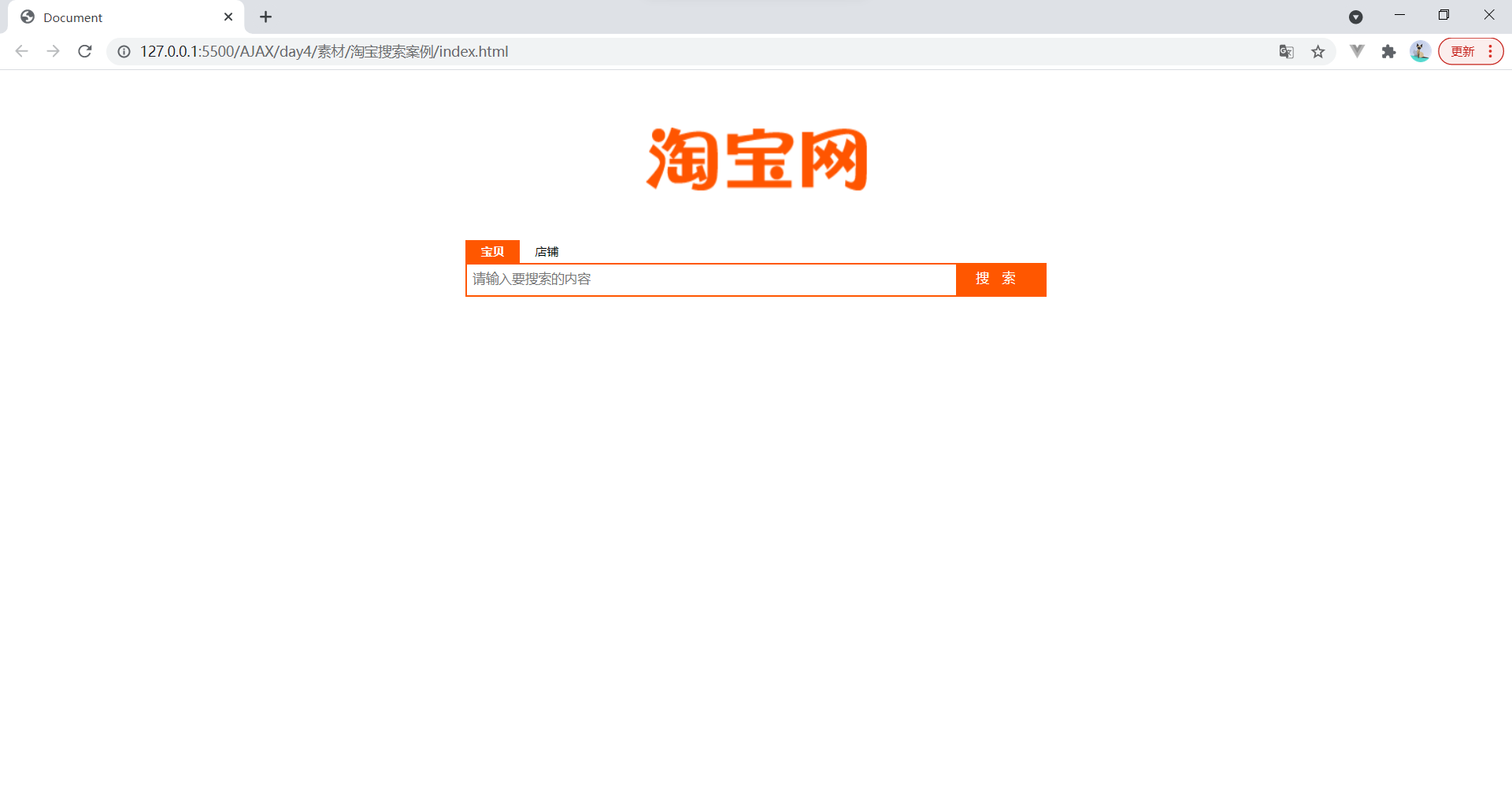
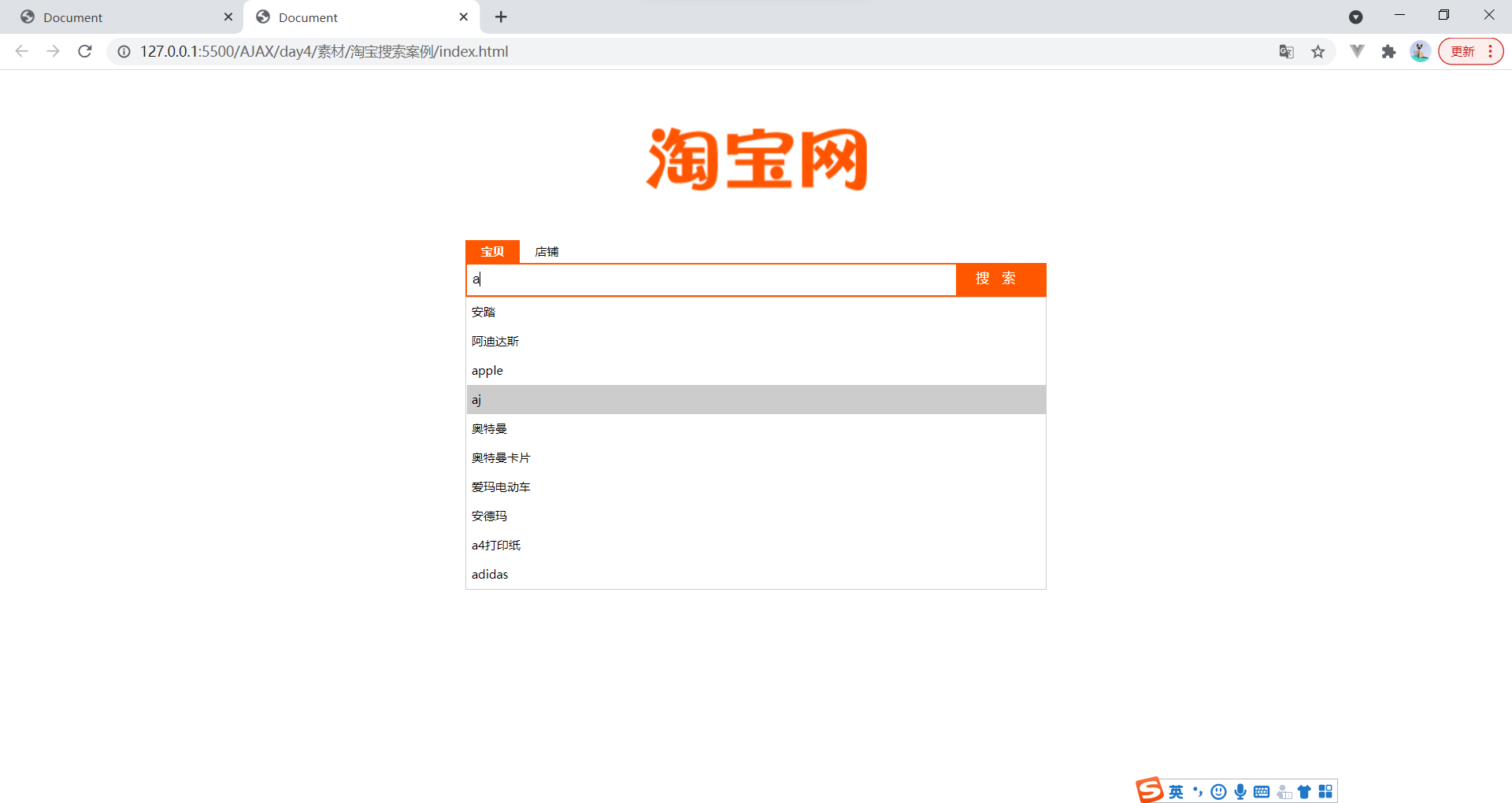
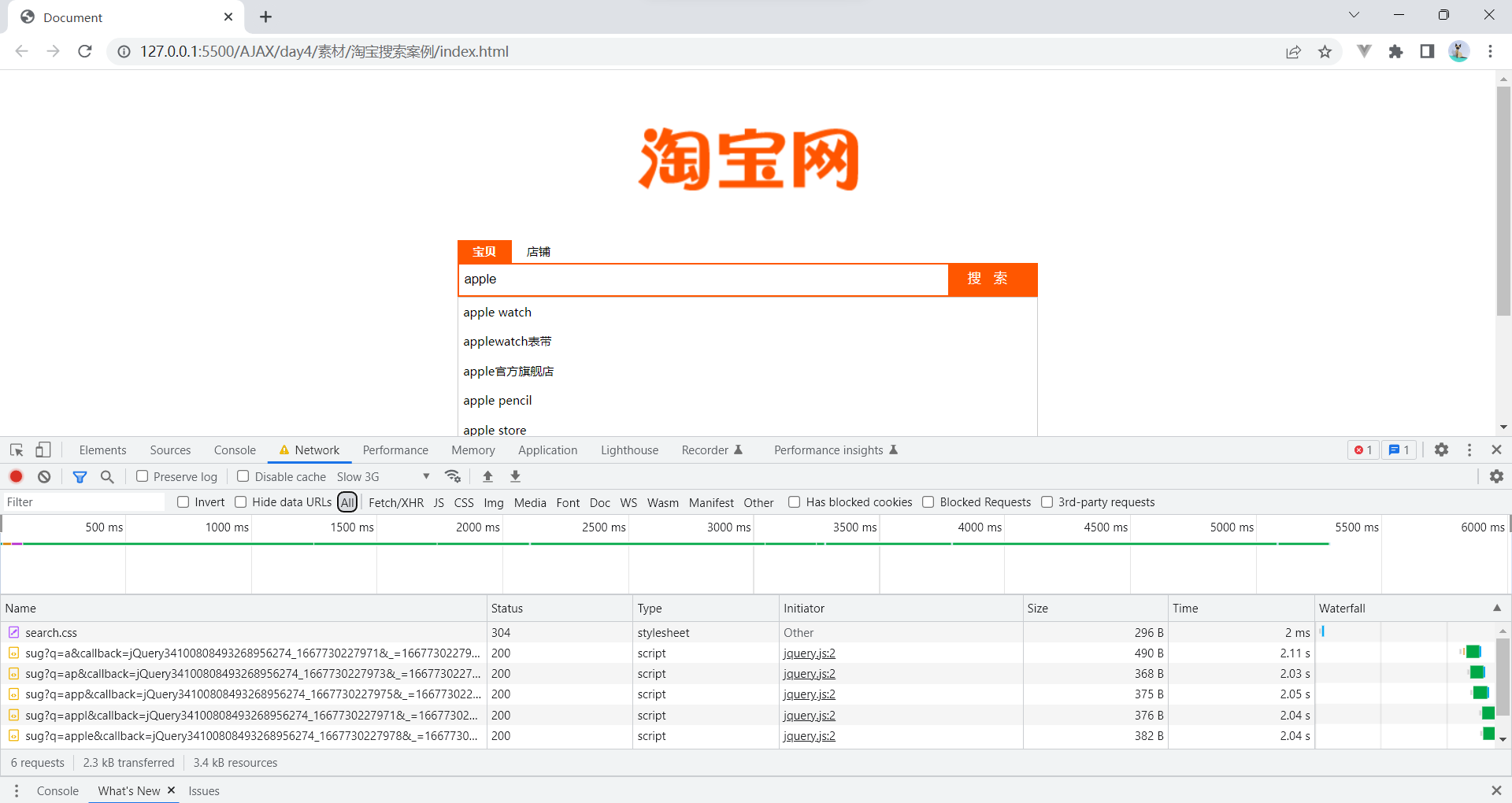
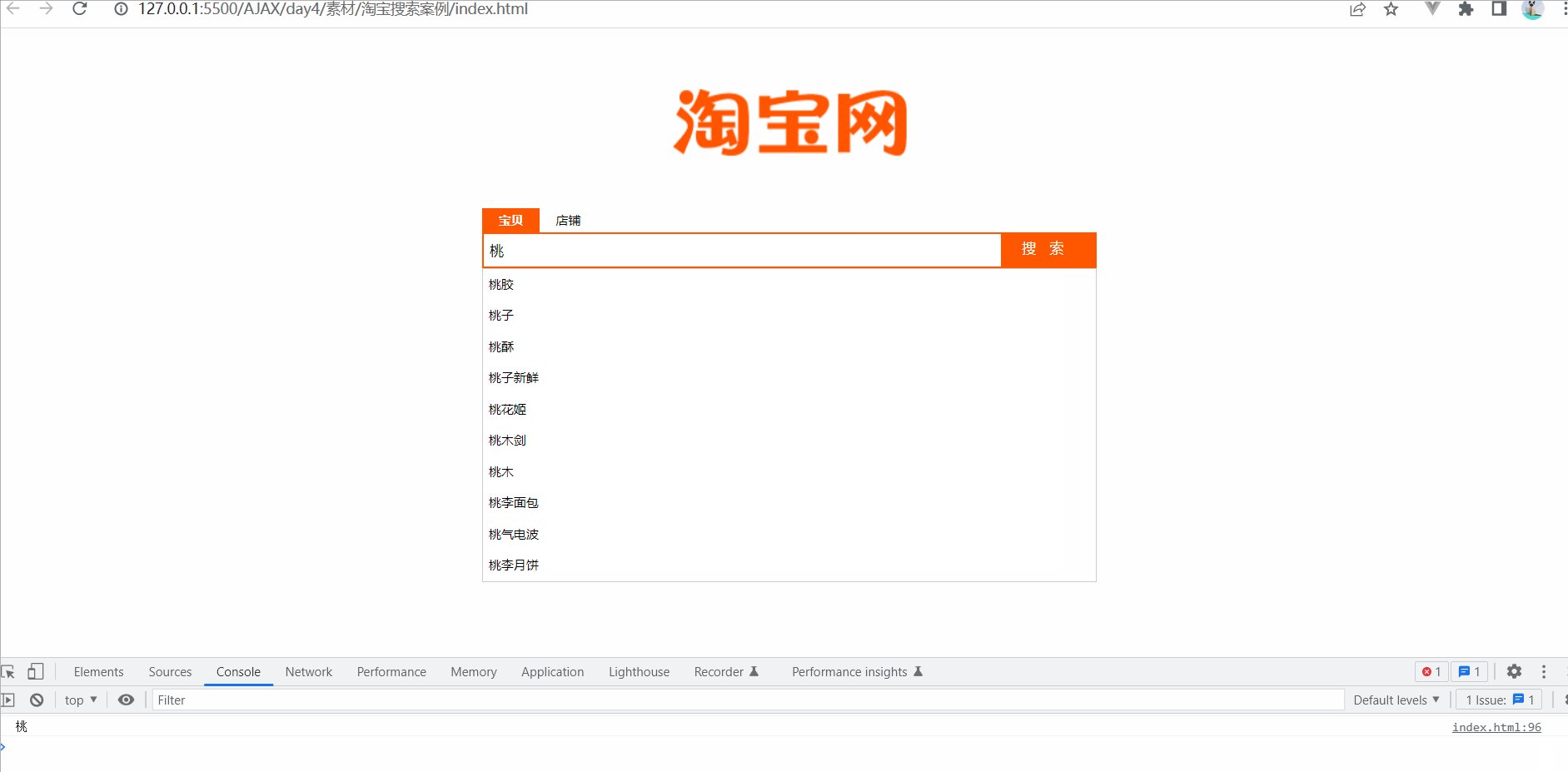
要实现的UI效果

获取用户输入的搜索关键词
为了获取到用户每次按下键盘输入的内容,需要监听输入框的 keyup 事件,示例代码如下:
// 监听文本框的 keyup 事件
$('#ipt').on('keyup', function() {
// 获取用户输入的内容
var keywords = $(this).val().trim()
// 判断用户输入的内容是否为空
if (keywords.length <= 0) {
return
}
// TODO:获取搜索建议列表
})

封装getSuggestList函数
将获取搜索建议列表的代码,封装到 getSuggestList 函数中,示例代码如下:
function getSuggestList(kw) {
$.ajax({
// 指定请求的 URL 地址,其中,q 是用户输入的关键字
url: 'https://suggest.taobao.com/sug?q=' + kw,
// 指定要发起的是 JSONP 请求
