逻辑锁定功能可以将FPGA中的代码模块在固定区域实现,优化时序性能,提升设计可靠性。增量编译功能,可以使设计更快速时序收敛,加快编译速度。
LogicLock
使用Chip Planner创建逻辑锁定区域
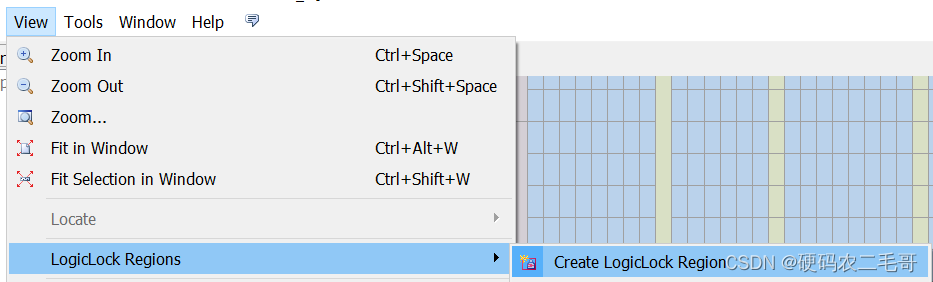
打开Chip Planner,点击View -> Logic Lock Regions -> Create Logic Lock Region

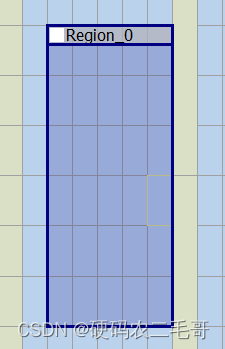
在Chip Planner中选择一块区域

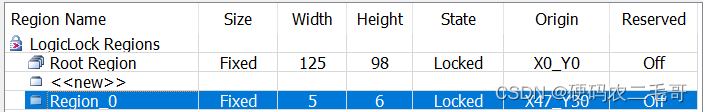
该区域信息如下图所示

为选择的区域设置实现模块
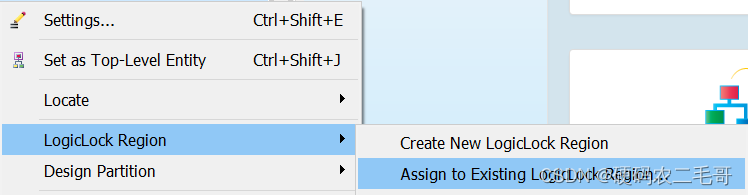
在设计模块中选中实则文件,右键选择LogicLock Region->Assign to Existing LogicLock Region,完成逻辑锁定。

Incremental Compilation
通过对设计进行划分,保留划分后模块编译结果。当对工程进行重新编译时,编译器会保留划分模块的编译结果,只对修改部分进行重新编译。
增量编译步骤:
- 编译工程
- 划分模块
- 设置模块保留级别
编译工程
对设计工程进行全编译。
划分模块
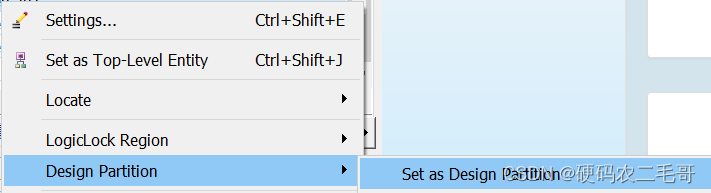
选择要进行增量编译的模块,在quartus13.1版本中,点击右键设置Design Partition-> Set as Design Partition。

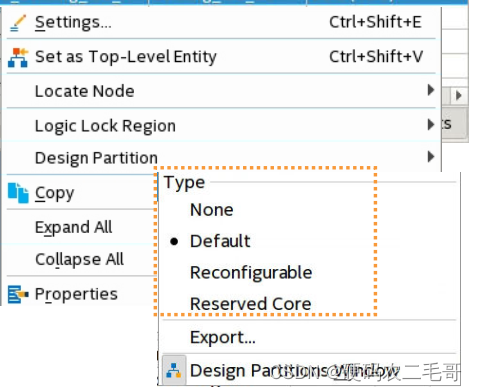
在quartus22.4版本中,Design Partition->Default

设置完成后,编译工程。
设置模块保留级别
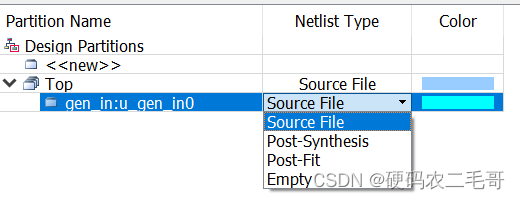
在quartus13.1版本中,设置Netlist Type。

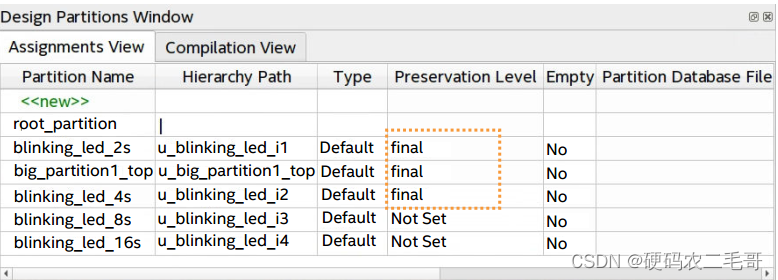
在quartus22.4版本中,设置Preservation Level,可以设置成Synthesized和Final。

当设置成Synthesized时,保留综合网表,当设置成Final时,保留最终布局布线和时序特性。
完成以上步骤后,再进行编译时,已经划分的模块就可以实现增量编译,当修改工程其他部分,再进行编译时,只对没有划分模块进行编译,从而减少编译时间。