📋 个人简介
- 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

目录
- 📋 个人简介
- 前言
- 项目地址以及bug修改流图
- 我做这个的目的
- 功能完善以及bug解决思路
- 流式响应
- 防止xss攻击
- 输出格式
- 最终项目效果
- 结语
前言
自从我的开源小项目ChatGPT-website被越来越多的人使用后,我就每天在完善需求给bug中,本篇博文将记录改bug历程,会附上一些思路,为自己搭建chatgpt站点的小白一些思路!
项目地址以及bug修改流图
https://gitee.com/aniu-666/chat-gpt-website
保证十分钟搭建完成,如有任何疑问,加文档里的交流群探讨,我的全栈学习交流群,会分享一些chatgpt资源以及一些玩法,也可加我微信!一起加油!
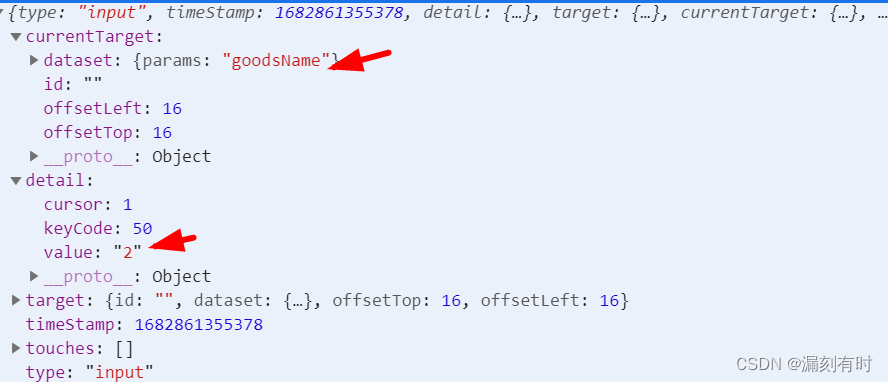
下面展示我的bug修改流图:

没错,这几天一直在改比较麻烦的bug!本文后面会给出解决思路,希望对正在开发的人有帮助!比较麻烦的就是前端一些莫名的样式bug,简直无语,一些javascript导致的还可以打断点调试(以前玩爬虫时,js逆向就这么搞的)!至此,我依旧还是玩不明白浏览器的F12工具,博大精深哇,相信很多功能你也不知道吧!
我做这个的目的
问:github上有很多开源小项目,像ChatGPT-Next-Web、ChatGPT-Web等,都十分优秀,你为啥还要自己捣鼓?
答:
首先,我是一个大三的菜鸟,捣鼓这个站点的目的是我的18$的apiKey还没使用即将过期了,所以我紧急搭建了这个小项目,用于自己使用,没想到发出来用的人很多,因此就踏上了加需求改bug的功能!
至于我不用这些优秀的开源项目是因为这些优秀的开源项目可能用到了一些我没学到的技术,搭建可能比较麻烦,可能有人问,文档那么齐全,照着搞一下,不就搞出来了吗,我要说的是,照着文档搞确实可以搞出来,但我的目的还是希望在这个过程中学到什么!
我也曾看过上述优秀项目的源码,恕我愚笨,属实看不明白。有一个原因就是我不是一个专业学前端的,虽然水过蓝桥杯web省一(国赛没参加),但这个比赛的水平大家也清楚,其次,我不太会vue,作为一个计算机大三学生,事实上我是焦虑的,肯定是希望从事主后端工作,所以没时间继续学习vue,但也稍微学了一丢丢,而这些chatgpt相关的项目基本都是用纯前端方式开发的,基本上用了vue,我看不明白。(尤其记得当时参加蓝桥杯web组比赛时,vue的题我都是注释掉vue代码,用原生写的功能),其次,一个功能完善的项目,他的项目结构是复杂的,没点前端水平属实看不明白,尤其对于一些初学者,小白以及我们这些大学生!而我的ChatGPT-website则是基于flask+前端三件套搭建的,相比之下,如果想要学习,也是能看懂的!
功能完善以及bug解决思路
流式响应
这里我觉得他是有难度且麻烦的,为什么这么说,因为这不是一个纯前端的项目,通过"stream" = True 参数对 openAi 接口请求获得的是流式响应,如果这是一个纯前端项目,那我就已经拿到流式响应数据了,可以直接处理了,但我这是一个flask后端项目,这意味着我要用flask构建一个流式响应接口,将响应数据实时传送给前端的,说实话,对于这个需求,类似于夫妇段推送消息到前端,我最初是打算用websocket这种全双工通信的方式来做的,而flask中也有相对应的扩展flask-socketio,但这样我又要重构啦!我属时不想重写!
而我们的http也是支持流式响应的,因此我查到了python中的迭代器和生成器是可以完成这个需求的,所以我就做了!看代码:
resp = requests.post(url=app.config["URL"], headers=headers, json=data, stream=True)
# 迭代器实现流式响应
def generate():
errorStr = ""
for chunk in resp.iter_lines():
if chunk:
streamStr = chunk.decode("utf-8").replace("data: ", "")
# print(streamStr)
try:
streamDict = json.loads(streamStr) # 说明出现返回信息不是正常数据,是接口返回的具体错误信息
except:
errorStr += streamStr.strip() # 错误流式数据累加
continue
delData = streamDict["choices"][0]
if delData["finish_reason"] == "stop":
break
else:
if "content" in delData["delta"]:
respStr = delData["delta"]["content"]
# print(respStr)
yield respStr
# 如果出现错误,此时错误信息迭代器已处理完,app_context已经出栈,要返回错误信息,需要将app_context手动入栈
if errorStr != "":
with app.app_context():
yield errorStr
return Response(generate(), content_type='application/octet-stream')
说实话,这没什么,但最难受的是,我想要对于openAi接口返回的错误信息也返回用户,让用户知道是什么问题(因为很多人问我一些错误,其实就是apiKey没钱了或者免费额度过期了),而这个错误信息是json格式的,也是以流的方式返回的,在上面代码中也是可以看到处理的,幸好我对于flask也算熟悉,莫名的bug解决了,就是app_context的问题!
当然最后正确数据的返回我几经尝试,还是直接返回了文本字符串,我尝试过以一种规范的json格式传送,但前端接收处理简直一言难尽,简直没法处理!最后还是传送字符串了!这个我看了很多镜像站,包括一些好的开源项目,他们基本上也都是直接返回文本!
流式响应在前端,我用的ajax中的xhrFields中的onpregress,看过一些方案说是fetch处理流式响应数据更好,我不熟悉,没试过,前端大佬可能知道!
$.ajax({
url: '/chat',
method: 'POST',
data: data,
xhrFields: {
onprogress: function(e) {
var res = e.target.responseText;
let resJsonObj;
try{
resJsonObj = JSON.parse(res); // 只有错误信息是json类型字符串,且一次返回
if(resJsonObj.hasOwnProperty("error")){
addFailMessage('<p class="error">' + resJsonObj.error.type + " : " + resJsonObj.error.message + '</p>');
resFlag = false;
}else{
addResponseMessage(res);
}
}catch(e){
addResponseMessage(res);
}
}
},
success:function(res){
// 将最终回复添加到数组
if (resFlag) {
messages.push({"role": "assistant", "content": res})
}
},
error: function(jqXHR, textStatus, errorThrown) {
addFailMessage('<p class="error">' + '出错啦!请稍后再试!' + '</p>');
},
complete : function(XMLHttpRequest,status){
// 收到回复,让按钮可点击
chatBtn.attr('disabled',false)
// 重新绑定键盘事件
chatInput.on("keydown",handleEnter);
if (checkHtmlFlag) {
let lastResponseElement = $(".message-bubble .response").last();
let lastResponseHtml = lastResponseElement.html();
let newLastResponseHtml = lastResponseHtml.replace(/</g, "<").replace(/>/g, ">").replace(/&/g, "&").replace(/'/g, "'").replace(/"/g, "\"");
lastResponseElement.html(newLastResponseHtml);
}
}
});
没错,看到上述代码了吗,还是有一些数据校验,头大!
这一块就告一段落,去仓库研究研究代码吧!
防止xss攻击
// 转义html代码(对应字符转移为html实体),防止在浏览器渲染
function escapeHtml(html) {
let text = document.createTextNode(html);
let div = document.createElement('div');
div.appendChild(text);
return div.innerHTML;
}
如果没有其他复杂的输出需求,这代码100%处理哇!,将html标签转换为html实体,防止其输入后搞乱页面样式,这个也能处理javascript代码!
也就是这段代码里的标签对应关系,具体我不多说了:
replace(/</g, "<").replace(/>/g, ">").replace(/&/g, "&").replace(/'/g, "'").replace(/"/g, "\"");
而恰恰我是有复杂需求的,我是要将openAI接口输出的markdown格式的数据实时转换为html的,经过这样处理,在markdown代码块中就又会显示实体标记,例如本该是<,它就显示成<,简直头大,因此你可看到上面ajax代码请求完成后,我又将代码块中的实体符号换成正常符号了,前前后后转换了三次,谁懂!
但是,非html代码就不需要转换了,为了效率高点,不让最后所有输出结果都替换,我还要判断混合字符串中是否包含html标签,根本没法搞,因为c语言的头文件<stido.h>等头文件也会被识别为html标签,我询问了多次chatgpt,他给出了一个目前我试过的较好的正则表达式,但c++的头文件<cstring>等属实没发判断,就杀掉,放到最后转换吧,更别说还有xml标签!
比较恶心的就是,接口有时返回的不是markdown代码块格式代码,所以html等代码都要过一次上面的escapeHtml(html)函数!
输出格式
white-space: pre-wrap;
word-break: break-all;
这里我不多说,这两个css属性对文本的输出很重要,务必查清楚,这样以后你在前段文本展示上就比较容易了!只要是换行符,空白,英文单词等,对应的就是这两个属性!
最终项目效果


主打简洁大气,绿色清新,手机端pc端自适应!欢迎使用!
结语
我曾见证了chatgpt的强大,也体验了New Bing,文心一言等众多AI产品,无不感叹时代的洪流是如此的强大,深深感叹自己的渺小,面对AI浪潮滚滚来袭,我们又该如何面对,出路又是什么?
最起码首先学会使用AI工具会是基本功,这里引用chatgpt官方的一句话:“抢走工作的不会是AI,而是率先掌握AI能力的人!”
【flask从入门到实战】专栏9.9火热订阅中,已包含两个项目,全站独一无二的脚手架搭建,直接复制简单无脑操作,项目结构类似Django,感兴趣的可以看看哦!
flask框架快速入门
其他专栏请前往博主主页查看!