学习资料
Vue 相关源码地址:
- vue2.0 GitHub - vuejs/vue: This is the repo for Vue 2. For Vue 3, go to https://github.com/vuejs/core
- Vue3.0 GitHub - vuejs/core: 🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
- Vuex GitHub - vuejs/vuex: 🗃️ Centralized State Management for Vue.js.
- Vue-Router GitHub - vuejs/vue-router: 🚦 The official router for Vue 2
- Nuxt Nuxt · GitHub
vue 2.2 API在线手册 https://marozed.com/vue-cheatsheet/
LRU缓存机制:
- 介绍:LRU_百度百科
- LeetCode: 力扣
- 最佳实践: GitHub - isaacs/node-lru-cache
/**
* @param {number} capacity
*/
var LRUCache = function(capacity) {
// 数据条数限制capacity内
this.capacity = capacity;
// 创建一个Map()
this.map = new Map();
};
/**
* @param {number} key
* @return {number}
*/
LRUCache.prototype.get = function(key) {
if(this.map.has(key)){ // 判断存在key=>value
let temp=this.map.get(key) // 存一下key此时的value
this.map.delete(key); // 删掉key=>value
this.map.set(key, temp); // 从新存一下key=>value
return temp // 返回value
}else{// 不存在就返-1
return -1
}
};
/**
* @param {number} key
* @param {number} value
* @return {void}
*/
LRUCache.prototype.put = function(key, value) {
if(this.map.has(key)){ // 判断存在key=>value
this.map.delete(key); // 删掉key=>value
}
this.map.set(key,value); // 从新存一下key=>value
if(this.map.size > this.capacity){ // 存储数据超出上限了
this.map.delete(this.map.keys().next().value); // 把最顶上的删掉,因为Map().set是有顺序的,this.map.keys().next().value就是最早期的key值
}
};
/**
* Your LRUCache object will be instantiated and called as such:
* var obj = new LRUCache(capacity)
* var param_1 = obj.get(key)
* obj.put(key,value)
*/
目标
- 基础用法
- 高阶用法
- 响应式源码分析
- 生态 以及 源码分析
基础用法
通过八皇后问题使用一下基础语法

- 命名规则
- 模板
- 单向数据流
- 事件操作
- 样式
- 生命周期
高阶用法
- 双向绑定
- 组件通信
- 组件复用
- 组件封装
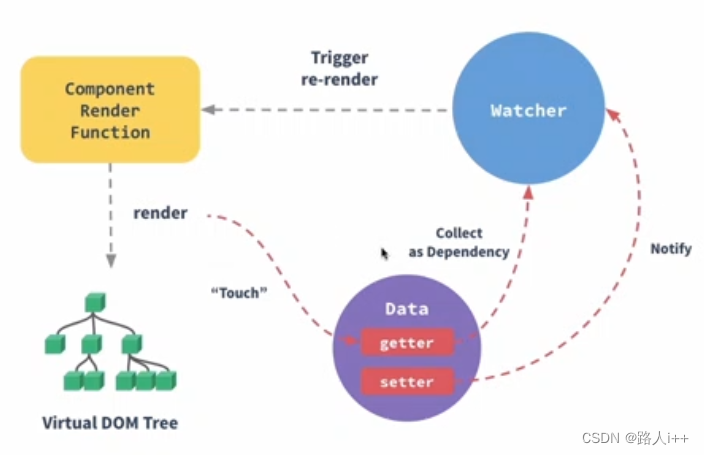
响应式源码分析

- 响应式源码分析
- 异步渲染队列源码分析
- Vue2.0 diff算法
- Vue3.0 Composition Api
实现一个简易的响应式框架
Vue生态以及源码分析
Vue全家桶
- Vuex
- 基础使用
- 响应式源码分析 & vuex插件机制源码分析
- Vue-Router
- Hash Mode和H5 Mode实现源码分析
- 路由守卫过程 源码分析
- Nuxt
- 同构思路
- 性能优化