dataType: 'jsonp',
// 成功的回调函数
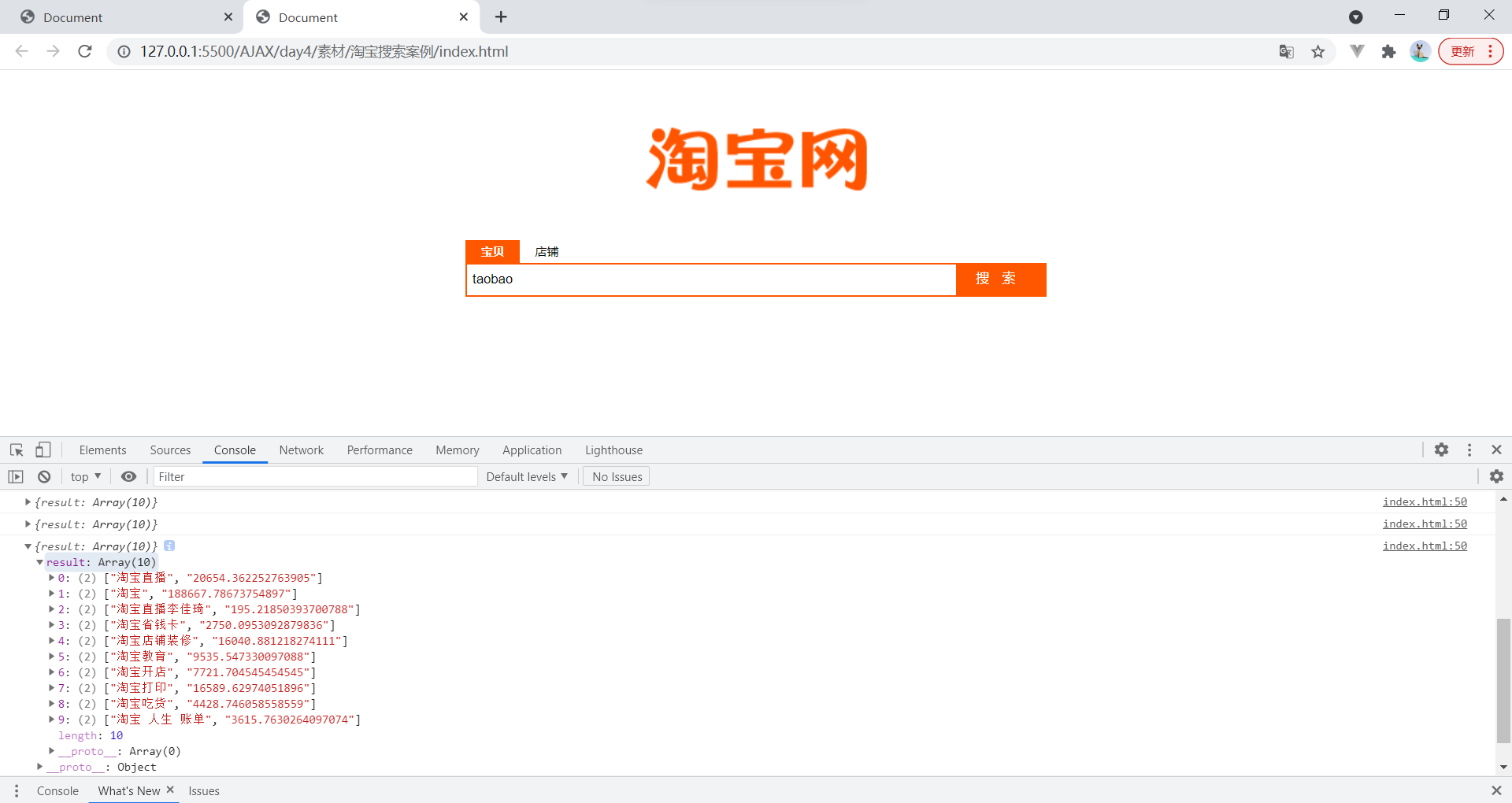
success: function(res) { console.log(res) }
})
} 渲染建议列表的UI结构
渲染建议列表的UI结构
1. 定义搜索建议列表
<div class="box">
<!-- tab 栏区域 -->
<div class="tabs"></div>
<!-- 搜索区域 -->
<div class="search-box"></div>
<!-- 搜索建议列表 -->
<div id="suggest-list"></div>
</div>
2. 定义模板结构
<!-- 模板结构 -->
<script type="text/html" id="tpl-suggestList">
{{each result}}
<div class="suggest-item">{{$value[0]}}</div>
{{/each}}
</script>3. 定义渲染模板结构的函数
// 渲染建议列表
function renderSuggestList(res) {
// 如果没有需要渲染的数据,则直接 return
if (res.result.length <= 0) {
return $('#suggest-list').empty().hide()
