首先如果需要动态渲染菜单,并且根据不同用户获取不同的菜单,需要下面步骤:
我们动态渲染菜单需要使用递归的方式
1️⃣:首先用户的菜单都是从后端获取的,所以需要先发送请求,拿到菜单,然后将数据渲染到页面
代码:
newAxios.interceptors.request.use((req)=>{
req.headers["Authori-zation"] = getToken(TOKEN_KEY)
return req
})❗:请求时,如果需要在请求头发送token,则按上面的格式。
首先根据用户获取菜单
然后将获取的菜单数据传给transformMenu函数
// 根据token获取用户的权限菜单
const getMenus = async () => {
const { data: data } = await $api.login.getMenus()
console.log(data);
let ary = transformMenu(data)
setMenuitems(ary)
}2️⃣: 将后台数据转换成antdMenu所识别的数据
一般后端发送的数据,可能前端的UI库并不能识别,这时我们就需要将后端的数据进行一个转化。
封装一个transformMenu函数,这个函数将数据进行转换
const transformMenu = (list) => {
return list.map(item=>{
// 创建新的项对象
let newMenu
if(item.icon){
newMenu = { label: item.name, key: item.component, icon: React.createElement(icons[item.icon]) }
}else {
newMenu = { label: item.name, key: item.component }
}
if (item.childList && item.childList.length > 0) {
newMenu.children = transformMenu(item.childList)
}
return newMenu
})
}
const go = () => {
}!!!注意:有的一级菜单有二级菜单,二级菜单可能没有三级菜单,有的或与有三级菜单,这时我们就需要做一个判断, if (item.childList && item.childList.length > 0) 这里还需要对自己childList进行一个判断,如果不做这个判断,可能有的子级菜单为空,渲染时就会是空的,所以还要用子级的长度进行一个判断
- 我们创建一个对象,然后在这个对象里面自定义UI库所需要的属性。
- 数据转换完之后要用useState函数进行保存
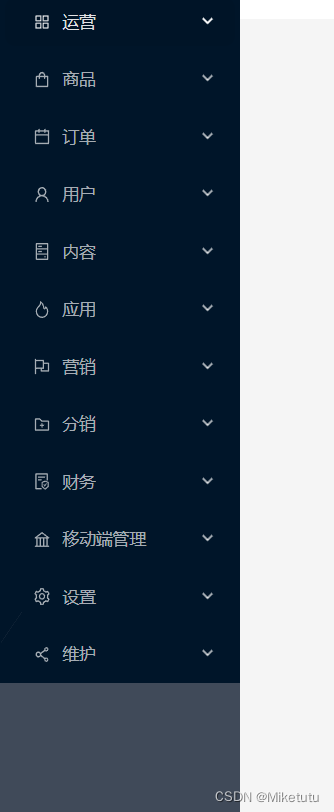
3️⃣:将数据渲染到页面
<Menu items={MenuItems} mode='inline' theme='dark' onClick={go}>
效果如图: