该系统是前后端分离的架构,前端使用Vue2,后端使用SpringBoot2。

技术架构
技术框架:SpringBoot2.0.0 + Mybatis1.3.2 + Shiro + swagger-ui + jpa + lombok + Vue2 + Mysql5.7
运行环境:jdk8 + IntelliJ IDEA + maven + 宝塔面板
本地搭建文字教程
下载源码,小皮面板创建一个数据库,导入jx_project_dev.sql文件至数据库。
使用IDEA打开wyproject-api目录,修改数据库配置、文件上传路径配置等信息,配置修改路径如下:
/wyproject-api/oaker-admin-web/src/main/resources/application-dev.yml
java依赖安装完成后,点击编辑器里的Run->AdminApplication模块,如果找不到入口模块,可以手动打开以下路径运行文件中的函数:
/wyproject-api/oaker-admin-web/src/main/java/com/oaker/AdminApplication.java
后端启动成功后,访问后端服务API地址,能正常访问就代表启动成功:
http://127.0.0.1:8080
使用vscode编辑器打开studentweb前端目录,可以根据视频教程启动:
## npm安装依赖
npm install --registry=https://registry.npm.taobao.org
## 本地运行
npm run dev
## 部署上线打包

npm run build:prod
后台管理员账号密码:admin 12345678
宝塔部署教程
回到IDEA,点击编辑器右侧maven图标,执行package,完成后就会在根目录里生成一个target目录,在里面会打包出一个jar文件。
回到vscode,执行 npm run build:prod 打包,即在前端目录下生成一个dist文件夹,在宝塔新建一个数据库,导入本地的数据库文件。
解析两个域名,一个前端,一个后端,回到宝塔,新建一个后端目录,把打包出来的jar文件上传,在宝塔新建一个java项目,项目类型选择SpringBoot,端口号填8080,勾选开机自动自动,填入后端域名,点击提交即可部署完成。注意服务器防火墙的一定要放行8080端口。
新建一个前端纯静态站点,把打包好的前端dist目录上传,再添加以下nginx配置,前端即可部署完成:
location /api/ {
proxy_pass http://127.0.0.1:8080/api/;
proxy_set_header Host $host:$server_port;
}
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
后台管理员账号密码:admin 123456
系统与功能介绍
这是一款轻量级工时记录和管理工具系统,基于若依开发,目前包括项目管理,工时上报,工时日报,工时统计等功能。
工时:工时统计可通过员工工时上报的方式,来记录项目所花费的工时,帮助企业进行项目工时统计、核算人工成本。实时、动态、真实的展示项目投入。
我的工时:提交工时、查看详情、修改工时。
工时统计:统计详情、按月模式、填报详情。
项目统计:项目投入进度、项目工时总计、昨天上报、今日上报、上报记录、工时明细、项目详情等。
总体统计:人员上报记录、人员上报详情。
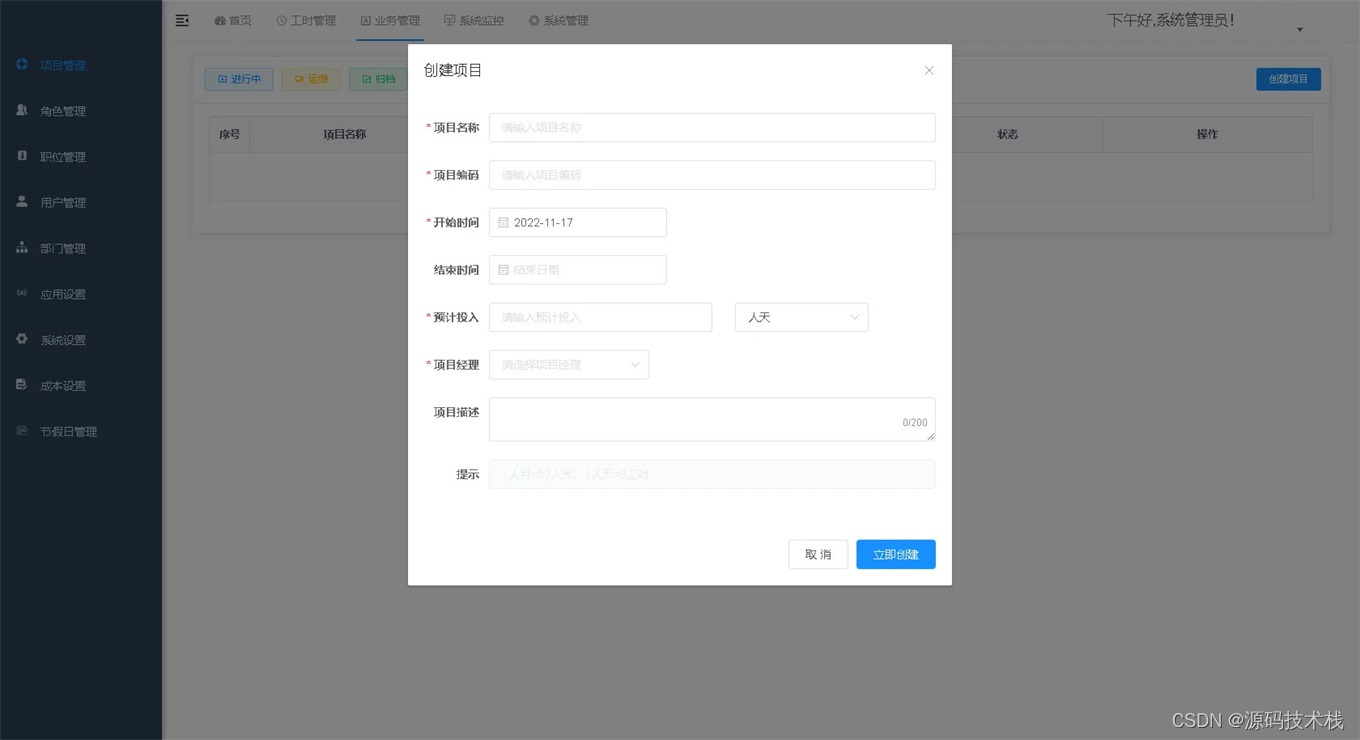
项目管理:创建项目、添加人员、工时设置、状态管理、删除项目。
组织管理:用户管理、角色管理、重置密码、批量删除。




![[Azkaban] No active executors found分析](https://img-blog.csdnimg.cn/224f1b3a40ab4e57929da5c686d8d840.png)





![[附源码]Python计算机毕业设计Django大学生考勤管理系统论文](https://img-blog.csdnimg.cn/fc66071795244d90a0887e0d4b1404ae.png)