原因是大概一年之前学校的毛概期末刷题网站突然崩了,但是一直没有修复。当时眼看着复习时间逐渐被压缩,自己啥也做不了,遂自学前端完成毛概刷题网页一枚。
最早的毛概刷题网站仅仅是 1.0 版本(传送门),功能非常不齐全,只有最基本的选择判断题顺序做题的功能,自己用着也不是很爽。
当时就做出来了后来的 2.0,3.0 版本,包含其他功能,当时说是要更新的。
但是
期末嘛
忙嘛
忘记发了

看到有读者在文末评论才反应过来,忘记更新了,现在补上
做了 2.0 版本(传送门),主要功能是针对记忆和备考的,含有实时更新的准确率监测面板。
但是后来有同学反应这个不能很好地模拟考试,只适合最基础的记忆,故出了一版能模考的
文章目录
- 效果图
- 代码
- 目录
- Q_data.js
- TF_data.js
- get_exam.js
- get_Q_2.0.js
- jquery.js
- style.css
- get_TF_2.0.js
- 铖铖的公主.html
- project文件分享(可直接食用)
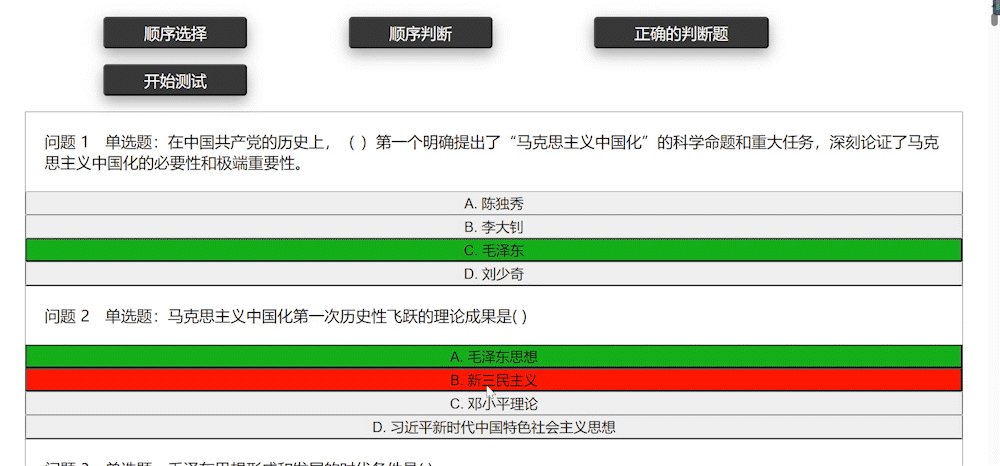
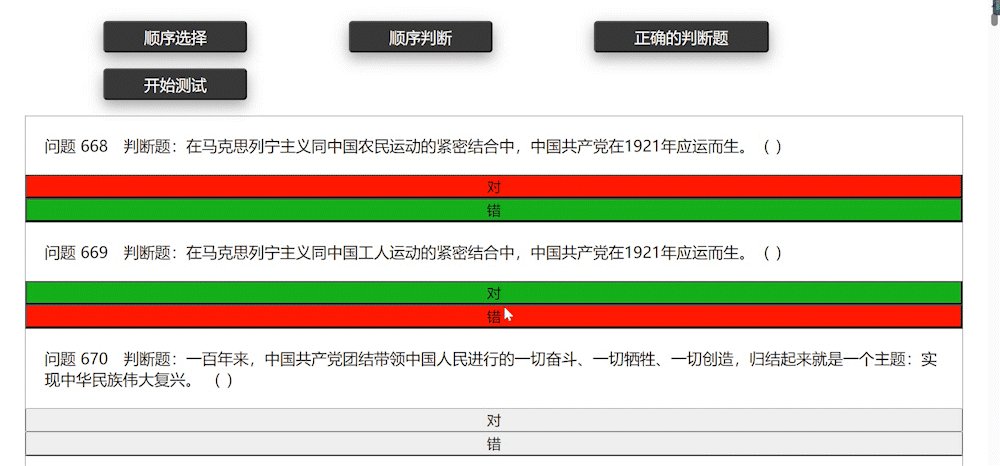
效果图
话不多说效果图奉上~
功能主要有:
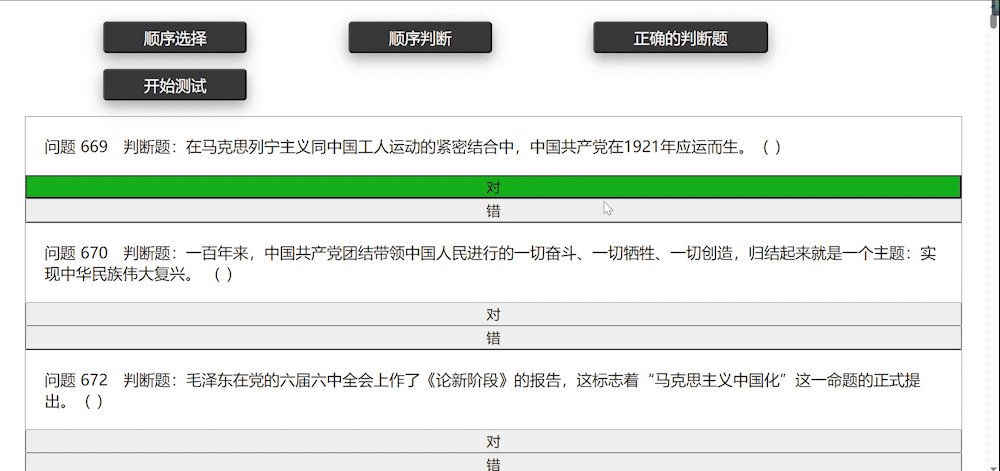
顺序选择判断

平平无奇的功能,只是把选择判断分开记忆了,方便刷题罢了
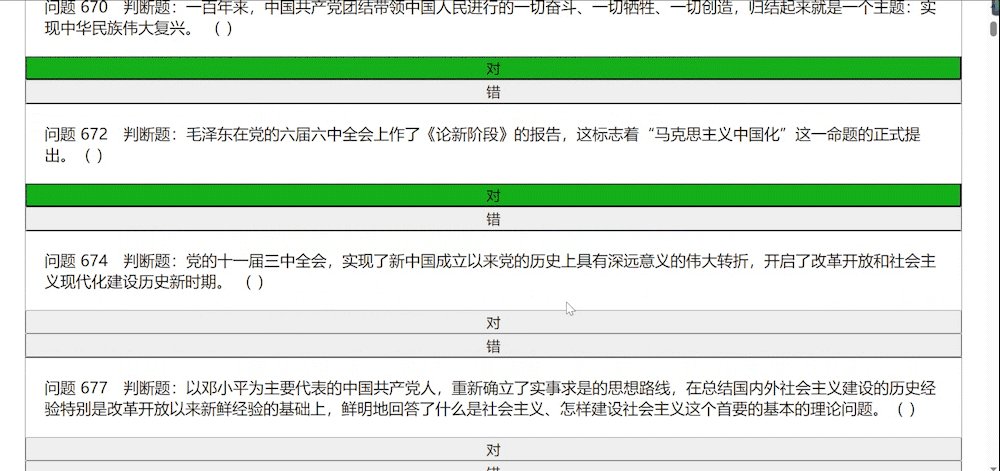
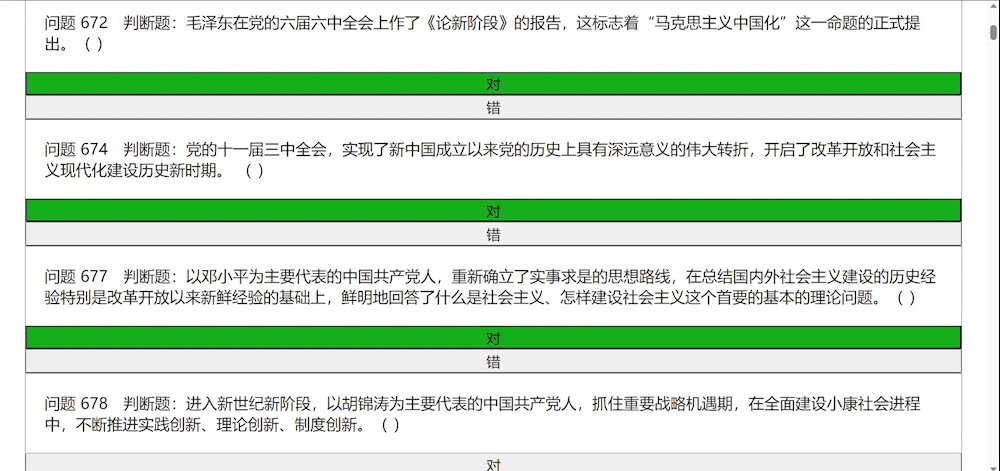
判断题死记
当然,除了顺序刷题,判断题还有特殊要求。考虑到很多判断题会在选择题的选项里出现,而且判断题之间也具有迷惑性,所以我直接单拎出来正确的判断题用于记忆。效果还OK吧~

模拟考试功能
随机抽取试题,根据考试的选择判断比例生成试卷,模拟考试,增加趣味性。这样刷题刷着不累

考得确实不咋地
代码
目录
命名方式奇奇怪怪,不是啥好习惯~

Q_data.js为选择题数据,json格式。=>直接写死成这样,就不用 Ajax 了,直接点开 html 文件就能看。
TF_data.js为判断题数据,json格式。=>直接写死成这样,就不用 Ajax 了,直接点开 html 文件就能看。
get_exam.js遍历数据集生成测试题目。
get_Q_2.0.js顺序模式下生成题目。
get_TF_2.0.js判断ABCD是不是选对了,包括判断单选是否正确的代码等。
jquery.js为开源的 jquery 代码,网上一抓一大把就不放了。
style.css为布局文件,毛概题库的布局信息都在这里。
铖铖的公主.html唯一的 html 文件,有点像C里面的 main 函数
Q_data.js
这个是数据集,也不放正文占篇幅了,可以去文末的网盘文件里拿。
TF_data.js
这个是数据集,也不放正文占篇幅了,可以去文末的网盘文件里拿。
get_exam.js
包括随机抽取函数、初始化函数、考试判断函数等等
console.log(Q_data, TF_data);
function randArray(len, min, max) {
id = Array.from({length:len}, v=> Math.floor(Math.random()*(max-min))+min);
id = Array.from(new Set(id));
if(len > max-min)alert("元素个数不够");
if(id.length < len){ //取出重复的就删除然后顺序补足
addnum = len-id.length;
for(var i=min; i<max; i++){
num = Math.floor(Math.random()*(max-min))+min
if(id.length == len)break;
if(id.includes(num))continue;
else{
id.push(num);
}
}
}
return id
}
function init_data(){
dic = {}
exam_Q_data = [];
exam_TF_data = [];
random_id_Q = randArray(40, 0, 667);
random_id_TF = randArray(16, 0, 208);
exam_Q_data = [];
exam_TF_data = [];
for(var i=0; i<random_id_Q.length; i++){
exam_Q_data.push(Q_data[random_id_Q[i]]);
s = eval(Q_data[random_id_Q[i]].answer)
dic[Q_data[random_id_Q[i]].no] = [s, s, true];
}
for(var i=0; i<random_id_TF.length; i++){
exam_TF_data.push(TF_data[random_id_TF[i]]);
s = eval(TF_data[random_id_TF[i]].answer)
dic[TF_data[random_id_TF[i]].no] = [s, s, true];
}
return [dic, exam_Q_data, exam_TF_data];
}
init_data_array = init_data();
dic = init_data_array[0];
exam_Q_data = init_data_array[1];
exam_TF_data = init_data_array[2];
console.log(dic);
console.log(exam_Q_data);
console.log(exam_TF_data);
exam_final = 0;
function get_exam(data_Q, data_TF){
if(data_Q.length>0){ //项目列表
var listInfo="";
$.each(data_Q,function(){
listInfo+=
'<div class="question" id="s'+this.no+'">'+
'<p class="wen">'+
this.number+' '+this.question+
'</p>'+
'<div class="answer">'+
'<button type="button" id="'+'c0k'+this.answer+'s'+this.no+ '"class="exam_A">' + this.A + '</button>' +
'<button type="button" id="'+'c1k'+this.answer+'s'+this.no+ '"class="exam_B">' + this.B + '</button>' +
'<button type="button" id="'+'c2k'+this.answer+'s'+this.no+ '"class="exam_C">' + this.C + '</button>' +
'<button type="button" id="'+'c3k'+this.answer+'s'+this.no+ '"class="exam_D">' + this.D + '</button>' +
'</div>'+
'</div>';
});
if(data_TF.length>0){ //项目列表
$.each(data_TF,function(){
listInfo+=
'<div class="question" id="s'+this.no+'">'+
'<p class="wen">'+
this.number+' '+this.question+
'</p>'+
'<div class="answer">'+
