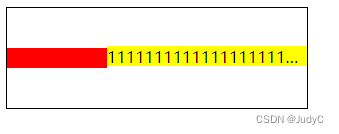
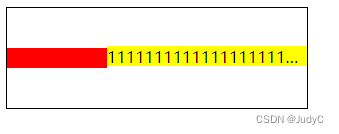
目标效果:右边黄色部分填充减去红色部分的剩余部分
原理: flex: 1

代码:
<div class="box">
<div class="inner-left"></div>
<div class="inner-right"><span class="inner-right-content">1111111111111111111111111111111111111111111111111</span></div>
</div>
.box {
display: flex;
align-items: center;
justify-items: center;
width: 300px;
height: 100px;
border: 1px solid black;
}
.inner-left {
width: 100px;
height: 20px;
background-color: red;
}
.inner-right {
flex: 1;
}
.inner-right-content {
display: inline-block;
width: 100%;
height: 20px;
background-color: yellow;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
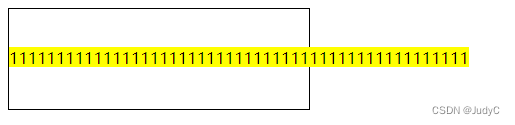
实际效果:黄色部分超长并将红色部分挤出容器

原因:
flex为flex-grow / flex-shrink / flex-basis的简写
flex: 1 时 flex-basis 为 auto;
flex-grow 项在 flex 容器中分配剩余空间的相对比例,主尺寸是项的宽度或高度,这取决于flex-direction值。
剩余空间是 flex 容器的大小减去所有 flex 项的大小加起来的大小。如果所有的兄弟项目都有相同的 flex-grow 系数,那么所有的项目将剩余空间按相同比例分配,否则将根据不同的 flex-grow 定义的比例进行分配。
flex-basis 指定了 flex 元素在主轴方向上的初始大小。如果不使用 box-sizing 改变盒模型的话,那么这个属性就决定了 flex 元素的内容盒(content-box)的尺寸。
一个元素同时被设置了 flex-basis (除值为 auto 外) 和 width (或者在 flex-direction: column 情况下设置了height) , flex-basis 具有更高的优先级。
flex-basis 属性 取值 content 或者 <'width'>.
width 值可以是 <length>; 该值也可以是一个相对于其父弹性盒容器主轴尺寸的百分数 。负值是不被允许的。默认为 auto(即项目本来的大小)。
content: 基于 flex 的元素的内容自动调整大小。
再来看我们的例子:
红色:100px
黄色:460px
可以看到目前flex-basis 为默认的 auto,即项目本来的大小。我们可为其设置width,因为我们需要占位的地方<=200, 所以width设为0-200皆可。因为又是左边red部分为自适应,不一定能计算出右边黄色部分所需占用宽度,所以通常设置width: 0就好啦。
.inner-right {
flex: 1;
width: 0;
}
如图: