flexbox布局
- 1 认识flexbox
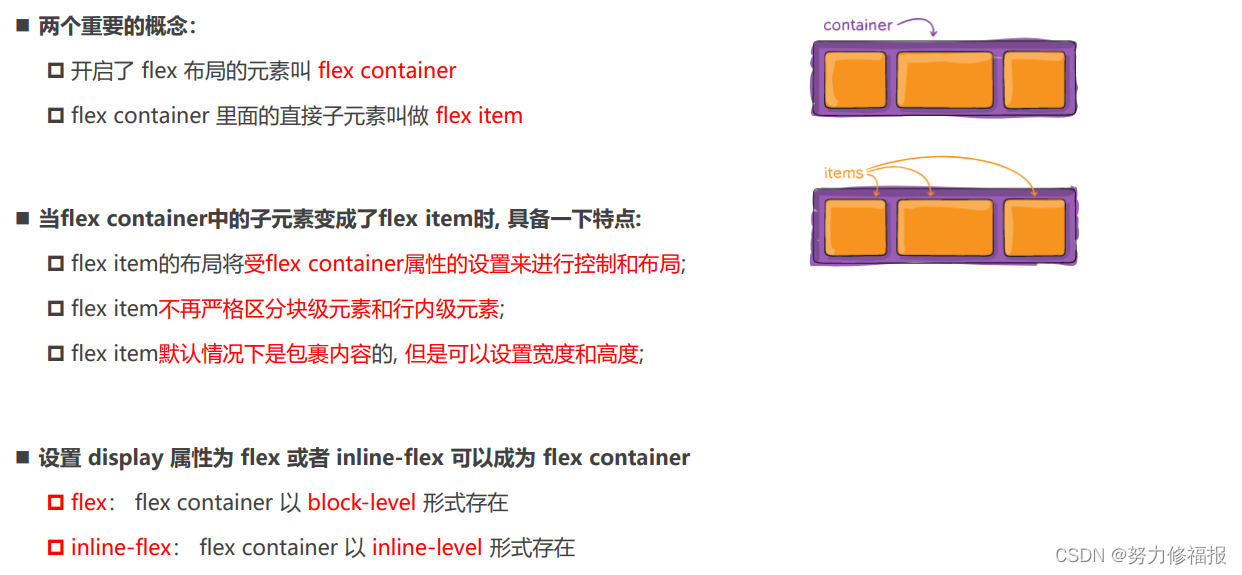
- 2 flex布局的重要概念
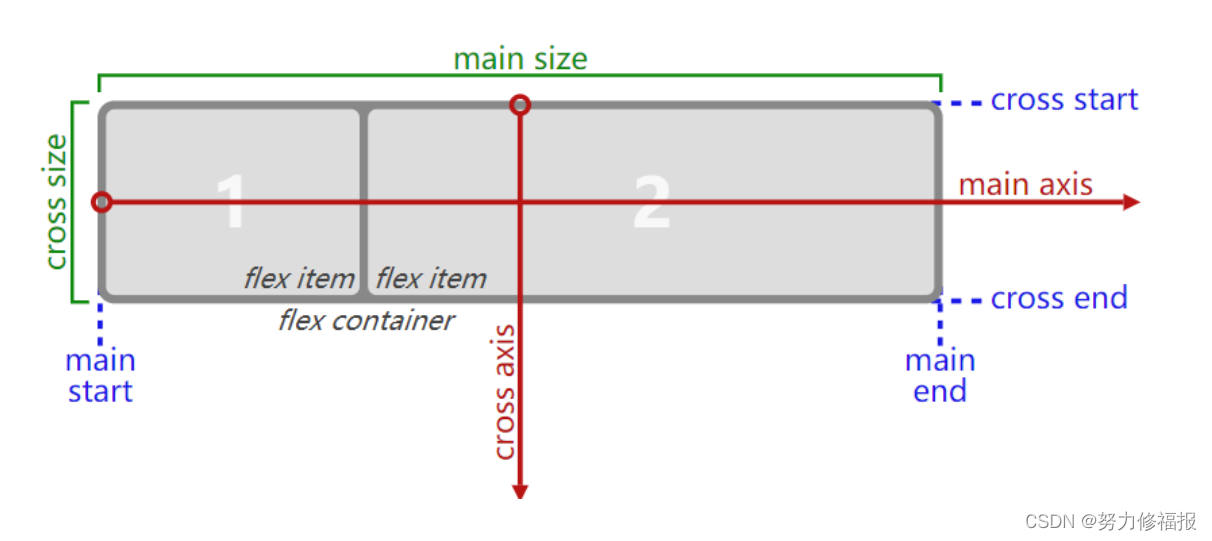
- 3 flex布局的模型
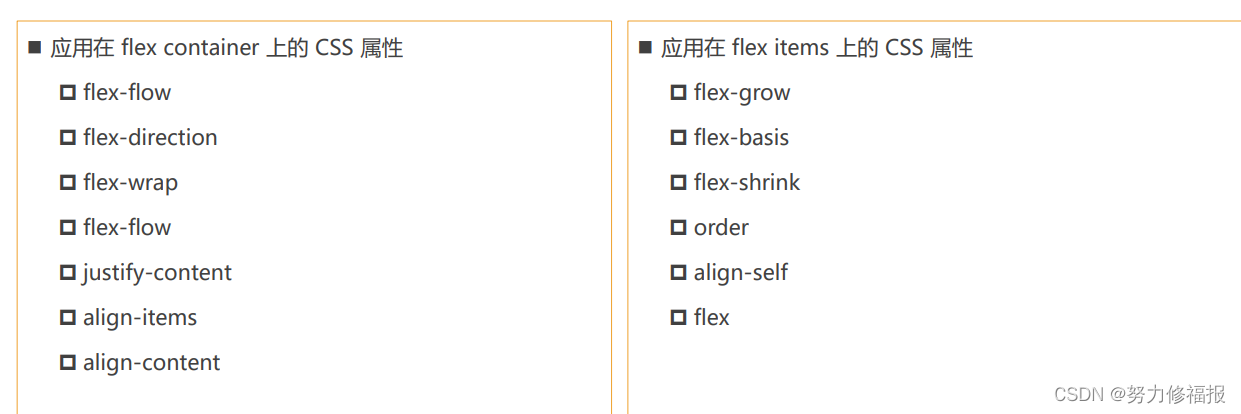
- 4 flex container/items相关的属性
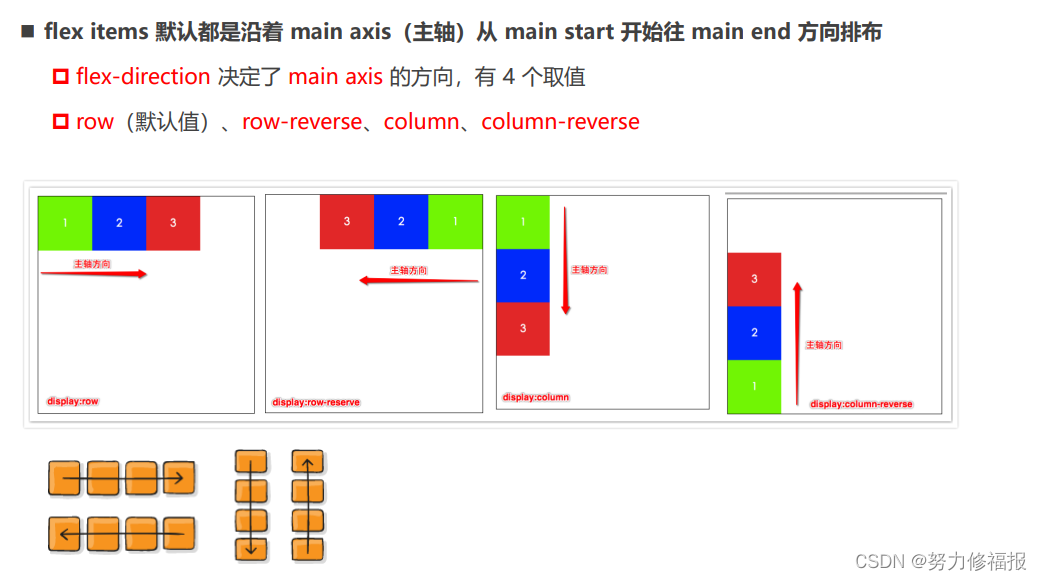
- 4.1 flex-direction:主轴的方向决定布局方向
- 4.2 flex-wrap 单行或者多行排列
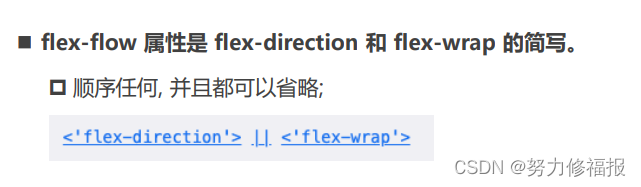
- 4.3 flex-flow 简写
- 4.4 justify-content 主轴对齐方式
- 4.5 align-item 交叉轴单行对齐方式
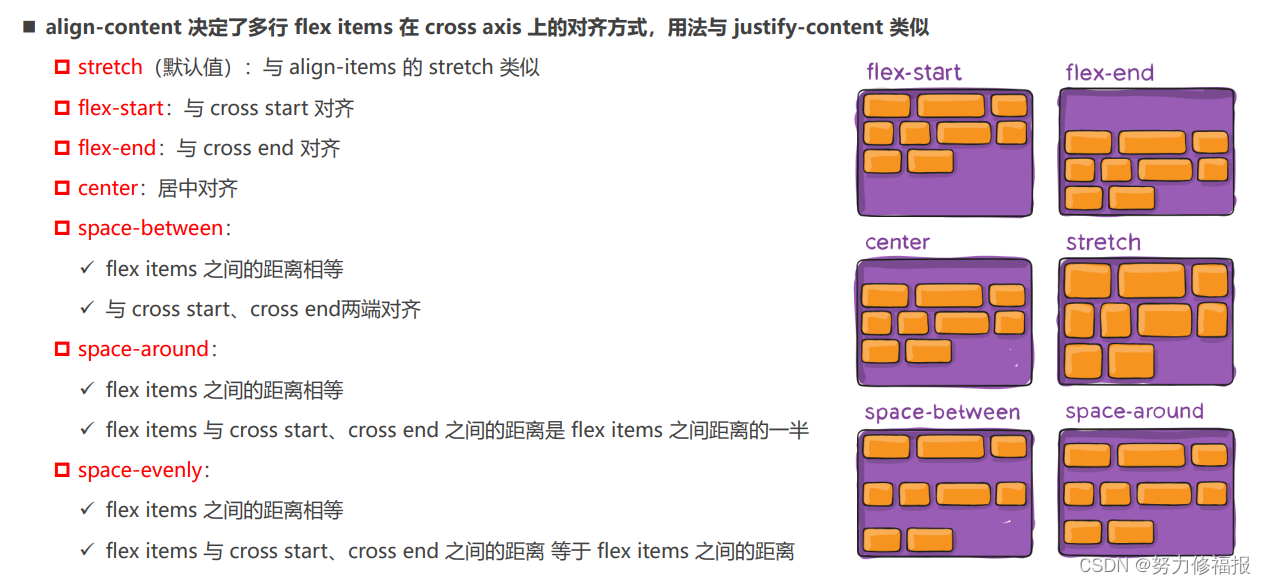
- 4.6 align-content 多行交叉轴对齐方式
- 5 flex-item属性
- 5.1 flex-item属性 order(了解)
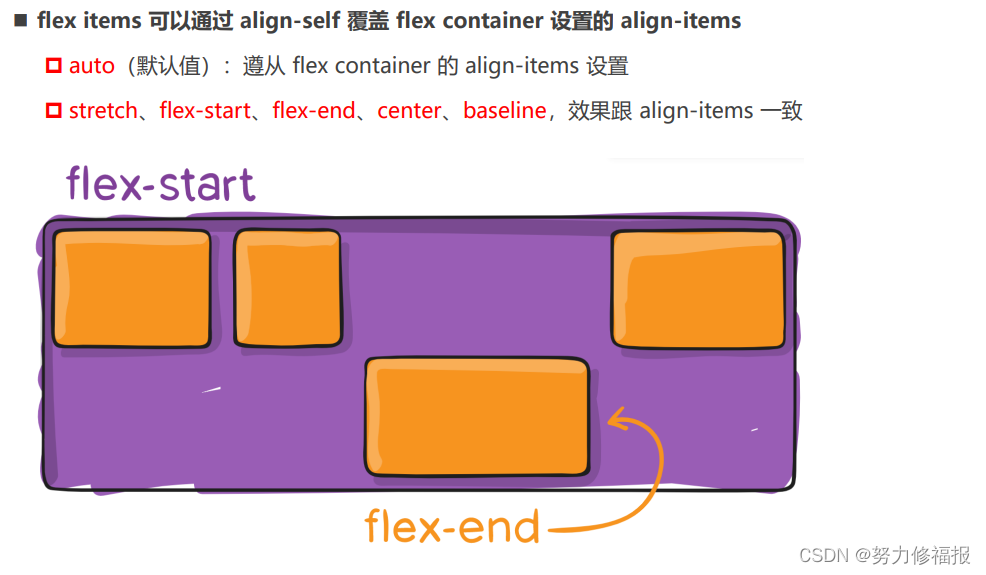
- 5.2 flex-item属性 - align-self(了解)
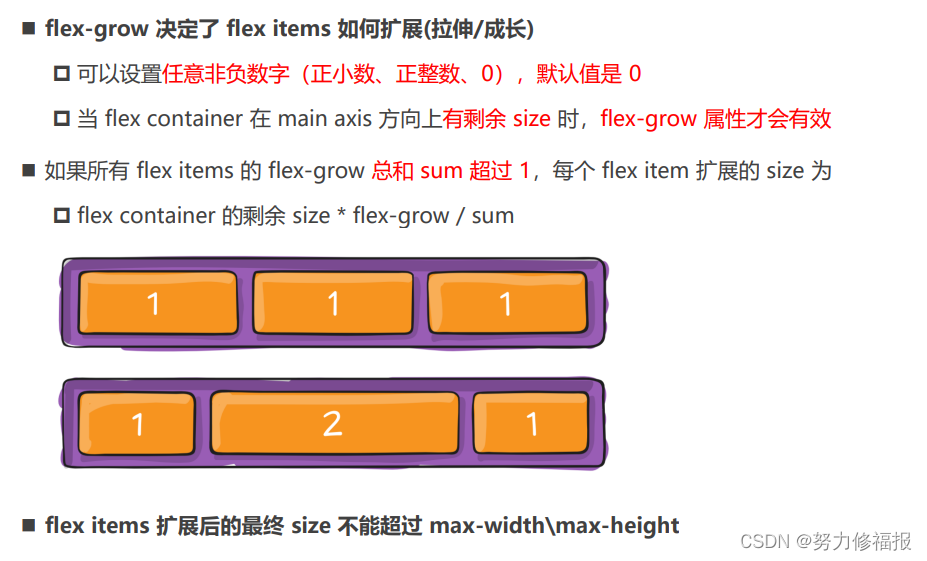
- 5.3 flex-item属性 - flex-grow 拉升
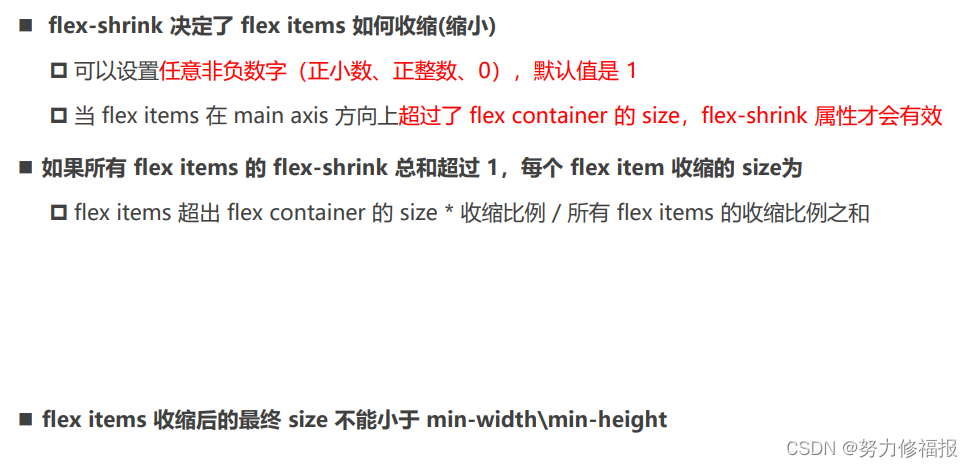
- 5.4 flex-item属性 - flex-shrink 压缩
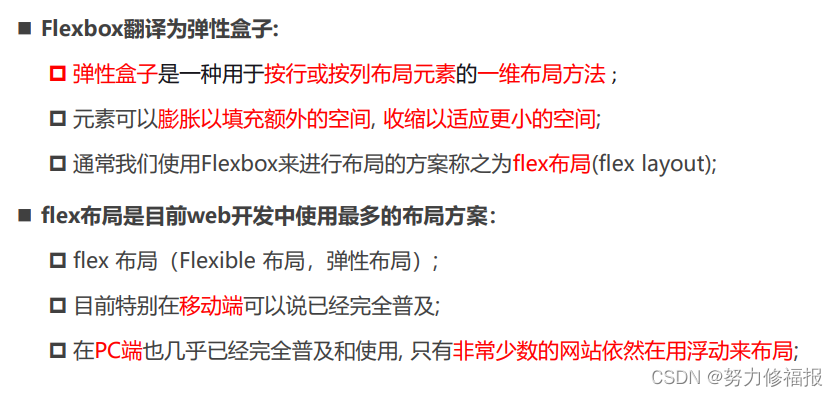
1 认识flexbox

2 flex布局的重要概念

3 flex布局的模型
主轴与交叉轴

4 flex container/items相关的属性

4.1 flex-direction:主轴的方向决定布局方向

4.2 flex-wrap 单行或者多行排列

4.3 flex-flow 简写

4.4 justify-content 主轴对齐方式

4.5 align-item 交叉轴单行对齐方式

4.6 align-content 多行交叉轴对齐方式
很少设置,必须知道真实高度才会使用

5 flex-item属性
5.1 flex-item属性 order(了解)

5.2 flex-item属性 - align-self(了解)
某个元素单独设置align-items

5.3 flex-item属性 - flex-grow 拉升

5.4 flex-item属性 - flex-shrink 压缩