'<button type="button" id="'+'c0k'+this.answer+'s'+this.no+ '"class="exam_A">' + this.T + '</button>' +
'<button type="button" id="'+'c1k'+this.answer+'s'+this.no+ '"class="exam_B">' + this.F + '</button>' +
'</div>'+
'</div>';
});
$("#Select")[0].innerHTML=listInfo;
}
}
}
//绑定考试事件
$(document).on("click",".exam_A",function(){ //通过document绑定对应的事件
id = $(this).attr('id')
no = id.substr(5);
key = id.substr(3,1);
c = id.substr(1,1);
console.log(id, no, key, c);
for (i = 0; i < 4; i++) {
$('#c'+i+'k'+key+'s'+no).removeClass('choosed');
}
$("#"+id).addClass('choosed');
$("#s"+no).addClass('done');
dic[no] = [eval(c), eval(key), c==key];
console.log(dic);
});
$(document).on("click",".exam_B",function(){ //通过document绑定对应的事件
id = $(this).attr('id')
no = id.substr(5);
key = id.substr(3,1);
c = id.substr(1,1);
console.log(id, no, key, c);
for (i = 0; i < 4; i++) {
$('#c'+i+'k'+key+'s'+no).removeClass('choosed');
}
$("#"+id).addClass('choosed');
$("#s"+no).addClass('done');
dic[no] = [eval(c), eval(key), c==key];
console.log(dic);
});
$(document).on("click",".exam_C",function(){ //通过document绑定对应的事件
id = $(this).attr('id')
no = id.substr(5);
key = id.substr(3,1);
c = id.substr(1,1);
for (i = 0; i < 4; i++) {
$('#c'+i+'k'+key+'s'+no).removeClass('choosed');
}
$("#"+id).addClass('choosed');
$("#s"+no).addClass('done');
dic[no] = [eval(c), eval(key), c==key];
console.log(dic);
});
$(document).on("click",".exam_D",function(){ //通过document绑定对应的事件
id = $(this).attr('id')
no = id.substr(5);
key = id.substr(3,1);
c = id.substr(1,1);
for (i = 0; i < 4; i++) {
$('#c'+i+'k'+key+'s'+no).removeClass('choosed');
}
$("#"+id).addClass('choosed');
$("#s"+no).addClass('done');
dic[no] = [eval(c), eval(key), c==key];
console.log(dic);
});
function check(data_Q, data_TF, dic){
sum1 = 0;
if(data_Q.length>0){ //项目列表
var listInfo="";
$.each(data_Q,function(){
a = "";
b = "";
c = "";
d = "";
choice = [a, b, c, d];
choice[dic[eval(this.no)][1]] = "true1";
if(dic[eval(this.no)][2] == false)choice[dic[eval(this.no)][0]] = "false1";
else sum1 += 1;
listInfo+=
'<div class="question" id="s'+this.no+'">'+
'<p class="wen">'+
this.number+' '+this.question+
'</p>'+
'<div class="answer">'+
'<button type="button" id="'+'c0k'+this.answer+'s'+this.no+ '"class="exam_A '+choice[0]+'">' + this.A + '</button>' +
'<button type="button" id="'+'c1k'+this.answer+'s'+this.no+ '"class="exam_B '+choice[1]+'">' + this.B + '</button>' +
'<button type="button" id="'+'c2k'+this.answer+'s'+this.no+ '"class="exam_C '+choice[2]+'">' + this.C + '</button>' +
'<button type="button" id="'+'c3k'+this.answer+'s'+this.no+ '"class="exam_D '+choice[3]+'">' + this.D + '</button>' +
'</div>'+
'</div>';
});
if(data_TF.length>0){ //项目列表
sum2 = 0;
$.each(data_TF,function(){
a = "";
b = "";
choice = [a, b];
choice[dic[eval(this.no)][1]] = "true1";
if(dic[eval(this.no)][2] == false)choice[dic[eval(this.no)][0]] = "false1";
else sum2 += 1;
listInfo+=
'<div class="question" id="s'+this.no+'">'+
'<p class="wen">'+
this.number+' '+this.question+
'</p>'+
'<div class="answer">'+
'<button type="button" id="'+'c0k'+this.answer+'s'+this.no+ '"class="exam_A '+choice[0]+'">' + this.T + '</button>' +
'<button type="button" id="'+'c1k'+this.answer+'s'+this.no+ '"class="exam_B '+choice[1]+'">' + this.F + '</button>' +
'</div>'+
'</div>';
});
$("#Select")[0].innerHTML=listInfo;
}
}
alert("共"+data_Q.length+"道单选题,"+data_TF.length+"道判断题,答对了"+sum1+"道单选题,达对了"+sum2+"道判断题,准确率高达"+(sum1+sum2)/(data_Q.length+data_TF.length)*100+"%太牛了吧!!")
