1、Vue的生命周期
每一个vue实例从创建到销毁的过程,就是这个vue实例的生命周期。在这个过程中,他经历了从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程。
将要创建 ===>调用beforeCreate函数
创建完毕 ===>调用created函数
将要挂载 ===>调用beforeMount函数
挂载完毕 ===>调用mounted函数
将要更新 ===>调用beforeUpdate函数
更新完毕 ===>调用updated函数
将要销毁 ===>调用beforeDestory函数
销毁完毕 ===>调用destroyed函数
2、第一次页面加载会触发哪几个钩子?
第一次页面加载时会触发 beforeCreate, created, beforeMount, mounted 这几个钩子
3、DOM 渲染在 哪个周期中就已经完成?
DOM 渲染在 mounted 中就已经完成了。
4、简单描述每个周期具体适合哪些场景
beforecreate : 可以在这加个loading事件,在加载实例时触发
created : 初始化完成时的事件写在这⾥,如在这结束loading事件,异步请求也适宜在这⾥调⽤
mounted : 挂载元素,获取到DOM节点
updated : 如果对数据统⼀处理,在这⾥写上相应函数
beforeDestroy : 可以做⼀个确认停⽌事件的确认框
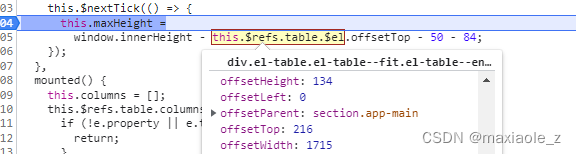
nextTick : 更新数据后⽴即操作dom

5、组件之间是怎么通信的
组件之间通信主要分为三种:父子传参,子父传参,兄弟传参。
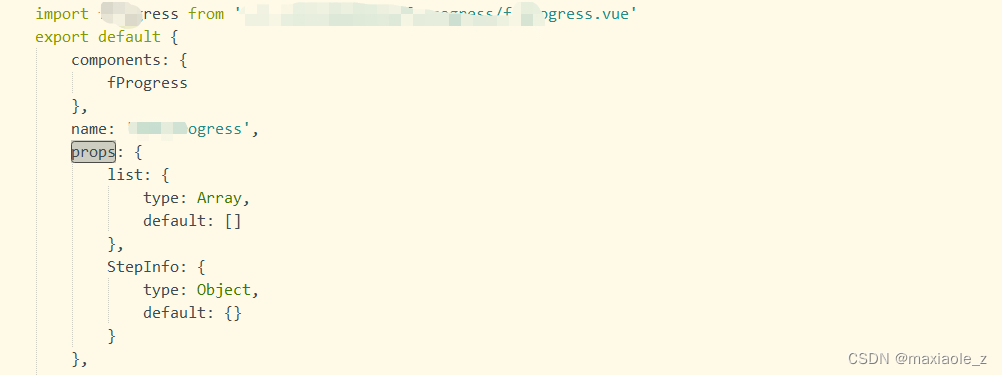
父子传参:父组件通过自定义属性的方式传参,通过props属性给子组件传参,子组件通过props属性去接收参数。
子:progress

父页面引用:

在父组件中定义

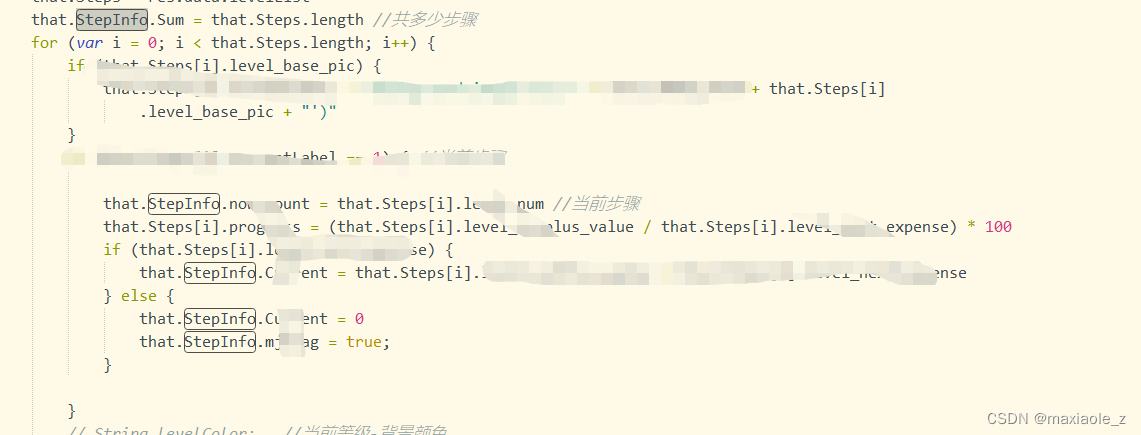
在方法里赋值,然后以StepInfo参数,传递到组件中,进而铺数据到页面中

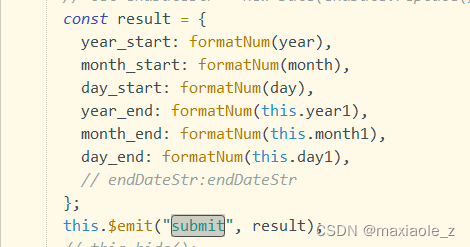
子父传参:子组件通过自定义事件的方式传参,通过$emit去进行传参。
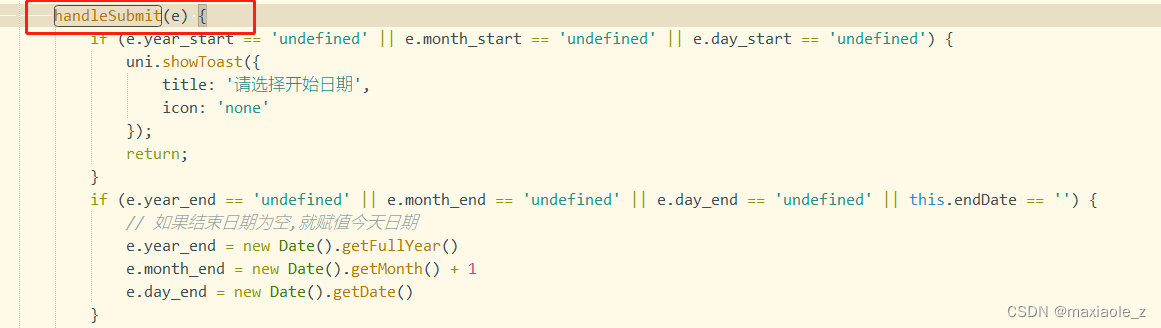
父类页面:
![]()
子:

这样,在父页面handleSubmit这个方法中,e中就会得到组件中的result的值

组件和组件通信

6、Vue.cli中怎样使用自定义的组件?
- 在 components 目录新建组件文件
- 在需要用到的页面import中导入
- 使用component注册
- 在 template 视图中使用组件标签
7、v-if 和 v-show 区别
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做,直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多,不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换,来控制元素的显示和隐藏。
根据应用场景选择
v-if有更高的切换开销,如果在运行时条件很少改变,则使用 v-if 较好。v-show有更高的初始渲染开销。如果需要非常频繁地切换,则使用 v-show 较好。
注意
- 不推荐同时使用
v-if和v-for。 - 当
v-if与v-for一起使用时,v-for具有比v-if更高的优先级。
8、说出至少 4 种 vue 指令和它的用法?
- v-if:判断是否隐藏;
- v-for:数据循环;
- v-bind:class:绑定一个属性;(v-bind缩写为‘ : ’)
- v-model:实现双向绑定;
- v-show
9、为什么避免 v-if 和 v-for 一起用?
当 Vue 处理指令时,v-for 比 v-if 具有更高的优先级,通过v-if 移动到容器元素,不会再重复遍历列表中的每个值。取而代之的是,只检查它一次,且不会在 v-if 为否的时候运算 v-for。
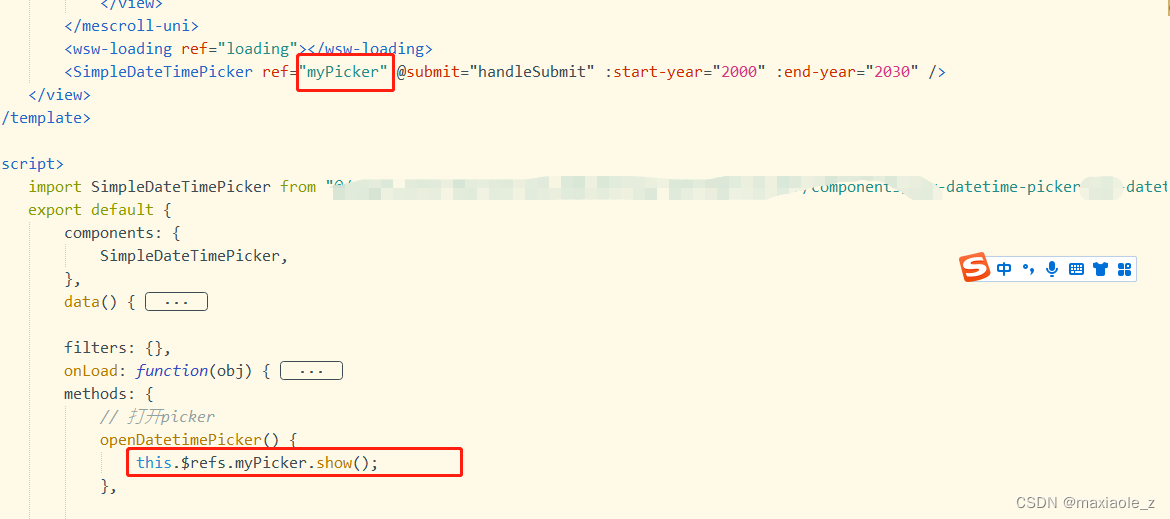
10、如何获取dom
this.$refs.myPicker.show()
在我们的vue项⽬中,难免会因为引⽤第三⽅库⽽需要操作DOM标签,vue为我们提供了ref属性。 ref 被⽤来给元素或⼦组件注册引⽤信息。引⽤信息将会注册在⽗组件的 $refs 对象上。如果在普通的 DOM 元素上使⽤,引⽤指向的就是 DOM 元素;如果⽤在⼦组件上,引⽤就指向组件实例

