文章目录
- 场景需求
- 场景
- 需求
- Chrome Google DevTools 中的 拾色器 用法
- 其他浏览器
场景需求
场景
我是一个前端开发人员,我写好的界面给老板过目。老板说有个地方颜色需要调整,然后发我一张图片指了指说就用这个位置这样的红色,我看挺合适。
我的需求:
为贯彻落实老板的需求,我需要 拾色器(Color Picker) 来提取某张截图/其他软件中的某个颜色点的色值,而不是表示颜色的英文单词(red/blue/black)。
问题就落在了拾色器 上,在 Windows/MacOS/Linux 平台有多款软件具有该项功能。
我要选哪个?哪个我能在公司的电脑安装?安装包能下载得到吗,软件会收费吗?学习成本大吗?……
需求
我的真正需求是这样:
有一款软件/工具,能够完成 拾色器 的功能,且在 Windows/MacOS/Linux 平台都可以使用,
这样我只学习一款软件,只学习一次,就有了一个可以在多个平台使用的通用方案。
最好满足以下条件:
- 支持多平台;
- 拾色器 的拾取范围应该在整个屏幕范围内,而非限于该软件打开的文件;
- 软件要求:最好不收费,安装包小/安装速度快;
- 学习成本低,即上手快(我相信PhotoShop里有拾色器的功能,但是我,暂时不想沾染它!太重!)。
以下介绍的由 Chrome Google 的 开发者工具 自带的拾色器在满足以上条件之后,更满足了以下条件:
- 免安装(应该大多数及其都有装浏览器吧),这意味着,你在别人电脑上临时操作电脑的时候,也可以使用这款工具。
Chrome Google DevTools 中的 拾色器 用法
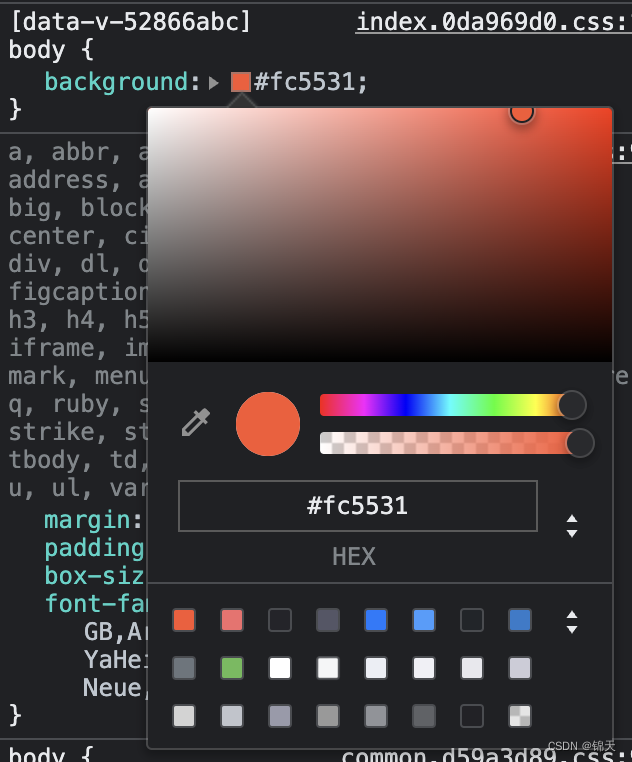
当你打开DevTools,在Elements中编辑background 或 background-color 的值时,就会出现浏览器自带的拾色器工具。

如何编辑?
你点击颜色值前面那个小色块会弹出一个窗口:
窗口里有一个小针管图标,点它:

然后你的鼠标指针就会变成这个小针管,点击你想拾取的颜色位置,会发现该色值已被解析至Elements中对应的位置。


NOTE:
这个拾色器也可以拾取浏览器窗口之外的、其他软件中的色值。
其他浏览器
这个拾色器不止在 Chrome Google 浏览器中有。
其他浏览器如 firefox/Safari/Edge 你也可以试试。