}
get_Q_2.0.js
主要是几个可能会用到的函数
- get_Q:生成选择题问题
- get_TF:生成判断题问题
- get_T:生成判断题中答案为正确的问题
function get_Q(data){
if(data.length>0){ //项目列表
var listInfo="";
$.each(data,function(){
listInfo+=
'<div class="question" id="s'+this.no+'">'+
'<p class="wen">'+
this.number+' '+this.question+
'</p>'+
'<div class="answer">'+
'<button type="button" id="'+'c0k'+this.answer+'s'+this.no+ '"class="A">' + this.A + '</button>' +
'<button type="button" id="'+'c1k'+this.answer+'s'+this.no+ '"class="B">' + this.B + '</button>' +
'<button type="button" id="'+'c2k'+this.answer+'s'+this.no+ '"class="C">' + this.C + '</button>' +
'<button type="button" id="'+'c3k'+this.answer+'s'+this.no+ '"class="D">' + this.D + '</button>' +
'</div>'+
'</div>';
});
$("#Select")[0].innerHTML=listInfo;
}
}
function get_TF(data){
if(data.length>0){ //项目列表
var listInfo="";
$.each(data,function(){
listInfo+=
'<div class="question" id="s'+this.no+'">'+
'<p class="wen">'+
this.number+' '+this.question+
'</p>'+
'<div class="answer">'+
'<button type="button" id="'+'c0k'+this.answer+'s'+this.no+ '"class="A">' + this.T + '</button>' +
'<button type="button" id="'+'c1k'+this.answer+'s'+this.no+ '"class="B">' + this.F + '</button>' +
'</div>'+
'</div>';
});
$("#Select")[0].innerHTML=listInfo;
}
}
function get_T(data){
if(data.length>0){ //项目列表
var listInfo="";
$.each(data,function(){
if(this.answer === "0"){
listInfo+=
'<div class="question" id="s'+this.no+'">'+
'<p class="wen">'+
this.number+' '+this.question+
'</p>'+
'<div class="answer">'+
'<button type="button" id="'+'c0k'+this.answer+'s'+this.no+ '"class="A">' + this.T + '</button>' +
'<button type="button" id="'+'c1k'+this.answer+'s'+this.no+ '"class="B">' + this.F + '</button>' +
'</div>'+
'</div>';
}
});
$("#Select")[0].innerHTML=listInfo;
}
}
jquery.js
开源的,网上一抓一大把,不放正文占篇幅了,可以去文末的网盘文件里拿。
style.css
布局文件,包括按钮的样式和动画、选项状态、悬浮状态栏等等
.button {
color: white;
padding: 5px 50px;
position: relative;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
font-family: "miaowu";
margin-left: 10%;
margin-top: 20px;
border-radius: 5px;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}
.button1{
background-color: #383838;
}
.button1:hover {
background-color: #fdcdac;
color: white;
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
}
.button1:active {
background-color: #f1e2cc;
box-shadow: 0 5px #666;
transform: translateY(1px);
color: #383838;
}
#Select{
margin-top: 20px;
margin-left: 2%;
margin-right: 2%;
}
#Select .question{
border: 1px solid #383838;
}
#Select .wen{
font-size: 20px;
padding: 2%;
margin: 0;
}
#Select .A,
#Select .B,
#Select .C,
#Select .D{
font-size: 18px;
text-decoration: none;
color: black;
width: 100%;
text-align: center;
}
.true1{
background-color: rgb(33, 201, 30);
}
.false1{
background-color: red;
}
.choosed{
background-color:cornflowerblue;
}
#done{
left: 0;
position: fixed;
bottom: 0;
width: 100%;
z-index: 100;
}
/* #Select .ans{
display: inline;
} */
#Select .exam_A,