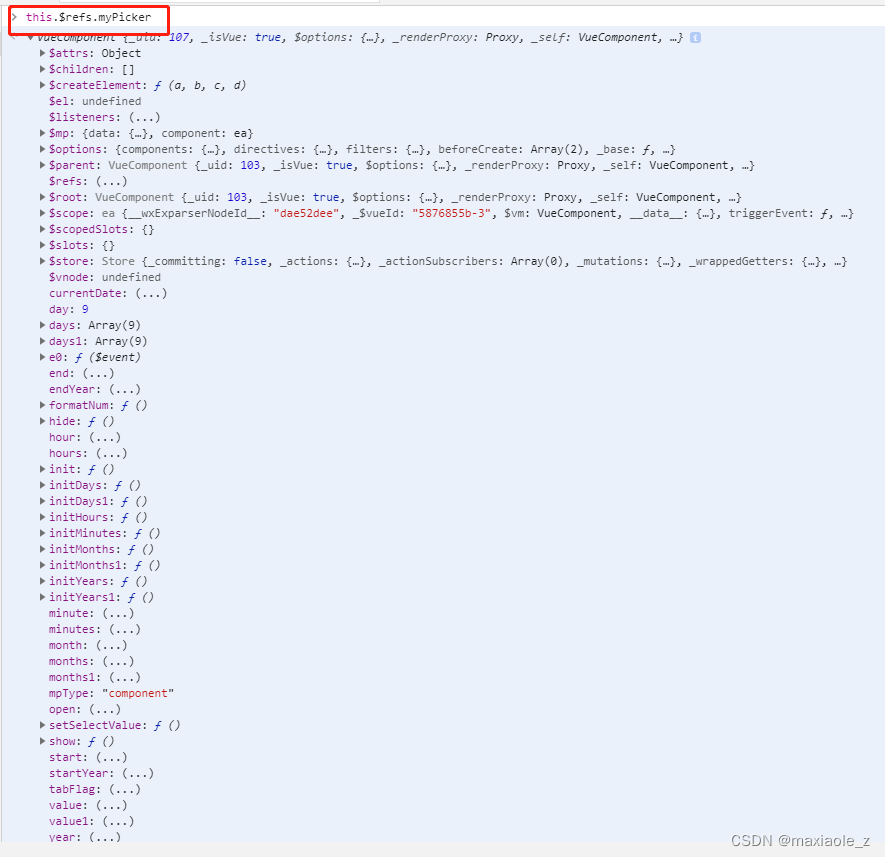
this.$refs.myPicker,里面还有组件的其他属性

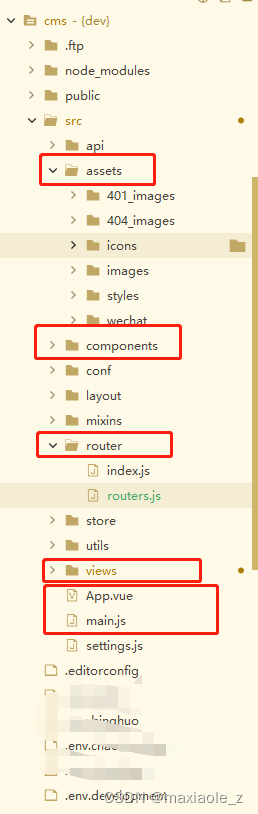
11、请说出vue.cli项⽬中src⽬录每个⽂件夹和⽂件的⽤法?
api存放页面调用的接口;assets⽂件夹是放静态资源;config:系统配置文件;components是放组件;router是定义路由相关的配置;utils:存放组件;view视图;app.vue是⼀个应⽤主组件;main.js是⼊⼝⽂件;.env.development 具体的dev环境的配置信息

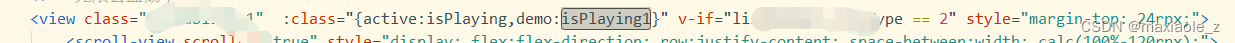
12.Vue对class绑定的方式以及选择器



active是否作用于该div元素上 由isPlaying数据来决定,为true时作用,false时不作用。
13、display:none 、 visibility:hidden 和 opacity:0 之间的区别?
三者公共点都是隐藏。不同点:
- 一、是否占据空间。
display:none,隐藏之后不占位置;visibility:hidden、opacity:0,隐藏后任然占据位置。 - 二、子元素是否继承。
display:none --- 不会被子元素继承,父元素都不存在了,子元素也不会显示出来。
visibility:hidden --- 会被子元素继承,通过设置子元素 visibility:visible 来显示子元素。
opacity:0 --- 会被子元素继承,但是不能设置子元素 opacity:0 来先重新显示。 - 三、事件绑定。
display:none 的元素都已经不存在了,因此无法触发他绑定的事件。
visibility:hidden 不会触发他上面绑定的事件。
opacity:0 元素上面绑定的事件时可以触发的。