微信小程序学习实录
- 一、wxml文档
- 二、新建页面快捷方式
- 三、微信小程序引入weui
- 四、双向数据绑定
- 1.wxml渲染层
- 2.js逻辑层
- 提交表单到后端
- 五、微信小程序跳转到H5
一、wxml文档
<!-- index.wxml -->
<view>
<!-- 数据绑定 -->
<view>
<text>{{name}}</text>
<text>{{ages}}</text>
</view>
<!-- 列表渲染 -->
<view wx:for="{{user}}">
<text>{{item['name']}}-{{item['ages']}}</text>
</view>
<!-- 条件渲染 -->
<view wx:if="{{name == 'lockdatav'}}">
<text>{{name}}</text>
</view>
<view wx:else>
<text>Poleung</text>
</view>
</view>
Page({
data: {
name: "lockdatav",
ages: "23",
arrData: [1, 2, 3, 4, 6],
user: [{
name: '001',
ages: 23
}, {
name: '002',
ages: 25
}]
}
})
wx:for
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>
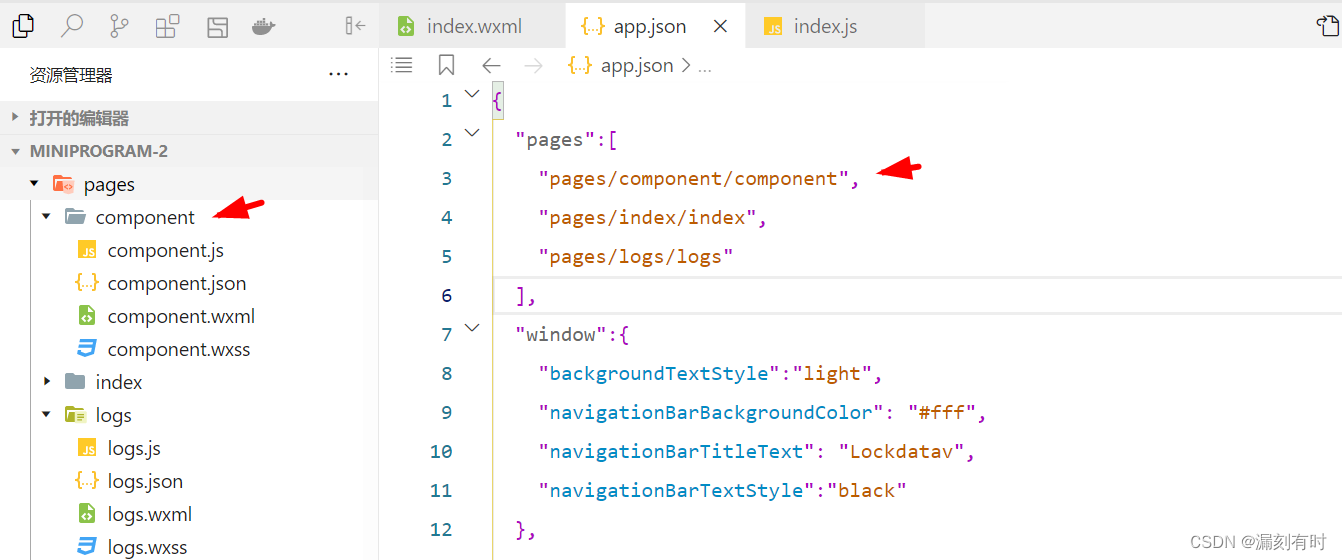
二、新建页面快捷方式
在app.json中,pages的默认为项目页面,第一个是默认的访问首页;在实际开发中,可以直接创建 "pages/btn/btn",保存,将自动创建对应的组件目录。

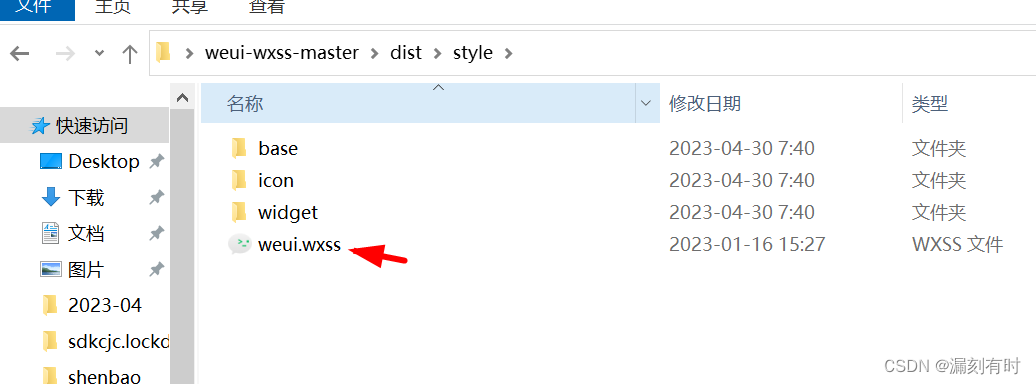
三、微信小程序引入weui
- weui组件库效果:https://weui.io/
- 下载weui:进入GitHub https://github.com/weui/weui-wxss/ 进入下载页面,点击下载按钮。

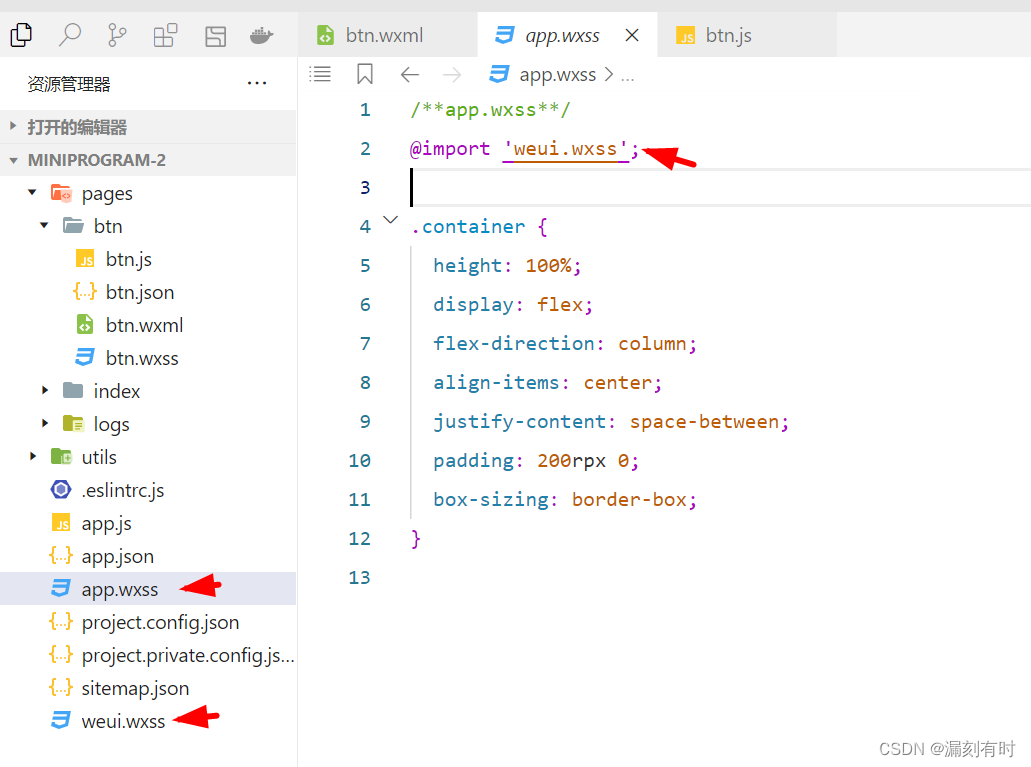
- 复制weui-wxss-master\dist\style\weui.wxss至项目根目录

- 在app.wxss中引入
@import 'weui.wxss'; - 实时查看weui源码:打开“微信开发者工具”,选择“小程序” > “导入项目” > 名称,目录选择dist文件夹,填写AppID。 点击“导入”按钮,开始导入即可
四、双向数据绑定
微信小程序提交表单多个input输入框,通过一个bindinput方法实现双向数据绑定。

1.wxml渲染层
<view class="page-body">
<view class="page-section">
<view class="weui-cells__title">品名</view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_input">
<input class="content" value="{{baseInfo.goodsName}}" bindinput="bindKeyInput" data-params="goodsName"></input>
</view>
</view>
</view>
<view class="page-section">
<view class="weui-cells__title">规格</view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_input">
<input class="weui-input" value="{{baseInfo.spec}}" bindinput="bindKeyInput" data-params="spec"></input>
</view>
</view>
</view>
</view>
<view class="weui-cells__title" wx:if="{{baseInfo.goodsName != null}}">当前了录入信息:{{baseInfo.goodsName}} - {{baseInfo.spec}}
</view>
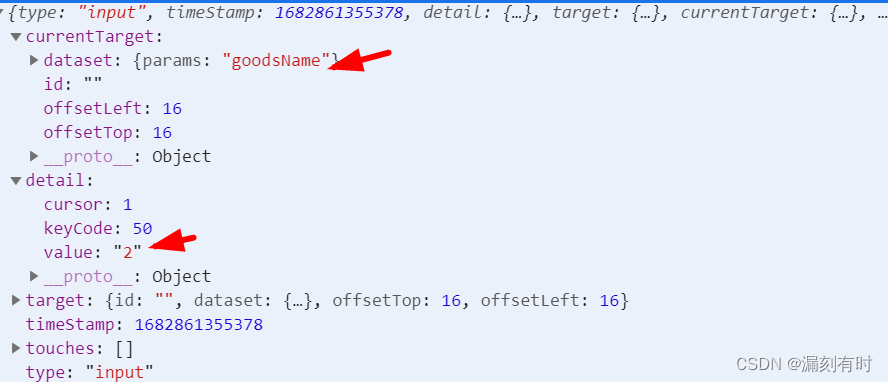
2.js逻辑层
在bindinput方法里通过e.currentTarget.dataset.params可字段键名,通过e.detail.value获取字段值。

data: {
baseInfo: {}
},
bindKeyInput(e) {
this.data.baseInfo[`${e.currentTarget.dataset.params}`] = e.detail.value
this.setData({
baseInfo: this.data.baseInfo
})
//console.log(`baseInfo对象:`, this.data.baseInfo)
},
提交表单到后端
- post和get提交方式的区别
public function putUsers()
{
global $db, $res;
dbc();
@$user_title = $_POST['user_title'];
@$user_name = $_POST['user_name'];
@$user_phone = $_POST['user_phone'];
@$user_time = time();
if ($user_title == "" || $user_name == "" || $user_phone == "") {
$res['code'] = 1;
$res["msg"] = '非法访问参数';
die(json_encode_lockdata($res));
}
$sql = " INSERT INTO " . $db->table('user') . " (user_name,user_phone,user_title,user_time) VALUES ('" . $user_name . "','" . $user_phone . "','" . $user_title . "','" . $user_time . "')";
$db->query($sql);
$res['code'] = 0;
$res["msg"] = 'OK';
die(json_encode_lockdata($res));
}
五、微信小程序跳转到H5
<web-view src="https://test.com"></web-view>
@漏刻有时