#Select .exam_B,
#Select .exam_C,
#Select .exam_D{
font-size: 18px;
text-decoration: none;
color: black;
width: 100%;
text-align: center;
}
get_TF_2.0.js
用于判断选项是否正确,写的比较糙,直接暴力判断了。
很low的一种写法,用来判断ABCD是不是被click了,并且判断是不是正确答案。
$(document).on("click",".A",function(){ //通过document绑定对应的事件
id = $(this).attr('id')
no = id.substr(5);
key = id.substr(3,1);
c = id.substr(1,1);
for (i = 0; i < 4; i++) {
$('#c'+i+'k'+key+'s'+no).removeClass('true1');
$('#c'+i+'k'+key+'s'+no).removeClass('false1');
}
if(key==c)
$("#"+id).addClass('true1');
else{
$("#"+id).addClass('false1');
$('#c'+key+'k'+key+'s'+no).addClass('true1');
}
$("#s"+no).addClass('done');
});
$(document).on("click",".B",function(){ //通过document绑定对应的事件
id = $(this).attr('id')
no = id.substr(5);
key = id.substr(3,1);
c = id.substr(1,1);
for (i = 0; i < 4; i++) {
$('#c'+i+'k'+key+'s'+no).removeClass('true1');
$('#c'+i+'k'+key+'s'+no).removeClass('false1');
}
if(key==c)
$("#"+id).addClass('true1');
else{
$("#"+id).addClass('false1');
$('#c'+key+'k'+key+'s'+no).addClass('true1');
console.log('#c'+c+'k'+key+'s'+no)
}
$("#s"+no).addClass('done');
});
$(document).on("click",".C",function(){ //通过document绑定对应的事件
id = $(this).attr('id')
no = id.substr(5);
key = id.substr(3,1);
c = id.substr(1,1);
for (i = 0; i < 4; i++) {
$('#c'+i+'k'+key+'s'+no).removeClass('true1');
$('#c'+i+'k'+key+'s'+no).removeClass('false1');
}
if(key==c)
$("#"+id).addClass('true1');
else{
$("#"+id).addClass('false1');
$('#c'+key+'k'+key+'s'+no).addClass('true1');
}
$("#s"+no).addClass('done');
});
$(document).on("click",".D",function(){ //通过document绑定对应的事件
id = $(this).attr('id')
no = id.substr(5);
key = id.substr(3,1);
c = id.substr(1,1);
for (i = 0; i < 4; i++) {
$('#c'+i+'k'+key+'s'+no).removeClass('true1');
$('#c'+i+'k'+key+'s'+no).removeClass('false1');
}
if(key==c)
$("#"+id).addClass('true1');
else{
$("#"+id).addClass('false1');
$('#c'+key+'k'+key+'s'+no).addClass('true1');
}
$("#s"+no).addClass('done');
});
铖铖的公主.html
平平无奇 html 文件一枚~
搭建了网页的骨架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="style.css" rel="stylesheet" type="text/css">
<script src="./js/jquery.js" type="text/javascript"></script>
<script src="./data/Q_data.js"></script>
<script src="./data/TF_data.js"></script>
<script src="./js/get_Q_2.0.js" type="text/javascript"></script>
<script src="./js/get_TF_2.0.js" type="text/javascript"></script>
<script src="./js/get_exam.js"></script>
<title>铖铖的公主</title>
</head>
<body>
<button class = "button button1" onclick="get_Q(Q_data);">顺序选择</button>
<button class = "button button1" onclick="get_TF(TF_data);">顺序判断</button>
<button class = "button button1" onclick="get_T(TF_data);">正确的判断题</button>
<button class = "button button1" onclick="init_data(); get_exam(exam_Q_data, exam_TF_data);">开始测试</button>
<div id="Select">
</div>
<button class = "button button1" onclick="check(exam_Q_data, exam_TF_data, dic);">提交测试</button>
</body>
</html>
project文件分享(可直接食用)
记得一键三连噢~~