目录
1. 基本语法
2. 表单控件
2.1 input控件
input 常用属性:
input type的表单项:
2.2 select 控件
2.3 textarea控件
2.4 label 控件
为什么需要表单?
在我们网页中, 无论是提交搜索的信息,还是网上注册等都是需要使用表单。
使用表单目的是为了用户同服务器进行动态的信息交流。
1. 基本语法
HTML 表单是一种允许用户在 Web 页面上输入和提交数据的机制。
<form name="表单名称" method="指定传输方式" action="接纳表单数据地址" enctype="传输数据的编码格式"> 表单项、文字、图片等 </form>表单的常见属性:
属性 属性值 作用 name 名称 用于指定表单的名称,用以区分同一个页面中的多个表单 method get/post 设置表单数据的提交方式,取值为get或者post action url地址 用以指定接收并处理表单数据的服务器程序的url地址;为空则提交给当前页 enctype MIME type 指定传送数据的编码方式,默认值为application/x-www-form-urlencoded
示例演示:
<form name="aaa" method="post" action="result.html">
<p> 名字:<input name="name" type="text" > </p>
<p> 密码:<input name="pass" type="password" > </p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填"/>
</p>
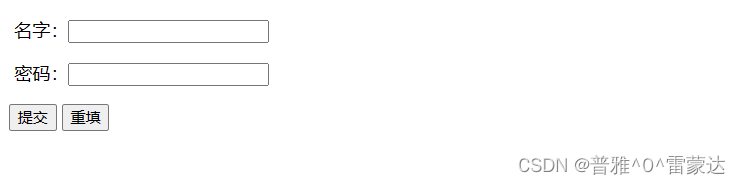
</form>结果展示:

2. 表单控件
2.1 input控件
input 是输入的意思,而在表单元素中 <input> 标签用于收集用户信息 在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,展示不同的控件(如输入框、密码框、复选框、掩码后的文本控件、单选按钮、按钮等)。
input 常用属性:
属性 属性值 作用 type value 规定 input 元素的类型。 name field_name 定义 input 元素的名称 autofocus autofocus 规定输入字段在页面加载时是否获得焦点。 placeholder text 在输入域内给浏览者显示一段提示语句 required required 指示输入字段的值是必需的,不能为空 value value 规定 input 元素的值 autocomplete on/off 规定是否使用输入字段的自动完成功能 checked checked 规定此 input 元素首次加载时应当被选中。 disabled disabled 当 input 元素加载时禁用此元素。 pattern regexp_pattern 此属性相当于给input输入域加上验证模式,验证是为正则表达式 maxlength number 规定输入字段中的字符的最大长度。
input type的表单项:
表单项 作用 <input type="text"> 单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符 <input type="password"> 密码字段。该字段中的字符被掩码 <input type="submit"> 提交按钮,将表单里的信息提交给action所指向的地址 <input type="reset"> 定义重置按钮。重置按钮会清除表单中的所有数据 <input type="radio"> 定义单选按钮 <input type="checkbox"> 定义复选框 <input type="email" 邮件框,具有校验功能 <input type="image"> 定义图像形式的提交按钮 <input type="button"> 定义可点击按钮,没有任何行为(可通过 JavaScript 启动脚本) <input type="hidden"> 定义隐藏的输入字段 <input type="file"> 文件域
示例演示:
<form name="aaa" method="post" action="result.html">
<p> 名字:<input name="name" type="text" > </p>
<p> 密码:<input name="pass" type="password" > </p>
<!-- 使用radio时,radio的name属性要一致 -->
<p>
性别:<input name="radio" type="radio" checked> 男
<input name="radio" type="radio" > 女
</p>
<!-- 使用checkbox时,checkbox的name属性要一致 -->
<p>
爱好:<input name="checkbox" type="checkbox" value="ball"> 打球
<input name="checkbox" type="checkbox" value="swimming"> 游泳
<input name="checkbox" type="checkbox" value="networkGame"> 网络游戏
<input name="checkbox" type="checkbox" value="readABook"> 看书
</p>
<p> 邮箱:<input name="email" type="email" > </p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填"/>
</p>
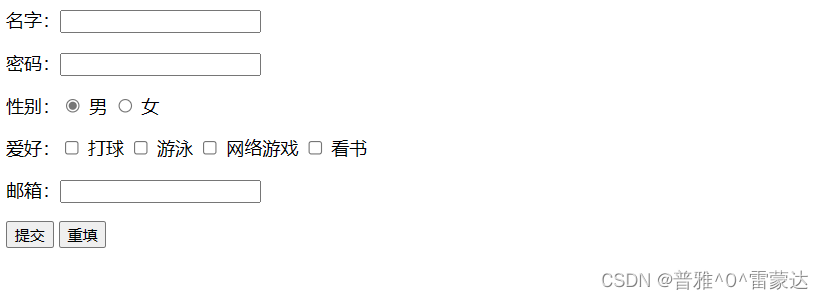
</form>结果展示:

2.2 select 控件
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时, 我们可以使用<select>标签控件定义下拉列表。
<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> ... </select>注 :在<option> 中定义 selected =“ selected " 时,当前项即为默认选中项。
示例演示:
<label for="fruits">请选择你喜欢的水果:</label>
<select name="fruits" id="fruits">
<option value="" selected = "selected">请选择</option>
<option value="apple">苹果</option>
<option value="banana">香蕉</option>
<option value="orange">橙子</option>
<option value="grape">葡萄</option>
</select>结果展示:

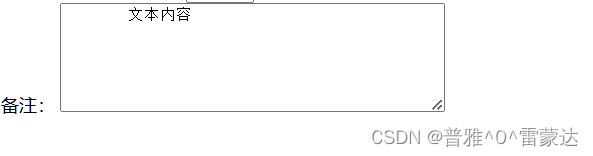
2.3 textarea控件
<textarea> 标签定义多行的文本输入控件。
文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<textarea rows="3" cols="20"> 文本内容 </textarea>
2.4 label 控件
label 元素的特点:
- 不会向用户呈现任何特殊效果。
- 为鼠标用户改进了可用性。 如果您在 label 元素内点击文本,就会触发此控件。 就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
- <label> 标签的 for 属性应当与相关元素的 id 属性相同。
代码演示:
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br />
<label for="female">Female</label>
<input type="radio" name="sex" id="female" />结果展示:

label 控件的使用效果
如果对你有帮助,请帮我点一下赞,我才有动力继续创作,谢谢!