}
// 渲染模板结构
var htmlStr = template('tpl-suggestList', res)
$('#suggest-list').html(htmlStr).show()
}4. 搜索关键词为空时隐藏搜索建议列表
$('#ipt').on('keyup', function() {
// 获取用户输入的内容
var keywords = $(this).val().trim()
// 判断用户输入的内容是否为空
if (keywords.length <= 0) {
// 如果关键词为空,则清空后隐藏搜索建议列表
return $('#suggest-list').empty().hide()
}
getSuggestList(keywords)
})
 美化
美化
#suggest-list{
border: 1px solid #ccc;
display: none;
}
.suggest-item{
line-height: 30px;
padding-left: 5px;
}
.suggest-item:hover{
cursor: pointer;
background-color: #ccc ;
}
输入框的防抖
1. 什么是防抖
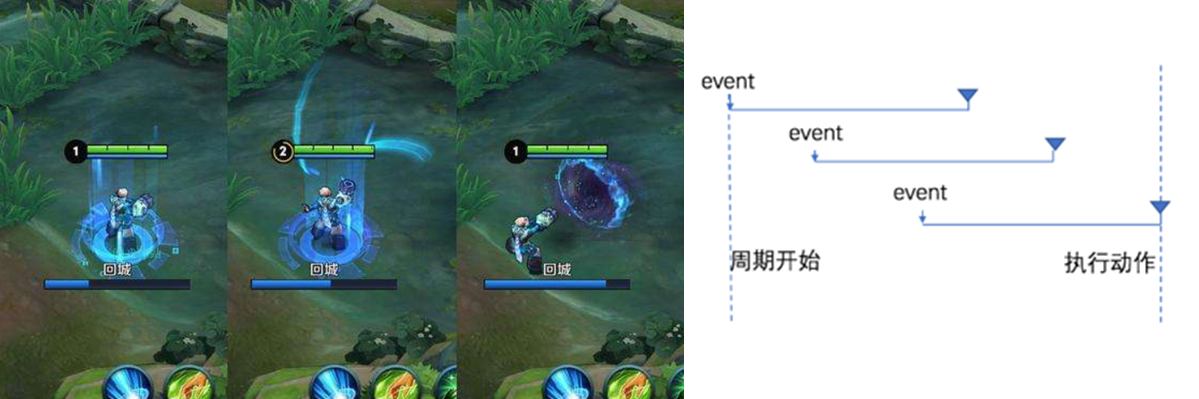
