前言
有天在B站看二舅的视频时,密密麻麻的弹幕居然没有二舅的人脸,很好奇是怎么做到的,于是决定一探究竟。

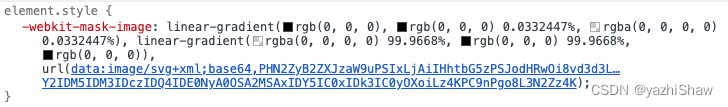
高端的效果,往往只需要采用最朴素的实现方式,琢磨了好一会儿,打开了F12,豁然开朗。一张图片+一个属性,直接搞定。


mask-image属性
mask-image CSS属性用于设置元素上遮罩层的图像。
https://developer.mozilla.org/zh-CN/docs/Web/CSS/mask-image


mask-image demo
为了印证我的想法,我决定自己写一个demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.video {
width: 668px;
height: 376px;
position: relative;
-webkit-mask-image: url("./assets/erjiu-mask.svg");
-webkit-mask-size: 668px 376px;
background-color: green;
}
.bullet {
position: absolute;
font-size: 20px;
color: red;
}
</style>
</head>
<body>
<div class="video">
<div class="bullet" style="left: 100px; top: 0;">二舅,你怎么看</div>
<div class="bullet" style="left: 200px; top: 20px;">你难道就是传说中的二舅</div>
<div class="bullet" style="left: 300px; top: 40px;">你好,我是二舅</div>
<div class="bullet" style="left: 400px; top: 60px;">二舅好帅</div>
</div>
</body>
</html>
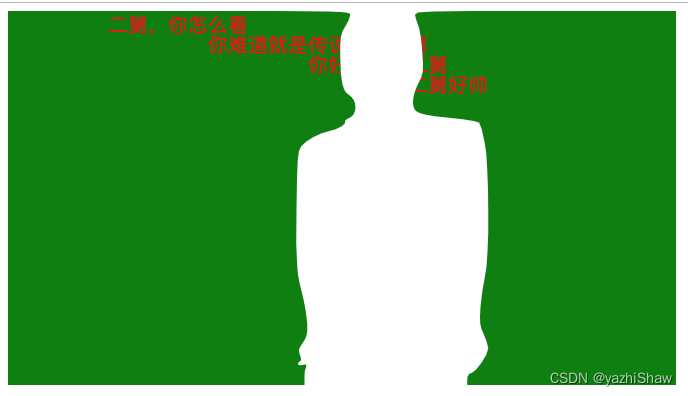
效果如下:

至此我们就实现了B站同款的不遮挡人物的弹幕。至于这张图片是怎么来的,那是AI识别出来然后生成的,一张图片也就一两K,连续加载也不会造成很大的负担。
相关框架 Barrage UI
https://barrage-ui.netlify.app/
基于相关接口,可精确定义每一帧渲染。可快速实现 B 站(bilibili.com)风格的『蒙版弹幕』效果。

Barrage UI demo
html
<template>
<div id="app">
<div id="container">
<video
id="video"
autoplay="autoplay"
src="../assets/video.mp4"
controls
></video>
</div>
</div>
</template>
js
import Barrage from 'barrage-ui';
import example from 'barrage-ui/example.json'; // 组件提供的示例数据
// 加载弹幕
const barrage = new Barrage({
container: document.getElementById('container'), // 父级容器
data: example, // 弹幕数据
// beforeRender: (ctx, progress) => {
// 用于获取当前进度对应蒙版的方法
// const imageData = getMask(progress);
// barrage.setMask(imageData);
// },
config: {
// 全局配置项
duration: 20000, // 弹幕循环周期(单位:毫秒)
defaultColor: '#fff', // 弹幕默认颜色
},
});
// 设置蒙版图像
const img = require("../assets/mask.svg");
barrage.setMask(img); // 传入蒙版图像的 url
// 新增一条弹幕
barrage.add({
key: 'fctc651a9pm2j20bia8j', // 弹幕的唯一标识
time: 1000, // 弹幕出现的时间(单位:毫秒)
text: '这是新增的一条弹幕', // 弹幕文本内容
fontSize: 24, // 该条弹幕的字号大小(单位:像素),会覆盖全局设置
color: '#0ff', // 该条弹幕的颜色,会覆盖全局设置
});
// 播放弹幕
barrage.play();