倾斜摄影超大场景的三维模型的顶层合并的优势浅析

倾斜摄影超大场景的三维模型的顶层合并具有以下优势:
1、三维可视化效果好:通过倾斜摄影技术可以获得高分辨率的地面影像,将其与三维建模相结合可以生成非常逼真的三维场景。这种高度可视化的效果可以帮助用户更加直观地了解场景信息。
2、数据准确性高:倾斜摄影技术可以捕捉到地面影像和点云数据,这些数据可以用来生成准确的三维模型。同时,由于顶层合并可以消除重叠和遮挡的影响,因此可以进一步提高模型的准确性。
3、数据量大:由于倾斜摄影技术和三维建模技术都会产生大量的数据,因此可以生成非常细节丰富的三维场景。这对于需要详细了解场景信息的应用场景来说非常有利。
4、数据可重用性强:倾斜摄影超大场景的三维模型的顶层合并可以作为一个通用的数据集,可以供不同领域的应用使用。比如,在城市规划、建筑设计、房地产营销等领域中,可以利用该数据集进行模拟、分析和演示。
5、高效性强:使用倾斜摄影超大场景的三维模型进行可视化展示可以提高工作效率。借助于三维视图,用户可以更快地了解场景信息,减少了人工调研和实地勘察的时间和成本。
综上所述,倾斜摄影超大场景的三维模型的顶层合并具有可视化效果好、数据准确性高、数据量大、数据可重用性强和高效性强等优势。这些优势使得倾斜摄影超大场景的三维模型的顶层合并在城市规划、建筑设计、房地产营销等领域中具有广泛的应用前景。
6、三维模型顶层合并软件介绍
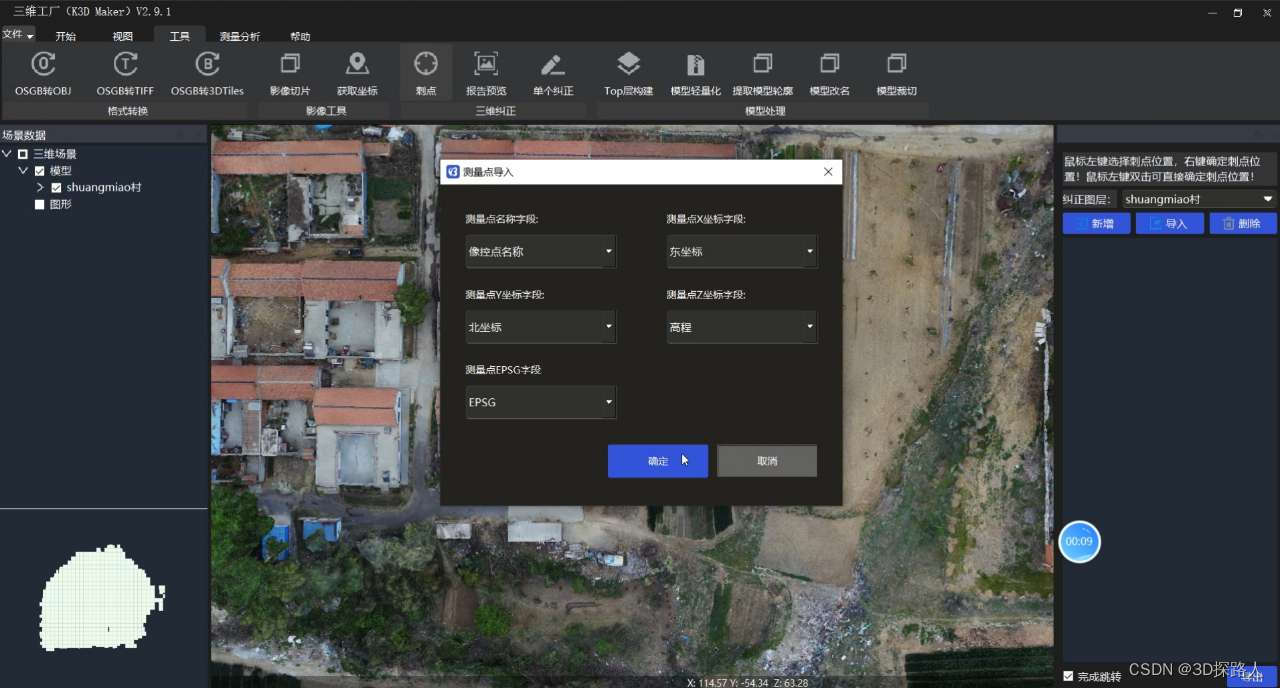
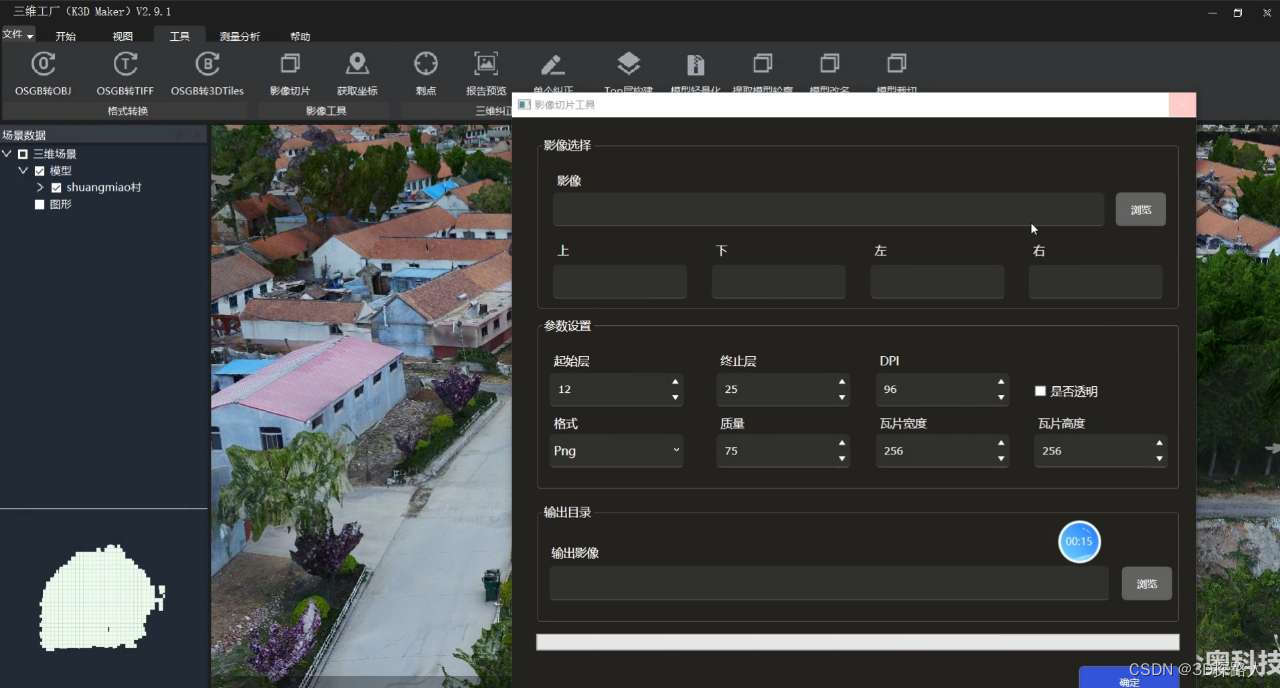
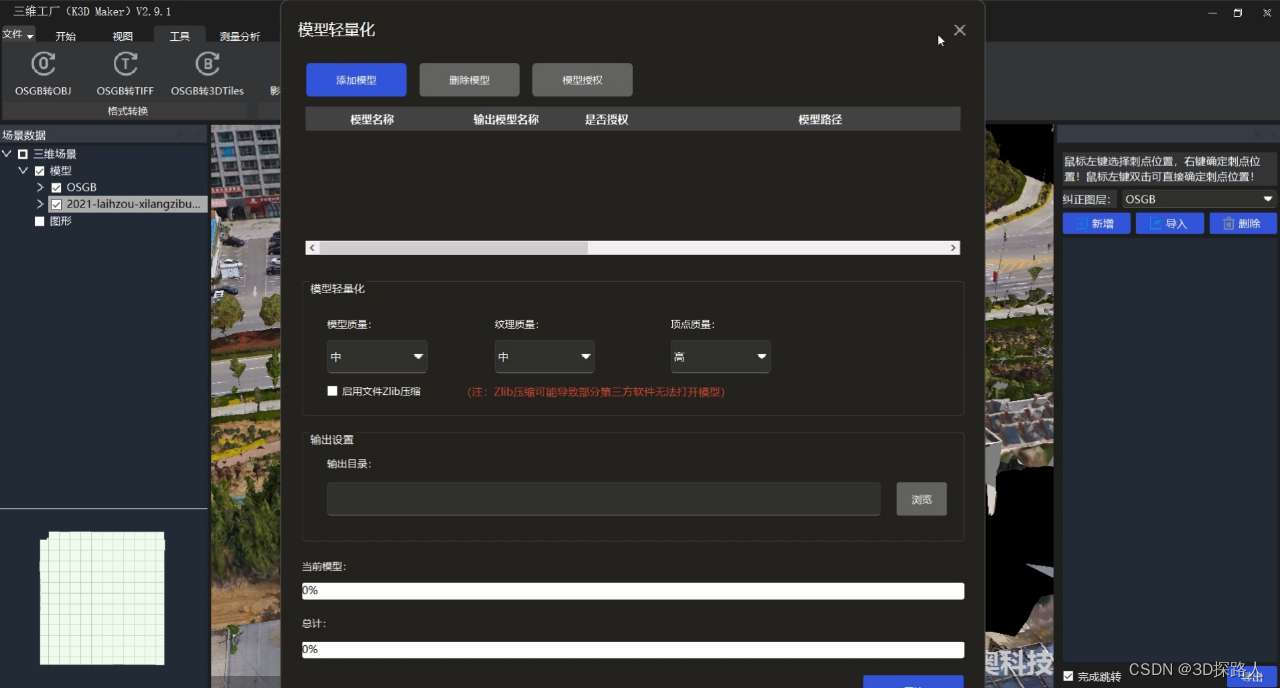
如何更高效、高质量、快速的实现三维模型超大模型的顶层合并呢?必要的三维模型顶层合并工具软件使用显得非常关键,目前市场顶层合并的工具软件不多,下面重点推荐一款高效好用的倾斜摄影三维模型顶层合并软件。在三维模型顶层合并过程中,可以完成三维模型轻量化,格式转换自动化,和顶层合并要求,减少中间环节的操作,快速高效。优点在与简单易用,自动化程度高,轻量化和顶层合并的模型效果好,支持大场景三维模型的格式转换和轻量化和顶层合并一体任务。
三维工厂软件简介

三维工厂K3DMaker是一款三维模型浏览、分析、轻量化、顶层合并构建、几何校正、格式转换、调色裁切等功能专业处理软件。采用了并行处理、点云抽稀等技术,进行三维模型的网格简化、纹理压缩、层级优化等操作,从而实现三维模型轻量化。轻量化压缩比大,模型轻量化效率高,自动化处理能力高;采用多种算法对三维模型进行几何精纠正处理,精度高,处理速度快,超大模型支持;优秀数据处理和转换工具,支持将OSGB格式三维模型转换为3DTiles等格式,可快速进行转换,快来体验一下吧,下载地址详见插图。