防抖策略(debounce)是当事件被触发后,延迟 n 秒后再执行回调,如果在这 n 秒内事件又被触发,则重新计时。

就是英雄回城就是延迟几秒,而中间如果打断了, 那么就要重新计时
就是在调用回调函数时,保证只执行一次,提高浏览器的性能
2. 防抖的应用场景
用户在输入框中连续输入一串字符时,可以通过防抖策略,只在输入完后,才执行查询的请求,这样可以有效减少请求次数,节约请求资源;
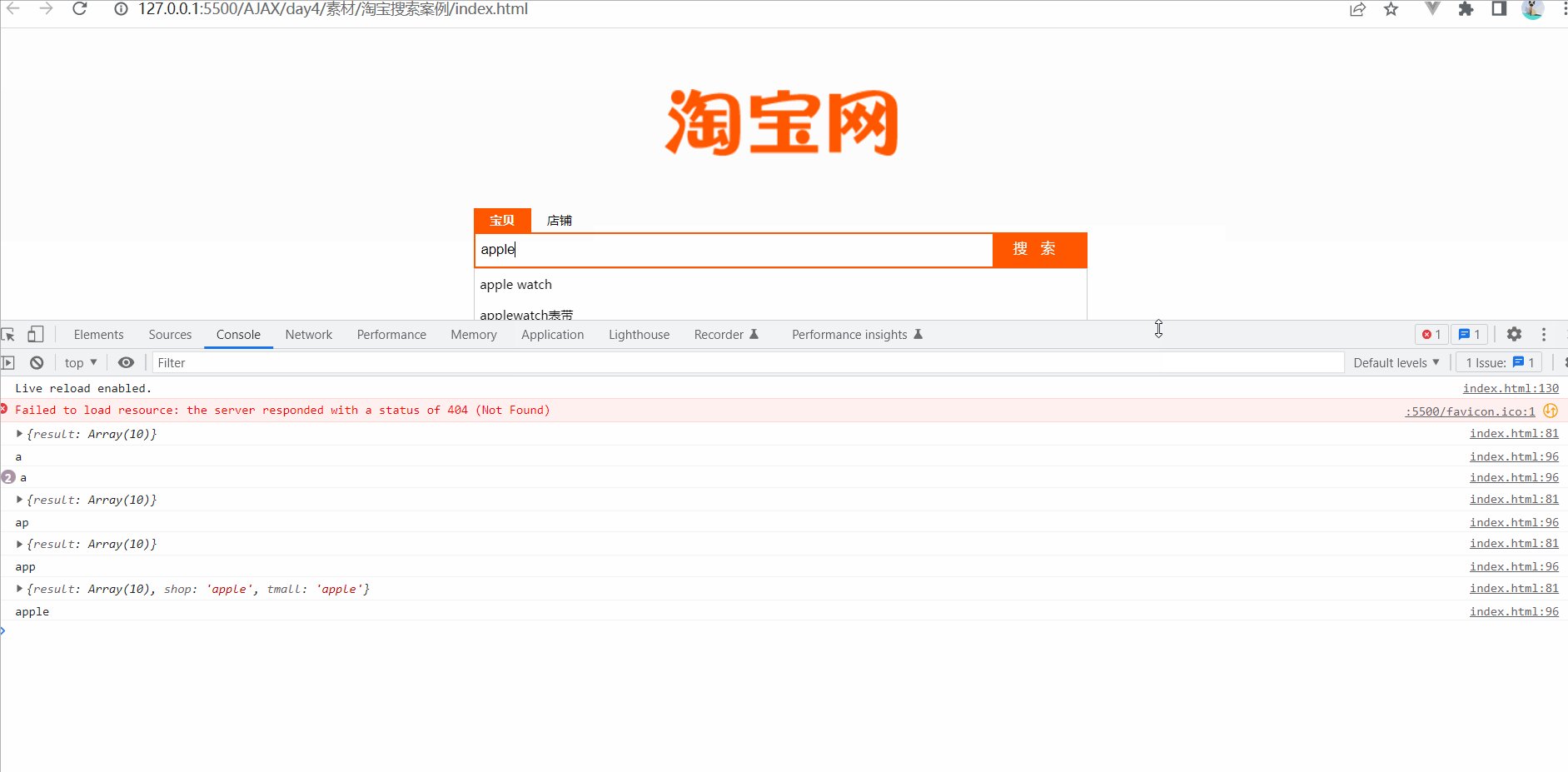
不防抖,每输入一个字母就执行一次

3. 实现输入框的防抖
var timer = null // 1. 防抖动的 timer
function debounceSearch(keywords) { // 2. 定义防抖的函数
timer = setTimeout(function() {
// 发起 JSONP 请求
getSuggestList(keywords)
}, 500)
}
$('#ipt').on('keyup', function() { // 3. 在触发 keyup 事件时,立即清空 timer
clearTimeout(timer)
// ...省略其他代码
debounceSearch(keywords)
})
 上次按键盘并没有到500ms 上次的直接清空了 然后下面重新开延迟器 到了500ms就是最后一次输入 能保证只输入一次
