文章目录
- Postman预请求脚本(pre-request scripts工作常用总结)
- Postman预请求脚本
- Postman测试脚本
- 预请求脚本和测试脚本有什么区别
- 常用工作总结
- 登录接口返回的是Set-Cookie标头
Postman预请求脚本(pre-request scripts工作常用总结)
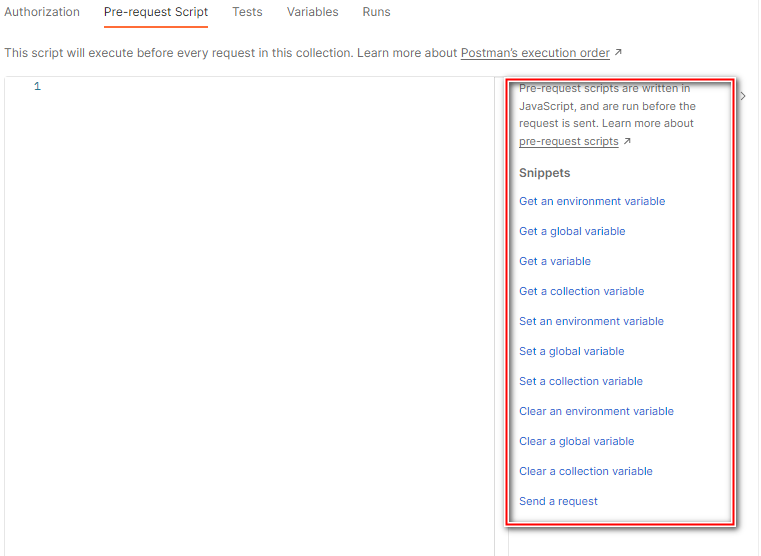
Postman预请求脚本
官网:https://learning.postman.com/docs/writing-scripts/pre-request-scripts/

You can use pre-request scripts in Postman to execute JavaScript before a request runs. By including code in the Pre-request Script tab for a request, collection, or folder, you can carry out pre-processing such as setting variable values, parameters, headers, and body data. You can also use pre-request scripts for debugging code, for example by logging output to the console.
在Postman中,您可以使用预请求脚本在请求运行之前执行JavaScript。通过在请求、集合或文件夹的“Pre-request Script”选项卡中添加代码,您可以进行预处理,例如设置变量值、参数、标头和正文数据。您还可以使用预请求脚本来调试代码,例如将输出记录到控制台。
Postman测试脚本
官网:https://learning.postman.com/docs/writing-scripts/test-scripts/
Tests confirm that your API is working as expected, that integrations between services are functioning reliably, and that any changes haven’t broken existing functionality. You can write test scripts for your Postman API requests in JavaScript. You can also use test code to aid the debugging process when something goes wrong with your API project. For example, you might write a test to validate your API’s error handling by sending a request with incomplete data or wrong parameters.
测试确认您的API是否按预期工作,服务之间的集成是否可靠,并且任何更改都不会破坏现有功能。您可以使用JavaScript编写Postman API请求的测试脚本。当API项目出现问题时,您还可以使用测试代码来帮助调试过程。例如,您可以编写一个测试来验证API的错误处理功能,方法是发送一个包含不完整数据或错误参数的请求。
预请求脚本和测试脚本有什么区别
预请求脚本是在发送请求之前执行的脚本,它被用来修改请求、添加参数、设置环境变量、添加标头等。预请求脚本可以应用于单个请求、整个集合或整个文件夹,用于在发送请求之前自动处理一些任务。
测试脚本是在接收到响应后执行的脚本,它们用于对响应进行断言、解析和处理。测试脚本可以访问响应的header、body、status code和其他属性,并且可以使用JavaScript编写逻辑来自定义测试结果。
预请求脚本和测试脚本的主要区别在于它们执行的时间点不同。预请求脚本在发送请求之前执行,而测试脚本在接收到响应后执行。
常用工作总结
登录接口返回的是Set-Cookie标头
需求:
登录接口返回的是Set-Cookie标头,需要在预请求脚本中提取它,并将其设置为后续请求的Cookie。
实现思路1:在JS中发送登录请求,在预请求脚本中提取它,并将其设置为后续请求的Cookie
pm.sendRequest({
url: 'https://your-api.com/login',
method: 'POST',
header: {
'Content-Type': 'application/json'
},
body: {
mode: 'raw',
raw: JSON.stringify({
email: 'user@example.com',
password: 'password123'
})
}
}, function (err, res) {
// 处理登录响应,解析出Set-Cookie标头
if (err || res.code !== 200) {
console.error('登录失败', err || res);
return;
}
const setCookieHeader = res.headers.get('set-cookie');
const sessionId = /sessionid=([^;]+)/.exec(setCookieHeader)[1];
// 在环境变量中设置Session ID
pm.environment.set('sessionId', sessionId);
});
// 设置Cookie标头以使用Session ID进行身份验证
const sessionId = pm.environment.get('sessionId');
pm.request.headers.add({
key: 'Cookie',
value: `sessionid=${sessionId}`
});
实现思路2:Postman中的POST请求返回中设置Cookie,可以使用Postman的测试脚本。
在Postman中,您可以通过选择要测试的请求,并在请求编辑器中导航到“Tests”选项卡来添加JavaScript测试脚本。当请求返回响应时,这些测试脚本将被自动执行。因此,您可以在测试脚本中编写代码来解析响应并设置Cookie。
// 处理响应
if (pm.response.code === 200) {
const responseBody = pm.response.json();
if (responseBody.code !== 0) {
console.warn('API响应出现错误:', responseBody);
pm.test("API响应出现错误", function () {
pm.expect(responseBody.code).to.eql(0);
});
} else {
// 解析Set-Cookie标头
const setCookieHeaders = pm.response.headers.all().filter(header => header.key === 'Set-Cookie').map(header => header.value);
if (setCookieHeaders.length > 0) {
// 遍历所有Set-Cookie标头
for (let i = 0; i < setCookieHeaders.length; i++) {
const setCookieHeader = setCookieHeaders[i];
const sessionIdMatch = /sessionid=([^;]+)/.exec(setCookieHeader);
if (sessionIdMatch !== null) {
const sessionId = sessionIdMatch[1];
// 在环境变量中设置Session ID
pm.environment.set('sessionId', sessionId);
break;
}
}
} else {
console.warn('没有找到Set-Cookie标头');
}
}
} else {
console.error(`请求失败: ${pm.response.code} ${pm.response.statusText}`);
pm.test(`请求失败: ${pm.response.code} ${pm.response.statusText}`, function () {
pm.expect(pm.response.code).to.eql(200);
});
}
- 使用pm.test方法向Test Results面板添加一条消息来指示测试结果
至此,我们的Postman环境变量里面已经有了变量 sessionId。我们需要在其他请求的预请求脚本(我们可以放在整个collection集合中,集合下的所有请求都会执行这个预请求脚本,从而实现所有请求都有需要的标头)设置设置标头。
如果你多次执行同一个请求,并且预请求脚本中添加了sessionId标头,那么每次执行都会添加一个新的sessionId标头,导致标头重复。
为了避免这种情况,可以在添加sessionId标头之前,先删除现有的sessionId标头,然后再添加新的标头。你可以使用以下JavaScript代码来完成操作:
// 删除已存在的 sessionId 标头
pm.request.headers.remove('sessionId');
pm.request.headers.add({key: 'sessionId', value: pm.environment.get('sessionId')});