📝个人主页:爱吃炫迈
💌系列专栏:数据结构与算法
🧑💻座右铭:道阻且长,行则将至💗
文章目录
正如我们已经看到的,Map 对象是一个键值对。最初,Map 将为空;里面不会有任何元素。hashmap 中的键可以是字符串或 symbol类型,hashmap 的值可以是任何类型。
要创建 Map,你可以创建它的一个对象并将其存储在一个变量中,在本例中为 hashmap。现在为了在 hashmap 中插入键值对,JavaScript 提供了一个名为 set() 的方法。这个方法有两个参数,第一个是 key,第二个是 value。在我们创建的 hashmap 中,我们将插入四个元素,每个元素都有一个不同类型的值,如整数、数组、字符串和整个函数。下面是演示相同内容的代码。
var hashmap = new Map();
hashmap.set('1', 700);
hashmap.set('2', [1,2,3]);
hashmap.set('3', "This is a string");
hashmap.set('4', ()=>{console.log("Hello World")});
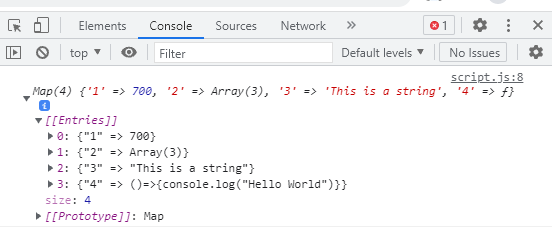
console.log(hashmap);
输出:

如你所见,我们插入了各种数据类型,包括作为哈希映射值的整个函数。
我们已经创建了一个哈希图;让我们尝试打印哈希图中存在的所有值。它可以在 forEach 循环的帮助下完成。
hashmap.forEach(element => {
document.write('<br>'+element);
});
现在让我们使用 has() 方法检查哈希图中是否存在键 3。如果键存在于散列图中,我们将使用 set() 方法更改或替换键 ‘3’ 的现有值。
if(hashmap.has('3')){
hashmap.set('3', "We changed the value...")
}
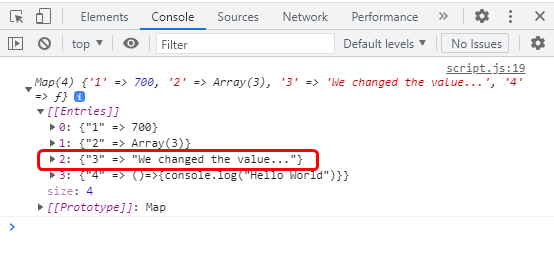
console.log(hashmap);
输出:

最后,要从哈希图中删除元素,你可以使用 delete() 方法并传递要删除的相应键。如果你想一次从哈希图中删除所有元素并将其清空,你可以使用 clear() 方法,如下所示。
// deletes 4th element
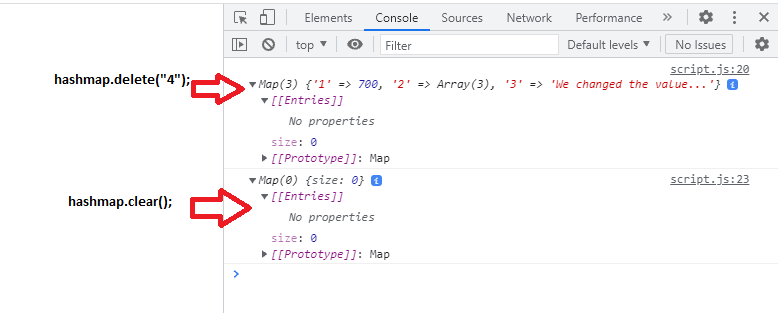
hashmap.delete("4");
console.log(hashmap);
// clears entire hashmap
hashmap.clear();
console.log(hashmap);
以下是上述代码的输出:

💞总结💞
希望我的文章能对你学习map有所帮助!
















![【五一创作】[论文笔记]图片人群计数CSRNet,Switch-CNN](https://img-blog.csdnimg.cn/5abbde6b1cff4016a1f479272b588994.png)
![[遗传学]近亲繁殖与杂种优势](https://img-blog.csdnimg.cn/img_convert/55831ca4975f6d36dfbdc7eb4b06885d.png)