我们的目标:
- 认识HTML语言
- 学会常用的HTML标签
目录
HTML的框架结构
HTML常见标签使用
1.注释标签
2. 标题标签
3. 段落标签
4. 换行标签
5. 格式化标签
6. 图片标签
7. 超链接标签
8. 表格标签
9. 表格标签-单元格合并
10. 列表标签
无序列表标签
有序标签
11. 表单标签
input标签
12.下拉标签
HTML常用字符
HTML实例解析(这两个部分在最后面, 因为页面问题无法在目录展示, 请自行查看)
创作不易多多支持😶🌫️😘

HTML的框架结构
HTML的代码是有"标签" 构成, 就例如:
<p>hello world</p>一个HTML文件存在一个固定的代码结构:
<html>
<head>
<title>第一个HTML文件</title>
</head>
<body>
</body>
</html>大部分标签, 都具有开头标签和结尾标签, 结尾标签和开头标签的区别就是多一个/, 其中html为HTML文件的根标签, 也就是最顶层的标签
head标签中写页面的属性, 后面会讲解, title为head标签的子标签, title为标题, body同head一样, 都是根标签(最顶层的标签)的子标签, 他们是一个并列的存在. body中存放着写的内容
像head, body等都是双标签, 当然还存在着<br> <hr>等单标签

HTML常见标签使用
1.注释标签<!---->
我们接触过的c语言, Java, Python等, 里面的注释有/**/ , // 等, 当然还有我们常用的数据库注释:"--", 相对的, HTML也存在着注释
注释不会显示在HTML的页面上, 不会影响HTML的布局, 就像c语言程序编译的时候, 会自动去除注释行一样.它增加了HTML代码的可读性.
例如:
<!--这是一个注释-->他不会再HTML页面上显示:
<html>
<head>
<title>
hello world
</title>
</head>
<body>
<!-- 这是一个注释-->
这是一个注释
</body>
</html>在THML页面上不存在注释内容:

2. 标题标签<h1></h2> ~ <h6></h6>
写文章的怎么可能没有标题呢, 就例如我在写博客的时候就需要设置标题, 来让我想展示的内容更加的方便阅读, 让别人在阅读之前提前了解到我缩写文章的内容, 使用<h1> </h1>, 这就是一个标题, 在两个标签中间是我想要展示的标题内容:
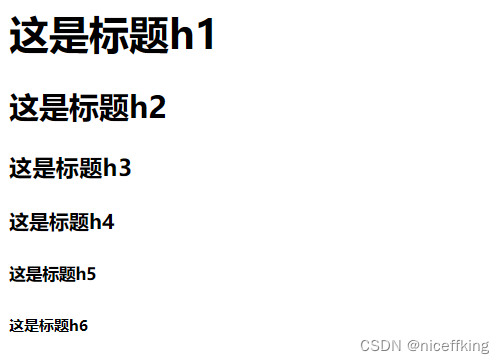
<h1>这是标题1</h1>标题的大小, 这个标题, 数字越小, 标题字体越大, 就比如标题1(h1) 他的字号就是最大的, 下面依次展示这个从1~6标题的大小:
<h1>这是标题h1</h1>
<h2>这是标题h2</h2>
<h3>这是标题h3</h3>
<h4>这是标题h4</h4>
<h5>这是标题h5</h5>
<h6>这是标题h6</h6>
3. 段落标签<p>段落</p>
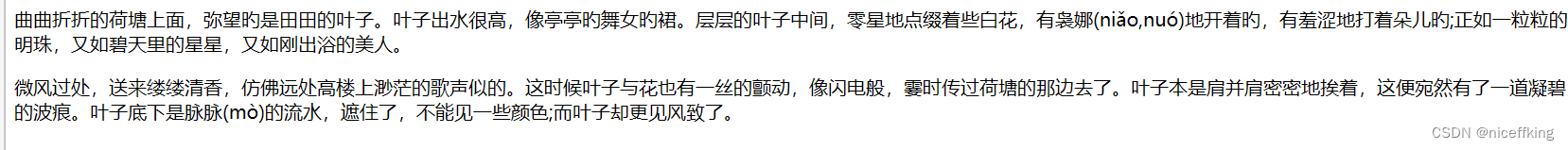
段落标签是一个双标签,他可以将指定的一段文字设置为一个段落, 就比如说我们在写作的时候, 尤其是在网上写作的时候, 他的段落都是自己分好的, 但是如果在HTML需要使用<p>段落标签来分段, 例如有很长的一段文字:
曲曲折折的荷塘上面,弥望旳是田田的叶子。叶子出水很高,像亭亭旳舞女旳裙。层层的叶子中间,零星地点缀着些白花,有袅娜(niǎo,nuó)地开着旳,有羞涩地打着朵儿旳;正如一粒粒的明珠,又如碧天里的星星,又如刚出浴的美人。微风过处,送来缕缕清香,仿佛远处高楼上渺茫的歌声似的。这时候叶子与花也有一丝的颤动,像闪电般,霎时传过荷塘的那边去了。叶子本是肩并肩密密地挨着,这便宛然有了一道凝碧的波痕。叶子底下是脉脉(mò)的流水,遮住了,不能见一些颜色;而叶子却更见风致了。
我可以通过<p></p>, 将其分为两个段落, 如上不同的颜色:
<body>
<p>曲曲折折的荷塘上面,弥望旳是田田的叶子。叶子出水很高,像亭亭旳舞女旳裙。层层的叶子中间,零星地点缀着些白花,有袅娜(niǎo,nuó)地开着旳,有羞涩地打着朵儿旳;正如一粒粒的明珠,又如碧天里的星星,又如刚出浴的美人。</p>
<p>微风过处,送来缕缕清香,仿佛远处高楼上渺茫的歌声似的。这时候叶子与花也有一丝的颤动,像闪电般,霎时传过荷塘的那边去了。叶子本是肩并肩密密地挨着,这便宛然有了一道凝碧的波痕。叶子底下是脉脉(mò)的流水,遮住了,不能见一些颜色;而叶子却更见风致了。</p>
</body>
对于p段落标签, 他是在结尾处自动换行, 然后再空一行后, 另起一行继续展示下面的内容
但是但是这样还是不够美观, 我们希望一行的内容不要太多, 此时我们就可以使用换行标签
4. 换行标签<br>
换行标签是一个单标签, 他就好像c语言中的换行符\n一样, 表示换行, 例如我们任然是对这段文字进行换行, 我们希望缩短每一个行的字数:
曲曲折折的荷塘上面,弥望旳是田田的叶子。叶子出水很高,像亭亭旳舞女旳裙。层层的叶子中间,零星地点缀着些白花,有袅娜(niǎo,nuó)地开着旳,有羞涩地打着朵儿旳;正如一粒粒的明珠,又如碧天里的星星,又如刚出浴的美人。
微风过处,送来缕缕清香,仿佛远处高楼上渺茫的歌声似的。这时候叶子与花也有一丝的颤动,像闪电般,霎时传过荷塘的那边去了。叶子本是肩并肩密密地挨着,这便宛然有了一道凝碧的波痕。叶子底下是脉脉(mò)的流水,遮住了,不能见一些颜色;而叶子却更见风致了。
就像上面那样进行展示:
<html>
<head>
<title>
hello world
</title>
</head>
<body>
<p>
曲曲折折的荷塘上面,弥望旳是田田的叶子。叶子出水很高,像亭亭旳舞女旳裙。层层的叶子<br>
中间,零星地点缀着些白花,有袅娜(niǎo,nuó)地开着旳,有羞涩地打着朵儿旳;正如一粒<br>
粒的明珠,又如碧天里的星星,又如刚出浴的美人。
</p>
<p>
微风过处,送来缕缕清香,仿佛远处高楼上渺茫的歌声似的。这时候叶子与花也有一丝的颤<br>
动,像闪电般,霎时传过荷塘的那边去了。叶子本是肩并肩密密地挨着,这便宛然有了一道<br>
凝碧的波痕。叶子底下是脉脉(mò)的流水,遮住了,不能见一些颜色;而叶子却更见风致了。
</p>
</body>
</html>
5. 格式化标签
所谓格式化标签, 也就是对文本进行的一些简单操作, 例如对文本加粗, 再例如在处理英文文本的时候, 需要对文本进行倾斜处理.
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
有着四个标签, 依次展示如下:
<body>
我真的很爱你
<strong>我</strong>
<em>真的</em>
<del>很</del>
<ins>爱你</ins>
</body>其结果如下:

6. 图片标签<img>
既然可以插入文本标签, 那当然也可以插入图片标签, 此时, 图片标签的格式为:
<img src = "文件路径" alt +"替换文本" title="提示文本" width = "宽度" height = "高度" border = "边框宽度">
- 文件路径: 此处的文件路径可以为相对路径, 相对路径的基准目录为当前HTML文件所在的目录, 如果这个图片文件在基准目录的上级目录, 可以使用../的方式来表示上级目录, 使用../../来表示上上级目录, 以此类推, 也可以为绝对路径, 也就是文件的完整路径, 当然也可以是网络路径.
- alt: 替换文本, 如果当前文本不能正确显示的话, 就会显示alt里面的文本
- title: 提示文字, 将鼠标移动至图片一段时间后, 将会自动显示提示文字.
- width, height : 分别显示宽度和高度, 单位为像素
- border: 边框宽度
- 注意: img标签有很多属性, 但是不能写在标签之前, 标签之间可以使用空格和换行来分割, 属性之间不分先后顺序, 属性是用固定格式来使用, 如上引用.
- <img>标签是一个单标签
例如:
<html>
<head>
<title>
hello world
</title>
</head>
<body>
下面是一张百度的图片
我们设置,alt = "xx", title = "百度一下" , width = "400" heigth = "200"
<br>
<img src="https://www.baidu.com/img/flexible/logo/pc/result.png" alt="xx" title="百度一下你就知道" width="400px" height="200px">
</body>
</html>显示:

当然, 关于src属性, src属性也就是source, 是资源的意思, 也可以理解为路径, 这个路径可以为相对路径和绝对路径
7. 超链接标签 <a>
在我们阅读文章的时候, 常常少不了跳转一个连接, 例如你再查询百度的时候, 会出现下面这样的情况(假设在百度中搜索, 计算机科学):

这个里面有很多蓝色字体, 提示你, 点击蓝色字体就可以跳转到对应的栏目, 极大的方便了我们将这些文章串联在一起, 方便查阅.
同理, 在我们的HTML页面里面同样存在跳转, 通过<a>超链接标签实现, 超链接标签是一个双标签, 其格式如下:
<a href= "地址" target="_blank" >替换文本</a>
属性解释:
- href: 对应的地址链接, 是超链接标签跳转的最终目的地
- target: 指定跳转的方式, 有两个可选择值, 一个是_blank, 表示在新的标签页中打开这个链接

还有一个参数为_self, 意思是直接从当前页面跳转到链接
例如我们设置一个跳转到百度首页的标签:
<html>
<head>
<title>
hello world
</title>
</head>
<body>
<a href="https://www.baidu.com/" target="_blank">跳转到百度</a>
</body>
</html>
当然, 超链接标签的功能远不至于此, 它还可以在页面内跳转:
- 网站内部页面跳转, 例如我们在同一个目录中建立两个HTML文件, 一个名为html1, 另外一个为html2, 此时在html1中使用语句<a href = "html2">从html1跳转到html2</a>
就可以完成跳转 - 空链接: 使用#在href中站位地址, 无实际意义-> <a href = "#">#</a>
- 下载文件: 提供的也可以是本地的一个文件,可以是压缩包, 例如<a href = "test.txt">下载一个文件</a>, 此处, 浏览器已经自动帮我们实现了下载的接口, 点击下载即可
- 点击图片跳转: 超链接替换文本, 不仅仅只能用文本来替换, 也可以使用图片来替换, 例如如下, 来实现一个, 点击百度图片, 跳转到百度首页的标签功能:
<html> <head> <title> hello world </title> </head> <body> <a href="https://www.baidu.com/" target="_blank"> <img src="https://www.baidu.com/img/flexible/logo/pc/result.png" alt="xx"> </a> </body> </html>


- 页面内定位: 超链接不只是能够往外跳转, 它还能够在页面内完成快速定位, 使用规则: 对于每一个标签来说, 不管是相同的还是不同类型的标签, 都有一个唯一标识, 用来指明身份, 他可以是一个段落的双标签, 也可以是换行的单标签:
<p id="p段落id"> hello world </p> <br id="br换行id">
也就是这个id属性, 可以理解为每一个标签都有一个身份证, 与之一一对应, 我们使用这个身份 标识来快速定位: 但是在使用表示定位的时候, 需要加上#来区分是否是页面内定位标签.
<a href = "#p段落id">跳转到p段落</a>
<a href = "#br换行id">跳转到br换行标签</a>
8. 表格标签<table>
表格标签用, 使用<table> </table> 将表格内容包含起来, 开始标签和结束标签中间写着表格的实际内容, 下面来依次介绍表格标签的属性,
表格标签的属性:
- align: 表格相对于周围元素的对其方式, 例如 align ="center", 表示居中对其
- border: 表示边框的大小, 例如border= "1", 数字越大表示的边框越粗
- cellpadding: 内容距离边框的距离, 默认为1 像素
- cellspacing: 单元格之间的距离, 例如 cellspacing = "1", 默认为2像素
- width/heigth: 设置表格高和宽
其中这几个属性, 在vscode中显示不出来. 目前我还不知道解决的办法
和<html>标签类似, 它里面有head和body子标签, 同样的, table标签也有子标签, table表示一个整体的表格, 它里面还有行标签, 行标签属于table标签的子标签, 每一行里面又分为很多单元格(也可以称之为列), 表头单元格标签会自动加粗居中显示.
下面对table的内部结构进行一个讲解:
- thead: 表示表格的头部区域, 表格的解释部分, th作为他的子标签, 通常为第一行
- th: 表示一个表头的单元格标签. 文本会自动居中加粗显示
- tr: 表示一行内容
- td: 表示一个单元格(也可以称为一个列)
- tbody: 表格的数据部分
- 通常: table标签包含thead和tbody标签, 他两是table标签的子标签, tr是thead和tbody的子标签, tr中的子标签为th或者td.
一个案例, 输入字段为: 姓名 年龄 性别 三个字段的表格, 并插入三个数据:
<html>
<head>
<title>
hello world
</title>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>20</td>
<td>女</td>
</tr>
<tr>
<td>王五</td>
<td>23</td>
<td>男</td>
</tr>
</tbody>
</table>
</body>
</html>在html页面下显示如下:

9. 表格标签-单元格合并
假设存在这样的数据:

我想要将这两个20合并, 就可以通过, table标签的单元格合并, 如下:
- rowspan: 行合并, 遵循 rowspan ="n"
- colspan: 列合并, 遵循 colspan="n"
- n为合并的行数或者列数
对于上面的例子, 可以使用rowspan合并, 也就是行合并
<table border="2">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td rowspan="2">20</td>
<td>女</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
</tr>
</tbody>
</table> 首先找到第二行的年龄列的单元格td, 然后在td标签中加入属性rowspan = "2", 表示从当前标签开始向下合并两行, 然后删除掉第三行里面的年龄字段: colspan同理
colspan同理
10. 列表标签
在我们写文章的时候, 经常会用到这列表标签, 用来一一列举我们想表达的东西或者事务, 他可以是有序的, 也可以是无序的, 他们都包含一个<li>标签, 当然, 不管是无序标签还是有序标签, 或者是用来表示他们每一行数据的子标签li, 都是双标签, ul全称unorderlist, ol全称orderlist
无序列表标签
一个无序标签使用ul作为整体部分, 然后里面包含若干个li标签用来表示每一行的内容
<html>
<head>
<title>
hello world
</title>
</head>
<body>
<ul>
<li>无序标签的第1行</li>
<li>无序标签的第2行</li>
<li>无序标签的第3行</li>
<li>无序标签的第4行</li>
<li>无序标签的第5行</li>
</ul>
</body>
</html> 显示如下:
有序标签
这里直接展示, 不多说:
<html>
<head>
<title>
hello world
</title>
</head>
<body>
<ol>
<li>有序标签的第1行</li>
<li>有序标签的第2行</li>
<li>有序标签的第3行</li>
<li>有序标签的第4行</li>
<li>有序标签的第5行</li>
</ol>
</body>
</html>
里面的需要他会自动迭代.
11. 表单标签
form标签同样是一个双标签, 表单标签用来让用户进行输入操作, 用户可以在此进行一个输入操作, 表单标签分为两个部分, 一个是表单域, 一个是表单控件, 表单域 是好汉表单元素的区域, 表单控件则是指的提交用户输入, 清空数据等一些列按键button.
下面先来研究一下用户输入的控件:input标签
input标签
支持各种输入控件, 例如单选文本框, 复选框, 等等, 下面一一介绍input标签的属性列:
- type: input标签的输入类型, 此项为必须有的属性, 不能省略,type 的取值有很多, 例如button, checkbox, text, file, image, password等
- name: 相当于给input标签命名, 尤其是对于单选框, 只有具有相同的name才能多选一
- value: input中的默认值
- checked: 默认选中(初始化选中)
- maxlength: 设定最大长度
实例:
- 输入文本框:
<input type = "text">
-
密码框:
<input type = "password">
 旁边的小眼睛按钮是edge浏览器已经提前为我们设置好的
旁边的小眼睛按钮是edge浏览器已经提前为我们设置好的 -
单选框:
以性别的单选为例子:<input type = "radio" name = "sex" checked = "checked">保密 <input type = "radio" name = "sex"> 男 <input type = "radio" name = "sex"> 女
去过去除name的话, 就无法完成多个单选框之间的互斥选择:
<input type = "radio" checked = "checked">保密 <input type = "radio"> 男 <input type = "radio"> 女
其中checked是单选框的默认勾选项, 如果:
<body> <input type = "radio" name = "sex" checked = "checked">保密 <input type = "radio" name = "sex"> 男 <input type = "radio" name = "sex"> 女 <input type = "radio" checked="checked"> 第三性 <input type = "radio" checked="checked"> 第四性 </body>
其中第三性和第四性都是用了checked属性, 那么他们就会默认被勾选上
-
复选框:
复选框的type为checkbox, 例如我们在吃法, 睡觉, 打游戏, 陪小女友这四件事上面进行复选, 如下:<body> <input type="checkbox">吃饭 <input type="checkbox">睡觉 <input type="checkbox">打游戏 <input type="checkbox">陪女友 </body>
-
普通按钮:
按钮需要搭配js是用, 这里只是提一下用法, 如下:<body> <input type="button">我是一个按钮 </body>
- 提交按钮:
<body> <input type="submit">提交按钮 </body>
-
清空按钮:
对已经输入的内容进行一个清空操作, 注意, 不管是提交还是清空操作, 必须要在表单标签里面才能正确执行:
<input type= "reset" value = "清空">
-
文件输入:
不仅可以输入文本, 还可以输入文件. 例如:
<input type = "file">:
-
12.下拉标签<select>
我们经常遇到会有下拉选择的情况, 例如我们在csdn上面进行创作时, 经常会遇到标题的选择:

此时我们就需要去选择, 在HTML页面里面也存在着这种实现:
那就是select标签, select标签是一个双标签, 他有一个子标签<option>, 也是一个双标签, option标签代表选项, 例如, 我们就51放假要去哪里玩来做一个选择, 选择有上海, 武汉, 深圳,广州四个选项,:
<select>
<option>上海</option>
<option>武汉</option>
<option>深圳</option>
<option>广州</option>
</select>
当然, 如果默认项不是上海, 那么也可以这样子选择:
<select>
<option>请选择你要去的位置</option>
<option>上海</option>
<option>武汉</option>
<option>深圳</option>
<option>广州</option>
</select>
13. 无语义标签div span
div是分割标签, 独占一行, , 是division的缩写, span标签, 含义是跨度, 例如:
<div>
<span>孙悟空</span>
<span>孙悟空</span>
<span>孙悟空</span>
</div>
<div>
<span>猪八戒</span>
<span style="color: blue;">猪八戒</span>
<span>猪八戒</span>
</div>
<div>
<span>小白龙</span>
<span>小白龙</span>
<span>小白龙</span>
</div>
通过span可以对文本进行一些操作, 例如改颜色等.
13. 文本域标签
文本域标签: textarea, 格式为:
<textarea rows = "m" cols = "n">

HTML特殊字符
对于HTML编程, 我们或许会发现一个问题, 有时候我们对一些内容进行空格, 但是不会再HTML中显示, 例如有一个单项选择的情况:
<input type="radio" name = "sex">男 <input type="radio" name = "sex">女![]()
中间有一个空格, 此时我再多输入10几个空格:
<input type="radio" name = "sex">男 <input type="radio" name = "sex">女 HTML页面还是不会显示, 
这多出来的几个空格显示不了, 就只能使用HTML的特殊字符才能显示.:例如:
空格字符:  
<input type="radio" name = "sex">男 <input type="radio" name = "sex">女 ![]()
HTML常用字符:
- : 一个空格
- < : 小于号
- > : 大于号
- & :按位与
他们后面都有一个分号, 表示结尾
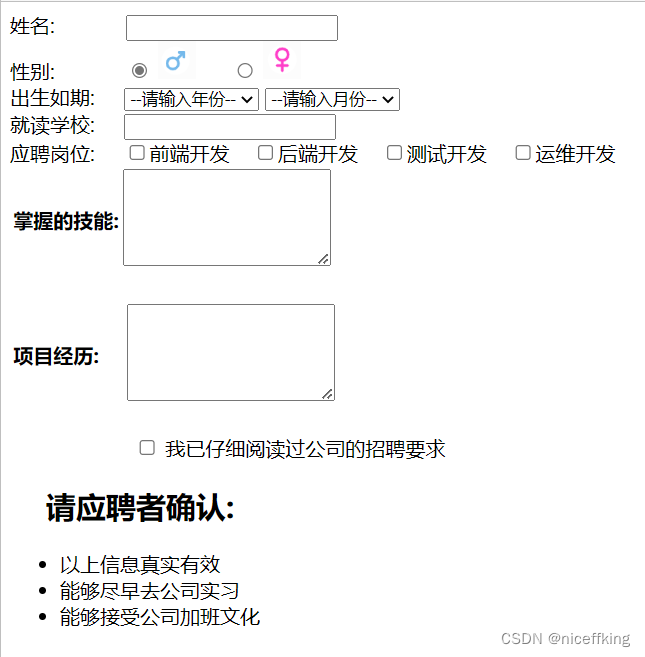
实例解析
填写简历信息
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
姓名: <input type="text"> <br>
性别: <input type="radio" name="sex" id = "male">
<label for="male"><img src="C:\Users\L\Pictures\素材\QQ截图20230430104510.png" alt="男" width="30px" height="30px"></label>
<input type="radio" name = "sex" id = "female">
<label for="female"><img src="C:\Users\L\Pictures\素材\QQ截图20230430104529.png" alt="女" width="30" height="30px"></label>
<br>
出生如期:
<select name="出生年份">
<option>--请输入年份--</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
<option>2006</option>
<option>2007</option>
<option>2008</option>
<option>2009</option>
<option>2010</option>
<option>2012</option>
<option>2013</option>
<option>2014</option>
<option>2015</option>
</select>
<select name = "出生月份">
<option>--请输入月份--</option>
<option >1</option>
<option >2</option>
<option >3</option>
<option >4</option>
<option >5</option>
<option >6</option>
<option >7</option>
<option >8</option>
<option >9</option>
<option >10</option>
<option >11</option>
<option >12</option>
</select><br>
就读学校: <input type="text"> <br>
应聘岗位: <input type="checkbox" name="岗位">前端开发
<input type="checkbox" name="岗位">后端开发
<input type="checkbox" name="岗位">测试开发
<input type="checkbox" name="岗位">运维开发 <br>
<table>
<th>掌握的技能:</th>
<th>
<textarea rows = "5" cols = "20"></textarea>
</th>
</table>
<br>
<table>
<th>项目经历: </th>
<th>
<textarea cols="20" rows="5"></textarea>
</th>
</table> <br>
<input type="checkbox"> 我已仔细阅读过公司的招聘要求
<h2> 请应聘者确认:</h2>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实习</li>
<li>能够接受公司加班文化</li>
</ul>
</body>
</html>展示简历信息

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>姓名: xxx</h2>
<h2>基本信息:</h2>
<table>
<thead>
<th>个人照片:</th>
<th>
<img src="C:\Users\L\Pictures\Camera Roll\7a9632dc7903e423e1e01fca080c2381.jpeg" alt="我的照片" width="405px" height="202px">
</th>
</thead>
</table>
<p>求职意向: Java开发工程师</p>
<p>联系电话: xxxxxxxxxxx</p>
<p>邮箱: xxx@163.com</p>
<p><a href="https://blog.csdn.net/niceffking" target="_blank">我的博客</a></p>
<h2>教育背景</h2>
<ol>
<li>1990 ~ 1996 HTML幼儿园</li>
<li>1996 ~ 2002 HTML小学</li>
<li>2002 ~ 2005 HTML初中</li>
<li>2005 ~ 2008 HTML高中</li>
<li>2008 ~ 2012 HTML大学 计算机专业 本科</li>
</ol>
<h2>专业技能</h2>
<ul>
<li>具有扎实的Java基础语法, 刷题无数</li>
<li>熟悉常见的数据结构, 并能熟练的运用</li>
<li>熟悉计算机网络, 计算机组成原理</li>
<li>熟悉MySQL, SqlServer的基础语法与增删改查等</li>
<li>熟练掌握Web开发技巧, 并能独立开发web功能</li>
</ul>
<h2>我的项目</h2>
<ol>
<li>表白墙</li>
<p>开发时间: 2008 ~ 2009</p>
<p>功能介绍:</p>
<ul>
<li>支持留言功能发布</li>
<li>支持匿名留言</li>
</ul>
<li>学校送餐系统</li>
<p>开发时间: 2008 ~ 2009</p>
<p>功能介绍:</p>
<ul>
<li>支持订单查询</li>
<li>支持同学们在线点餐</li>
<li>支持用户餐后点评和举报</li>
</ul>
</ol>
<h2>个人评价</h2>
积极上进, 能吃苦, 有一定的自学能力, 喜欢有挑战性的问题, 具备良好的沟通能力
</body>
</html>结束啦: