目录
1、实现弹性布局的前提:给父元素设置display:flex;
2、flex-direction:确定主轴方向
3、flex-wrap:是否换行
4、justify-content:主轴对齐方式
5、align-items:交叉轴对齐方式
6、align-content:调整换行对齐方式(只有多行才有效果)
7、flex和flex-grow:分配剩余空间或者设置子元素的比例
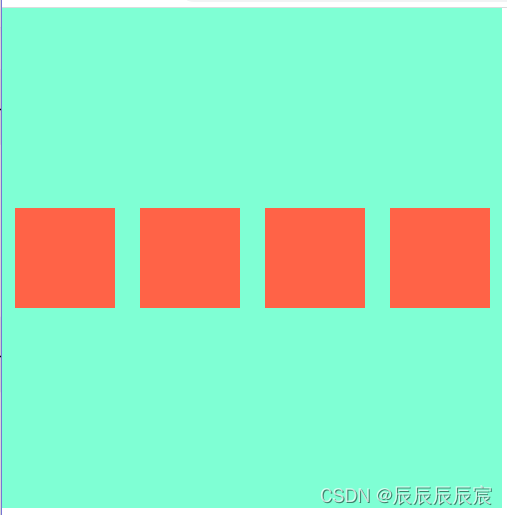
1、实现弹性布局的前提:给父元素设置display:flex;


2、flex-direction:确定主轴方向
row(默认):主轴方向为水平方向,起点在左端
row-reverse:主轴方向为水平方向,起点在右端

column:主轴方向为垂直方向,起点在上边

column-reverse:主轴方向为垂直方向,起点在下边
3、flex-wrap:是否换行
nowrap(默认):不换行
wrap:换行,第一行在上方
wrap-reverse:换行,第一行在下方
4、justify-content:主轴对齐方式
flex-start(默认值):轴起点对齐
flex-end:轴终点对齐
center:居中,但没有间隔

space-between:两端对齐,中间元素间隔相等

space-around:分散对齐

space-evenly:每个元素两侧的间隔相等

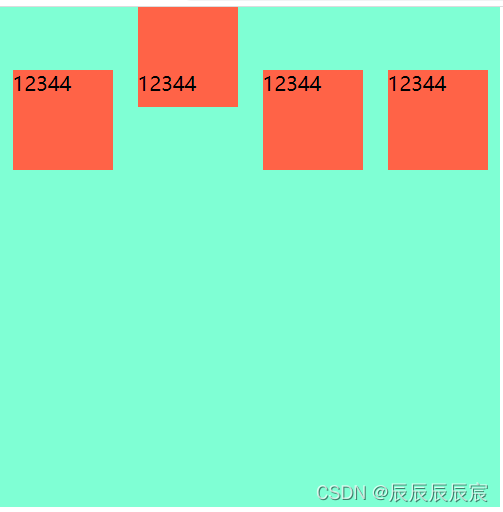
5、align-items:交叉轴对齐方式
flex-start:(默认)轴起点对齐
flex-end:轴终点对齐
center:居中

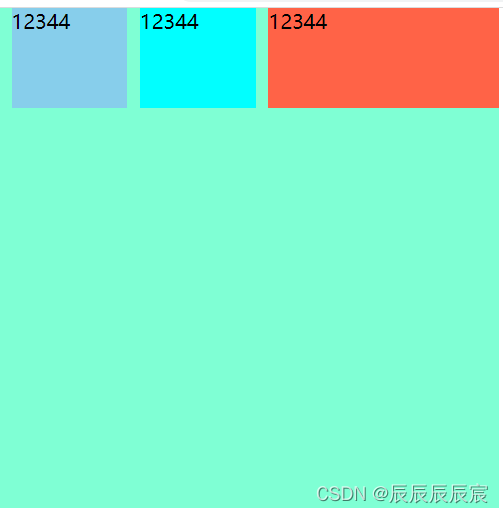
baseline:项目的第一行文字的基线对齐

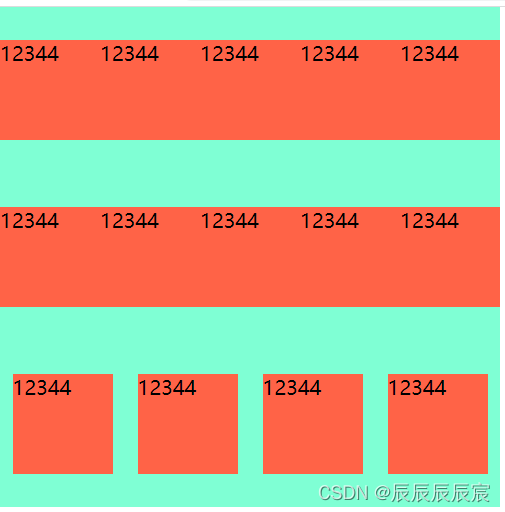
6、align-content:调整换行对齐方式(只有多行才有效果)

7、flex和flex-grow:分配剩余空间或者设置子元素的比例