上次按键盘并没有到500ms 上次的直接清空了 然后下面重新开延迟器 到了500ms就是最后一次输入 能保证只输入一次
缓存搜索的建议列表
1. 定义全局缓存对象
// 缓存对象
var cacheObj = {}
2. 将搜索结果保存到缓存对象中
// 渲染建议列表
function renderSuggestList(res) {
// ...省略其他代码
// 将搜索的结果,添加到缓存对象中
var k = $('#ipt').val().trim()
cacheObj[k] = res
}
3. 优先从缓存中获取搜索建议
// 监听文本框的 keyup 事件
$('#ipt').on('keyup', function() {
// ...省略其他代码
// 优先从缓存中获取搜索建议
if (cacheObj[keywords]) {
return renderSuggestList(cacheObj[keywords])
}
// 获取搜索建议列表
debounceSearch(keywords)
})

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<!-- 导入页面的基本样式 -->
<link rel="stylesheet" href="./css/search.css" />
<!-- 导入 jQuery -->
<script src="./lib/jquery.js"></script>
<script src="./lib/template-web.js"></script>
</head>
<body>
<div class="container">
<!-- Logo -->
<img src="./images/taobao_logo.png" alt="" class="logo" />
<div class="box">
<!-- tab 栏 -->
<div class="tabs">
<div class="tab-active">宝贝</div>
<div>店铺</div>
</div>
<!-- 搜索区域(搜索框和搜索按钮) -->
<div class="search-box">
<input type="text" class="ipt" placeholder="请输入要搜索的内容" /><button class="btnSearch">
搜索
</button>
</div>
<!-- 搜索建议列表 -->
<div id="suggest-list">
</div>
</div>
</div>
<!-- 模板结构 -->
<script type="text/html" id="tpl-suggestList">
{{each result}}
<!-- 搜索建议项 -->
<!-- 前面循环result,所以$value就是直接找result中的value值[0】为value中所需要的数据 -->
<div class="suggest-item">{{$value[0]}}</div>
{{/each}}
</script>
<script>
$(function(){
// 1.定义延迟器的id
var timer=null;
// 定义全局缓存对象
var cacheobj={}
// 2.定义防抖的函数
function debounceSearch(kw){
timer=setTimeout(function(){
getSuggesList(kw)
},500)
}
// 我输入框绑定keyup事件
$('.ipt').on('keyup',function(){
// 3.清空 timer 上次按键盘并没有到500ms 上次的直接清空了 然后下面重新开延迟器 到了500ms就是最后一次输入 能保证只输入一次
clearTimeout(timer)
var keywords=$(this).val().trim();
if(keywords.length<=0){
return $('#suggest-list').empty().hide()
}
// 先判断缓存中是否有数据
if(cacheobj[keywords]){
return renderSuggestList(cacheobj[keywords])
}
// 获取所有搜索列表
// console.log(keywords);
// getSuggesList(keywords)
debounceSearch(keywords)
})
function getSuggesList(kw){
$.ajax({
url:'https://suggest.taobao.com/sug?q='+kw,
dataType:'jsonp',
success:function(res){
console.log(res);
renderSuggestList(res)
}
})
}
// 渲染UI结构
function renderSuggestList(res){
if(res.result.length<=0){
return $('#suggest-item').empty().hide();
}
var htmlStr=template('tpl-suggestList',res);
$('#suggest-list').html(htmlStr).show();
// 获取到用户输入的内容,当做键
var k=$('.ipt').val().trim()
console.log(k);
// 2.需要将数据作为值来缓存
cacheobj[k]=res
}
})
</script>
</body>
</html>