目录
1. 基本格式:
表格常用属性:
2. 表格标签
为什么使用表格?
- 简单通用、结构稳定
- 数据显示的非常的规整、可读性非常好
1. 基本格式:
<table style="border: 1px solid black;" border="1px">
<thead>
<tr>
<th>列 1</th>
<th>列 2</th>
<th>列 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>行 1,列 1</td>
<td>行 1,列 2</td>
<td>行 1,列 3</td>
</tr>
<tr>
<td>行 2,列 1</td>
<td>行 2,列 2</td>
<td>行 2,列 3</td>
</tr>
</tbody>
<tfoot>
<span style="text-align: center">自定义表格</span>
</tfoot>
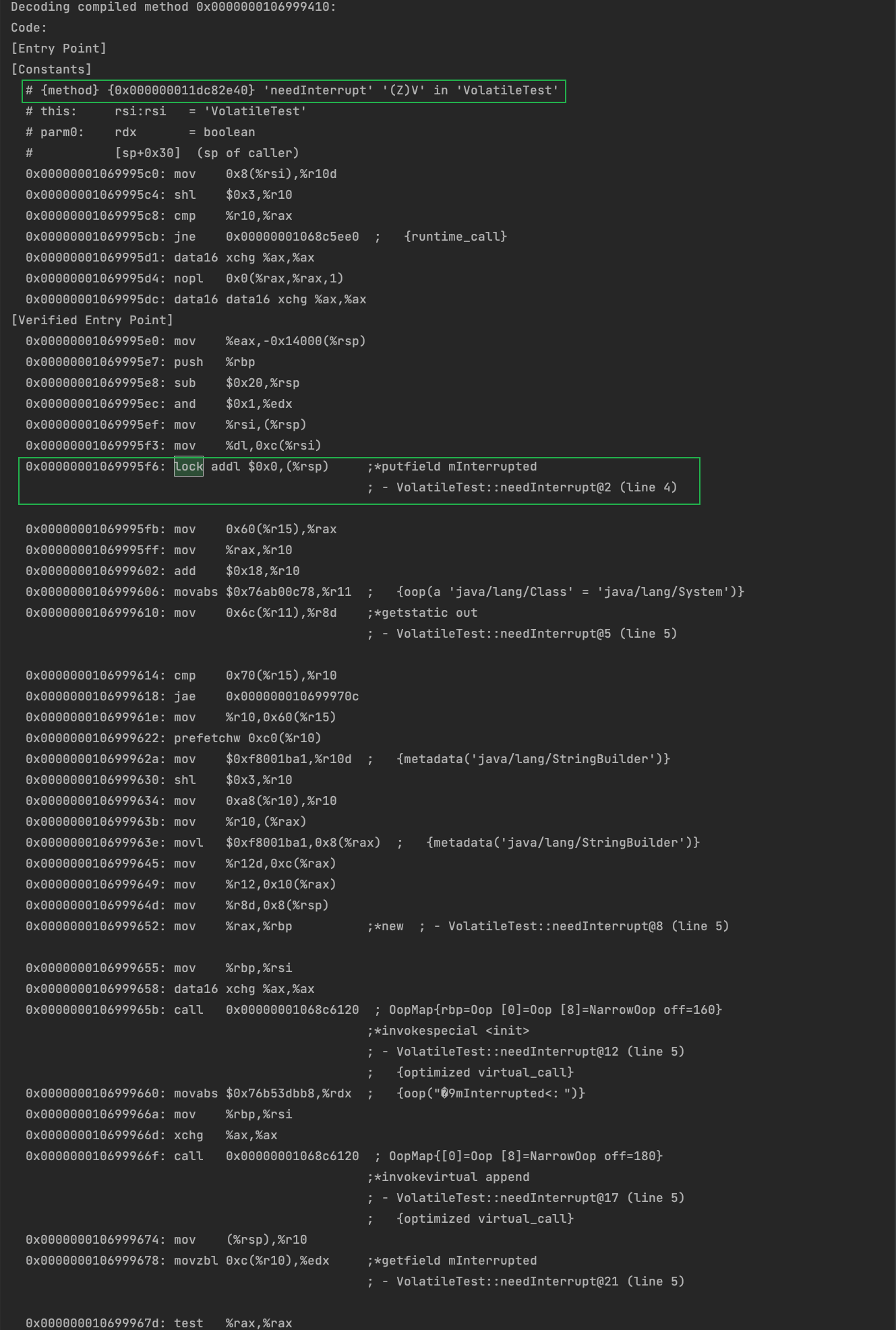
</table>结果展示:

表格常用属性:
属性名 属性值 描述 align left、center、right 表格的水平对齐方式,默认为left左对齐 valign top、middle、bottom 规定表格行中内容的垂直对齐方式。 border pixels 规定表格单元是否有边框,默认为” ”,表示没有边框 cellpadding pixels、% 单元格内文字与边框的距离 cellspacing pixels、% 补白,表格中单元格之间的距离,默认为2 width 像素值或百分比 规定表格的宽度 height 像素值或百分比 规定表格的高度 bgcolor rgb(x,x,x)、#xxxxxx、colorname 表格的背景颜色
2. 表格标签
2.1 <table>标签
用来 定义一个表格。
2.2 <thead>标签
用来定义 表格头部。(头部通常包含一行或多行表格标题定义,以帮助描述表格的内容。 )
2.3 <tbody>标签
用来定义 表格主题。(这是表格中包含数据的部分,每个单元格包含了一个数据项。)
2.4 <tr>标签
用来定义 表格一行的内容。
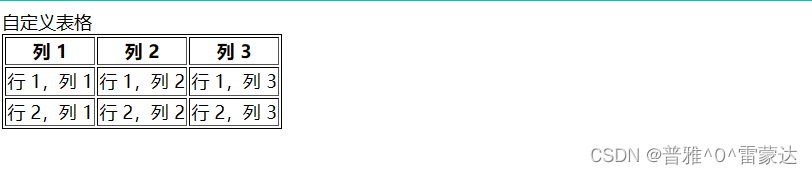
2.5 <th>标签
用来定义 表格首行的内容。

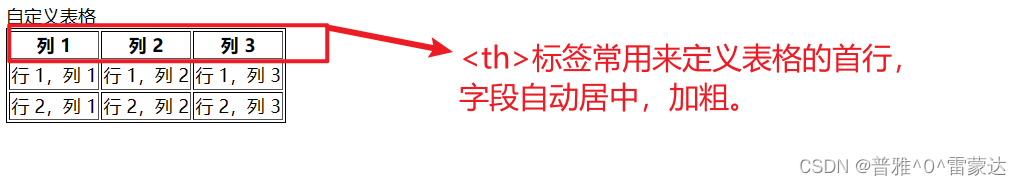
2.6 <td>标签(可以记作:单元格标签)
用来定义 表格的每一个单元格的内容。

3. 表格的合并
 示例演示:
示例演示:
<table border="1px">
<tr>
<th>姓名</th>
<th>年龄</th>
<!-- 当定义跨列合并数目为N时,本一行比下一行需要少写N对<th></th>标签-->
<th colspan="2">联系方式</th>
</tr>
<tr>
<td>张三</td>
<td>20</td>
<td>电话:</td>
<td>010-12345678</td>
</tr>
<tr>
<!-- 当定义跨行合并数目为N时,下一行需要少写N对<td></td>标签-->
<td rowspan="2">李四</td>
<td rowspan="2">22</td>
<td>电话1:</td>
<td>010-66666666</td>
</tr>
<tr>
<td>电话2:</td>
<td>010-66666666</td>
</tr>
</table>结果展示:

如果对你有帮助,请帮我点一下赞,我才有动力继续创作,谢谢!