1 标准流(Normal Flow)
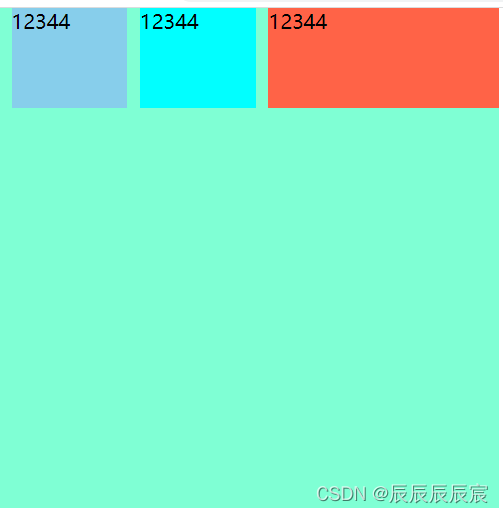
默认情况下,元素都是按照normal flow(标准流、常规流、正常流、文档流【document flow】)进行排布
从左到右、从上到下按顺序摆放好
默认情况下,互相之间不存在层叠现象
1.1 margin-padding位置调整

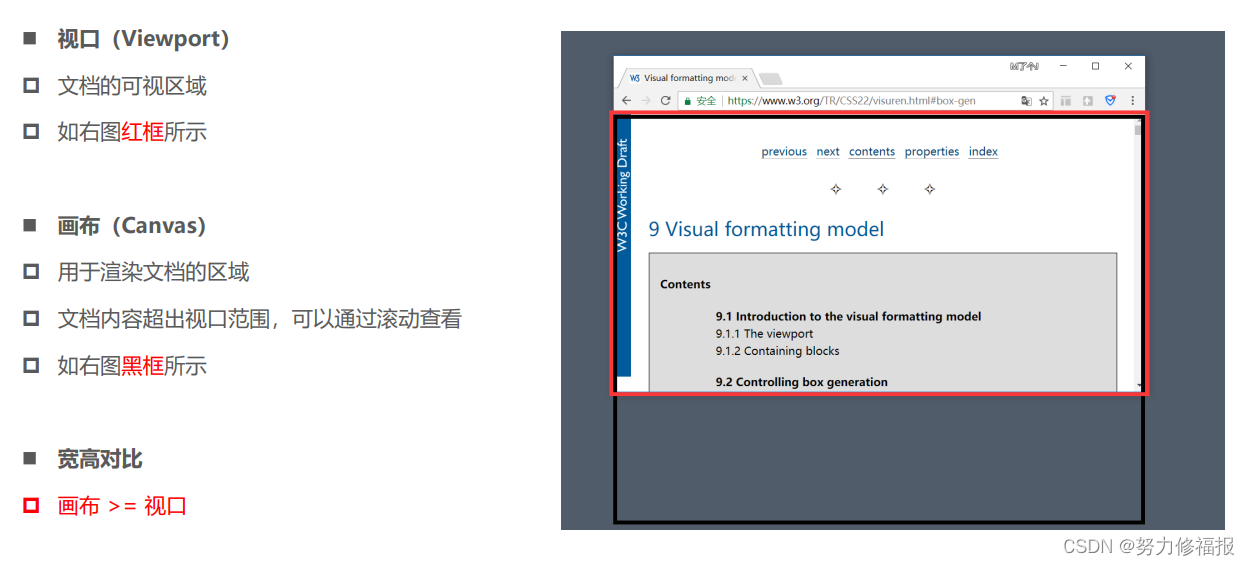
1.1 画布 和 视口

2 认识position属性
除了static,其他定位属性都会脱标(自定义位置)

position值对比

2.1 静态定位 - static
会占据标准布局空间

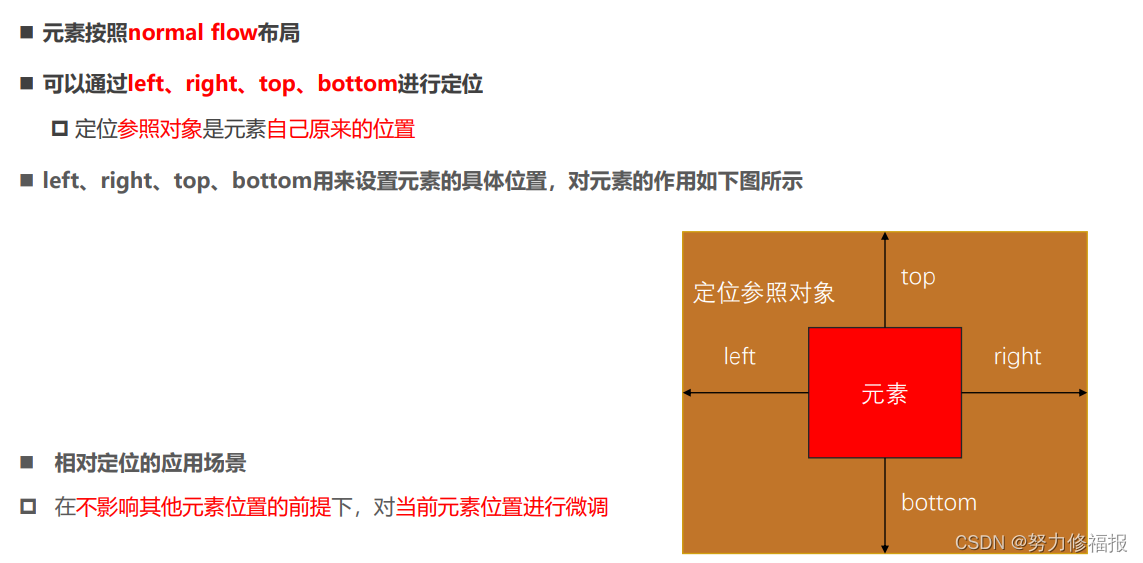
2.2 相对定位 - relative
会占据标准布局空间

2.3 固定定位 - fixed
不会占据标准布局空间

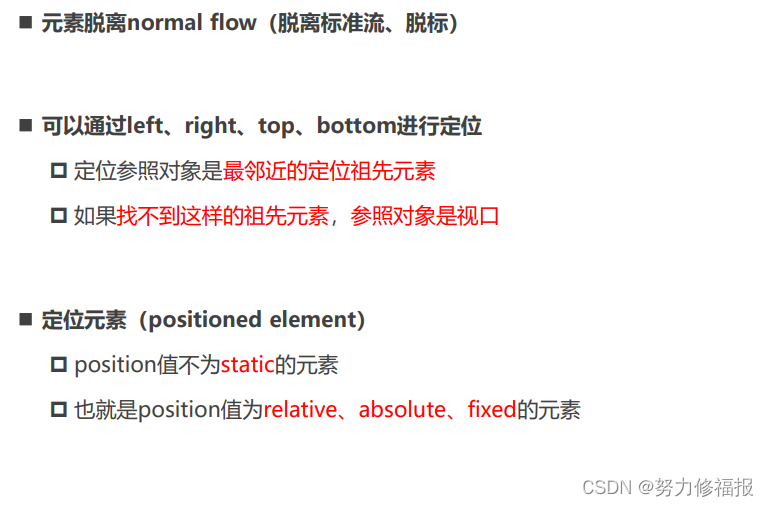
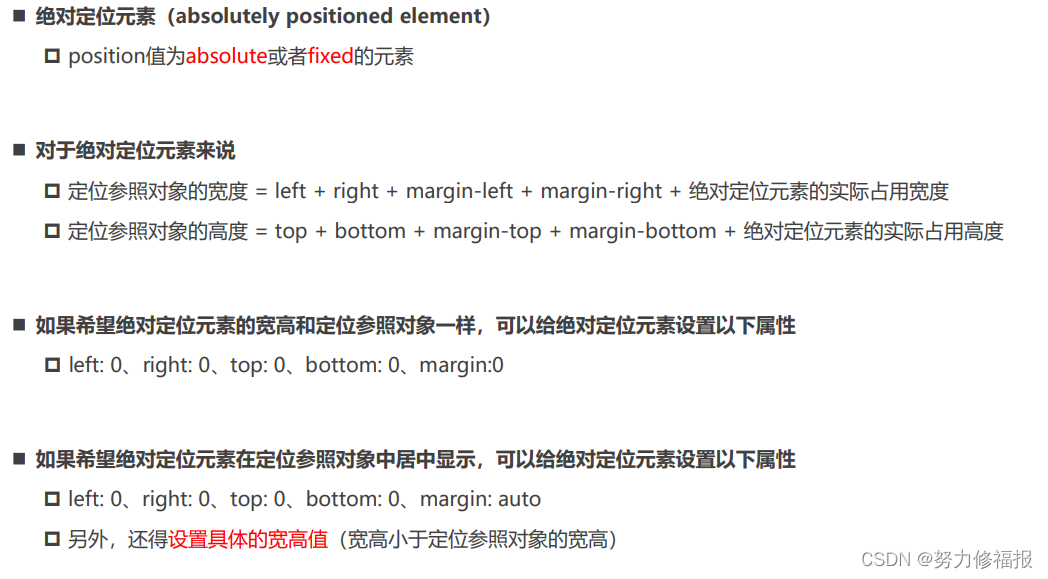
2.4 绝对定位 - absolute
不会占据标准布局空间

2.5 子绝父相

2.6 将position设置为absolute/fixed元素的特点


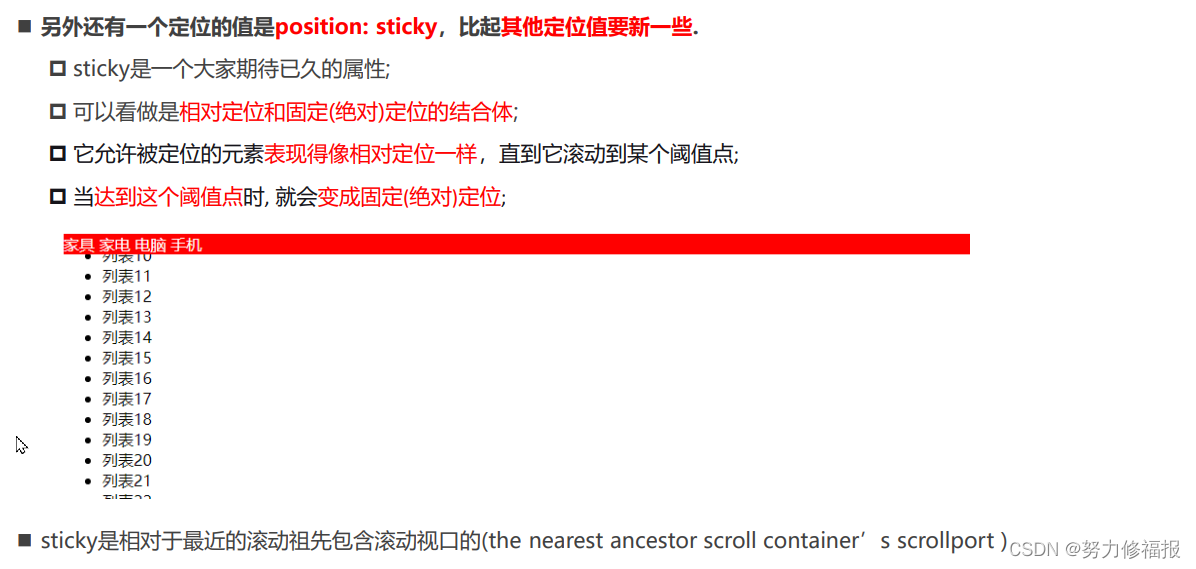
2.7.粘性定位 - sticky


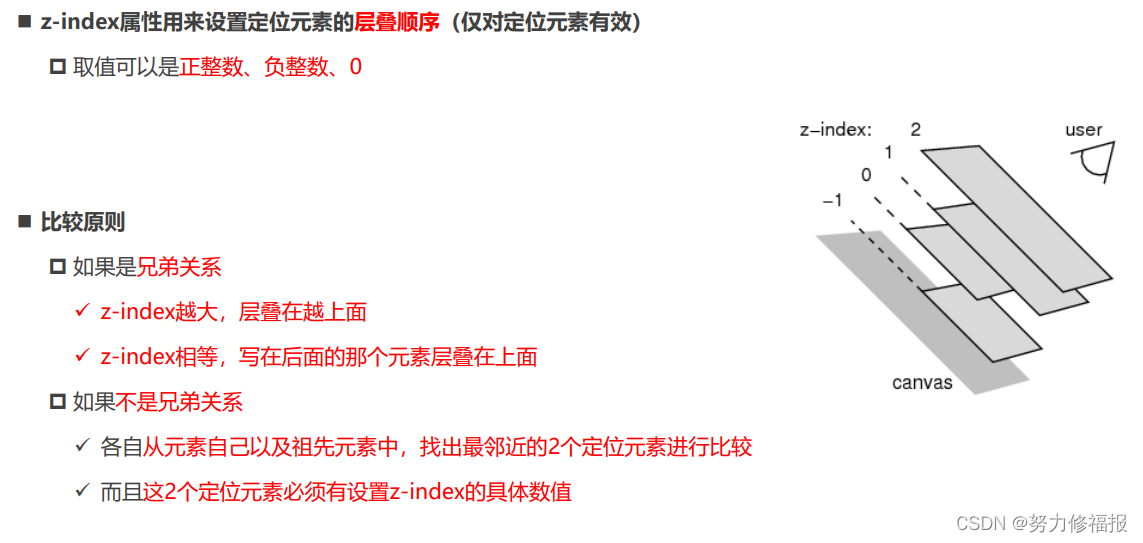
3 层叠 CSS属性 - z-index