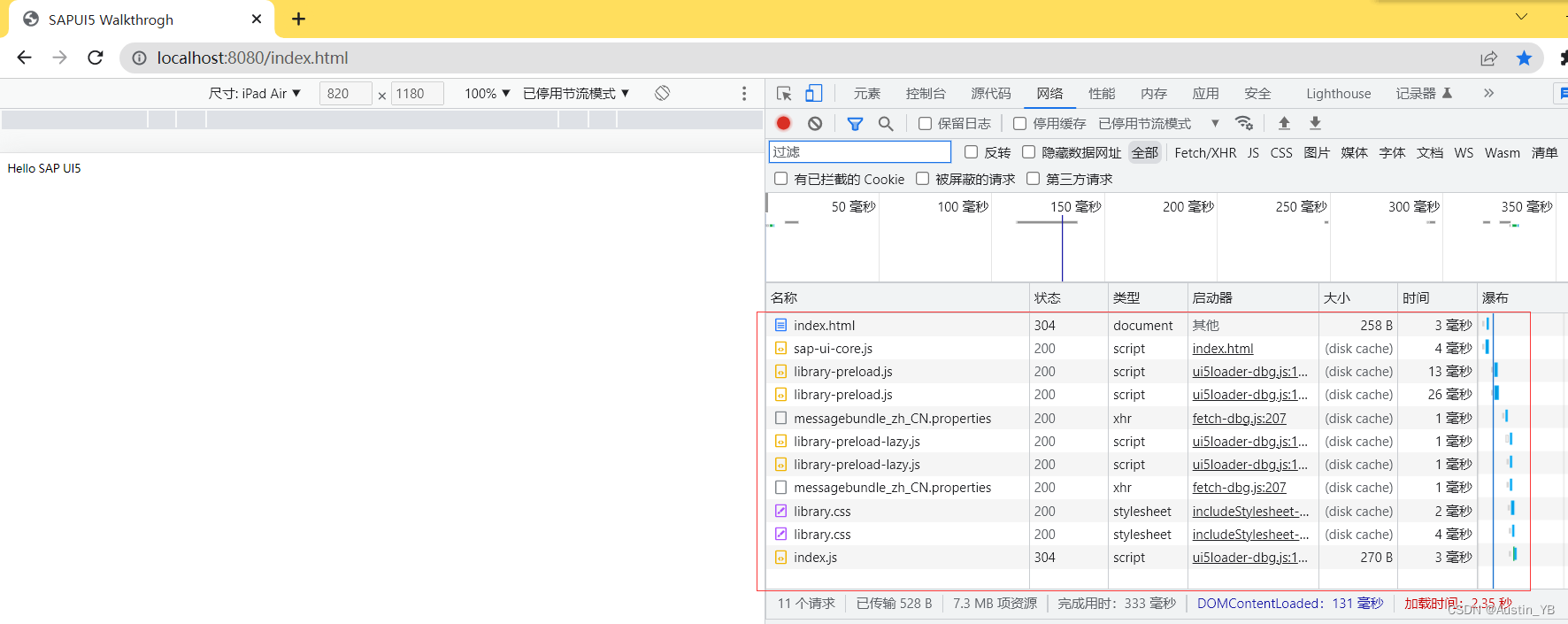
打开浏览器F12进调试模式-开发者模式
点击网络看到UI5 引导程序加载的过程中的资源,