使用HOC来完成
HOC:高阶组件,是React中复用组件逻辑的一种高级技巧。HOC自身不是React API的一部分,他是一种基于React的组合特性而形成的设计模式。
作用:用于复用组件的业务逻辑
VUE mixin
React Hoc用户数据渲染带操作按钮渲染
使用HOC完成按钮鉴权
Hoc的写法:
高阶组件是参数为组件,返回值为新组件的函数
function buttonHoc(wrapComponent){
return 函数组件
}
function buttonHoc(wrapComponent){
return 类组件
}创建button HOC组件
export default (wrapComponent)=>{
return ()=>{
return(
<>
<div>HOC组件</div>
</>
)
}
}高阶组件给普通组件使用
1️⃣: 首先引入高阶组件
2️⃣:使用高阶组件,将组件作为参数传递到高阶组件
import ButtonHoc from "./ButtonHoc"
let Button = (props)=>{
let {label} = props
return (
<>
<button>{label}</button>
</>
)
}
// 使用高阶组件
export default ButtonHoc(Button)❗:其中ButtonHoc就是高阶组件,Button是函数组件
3️⃣:在HOC组件中输出包裹组件
export default (WrapComponent)=>{
return ()=>{
return(
<>
<WrapComponent></WrapComponent>
</>
)
}
}❗:高阶组件参数首字母大写,Hoc组件若没有向下传递props,页面会发生效果异常,即使在组件Button中收到了props,但是组件button被高阶组件所包裹,而高阶组件并且没有将props进行向下的传递
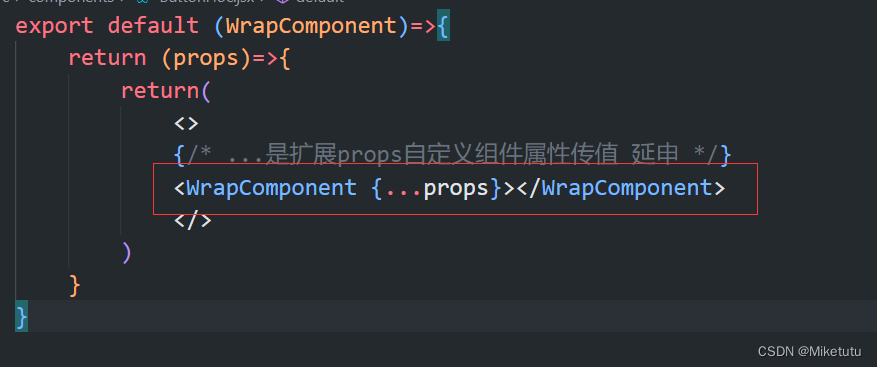
4️⃣:使用扩展符号,将props进行扩展并且延申

按钮权限:
当前用户登录,开发服务器返回当前用户的权限
import { useState } from "react"
export default (WrapComponent)=>{
return (props)=>{
// 返回当前权限
let {permission} = props
// 控制组件是否渲染
let [] = useState(false)
// 模拟用户权限数据
let [perm,setPer] = useState(["admin:user:delete","admin:user:update"])
// 如果是全部权限,直接渲染
let Index = null
if(perm[0] == "*:*:*") Index = 0
else Index = perm.indexOf(permission)
return(
<>
{/* ...是扩展props自定义组件属性传值 延申 */}
{Index!=-1?<WrapComponent {...props}></WrapComponent>:null}
</>
)
}
}