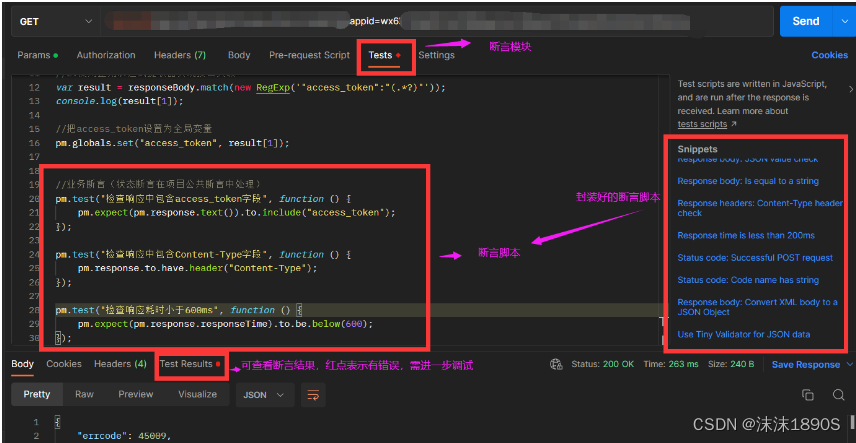
一、Postman断言模块

二、七种常规业务断言
前4种最常用:
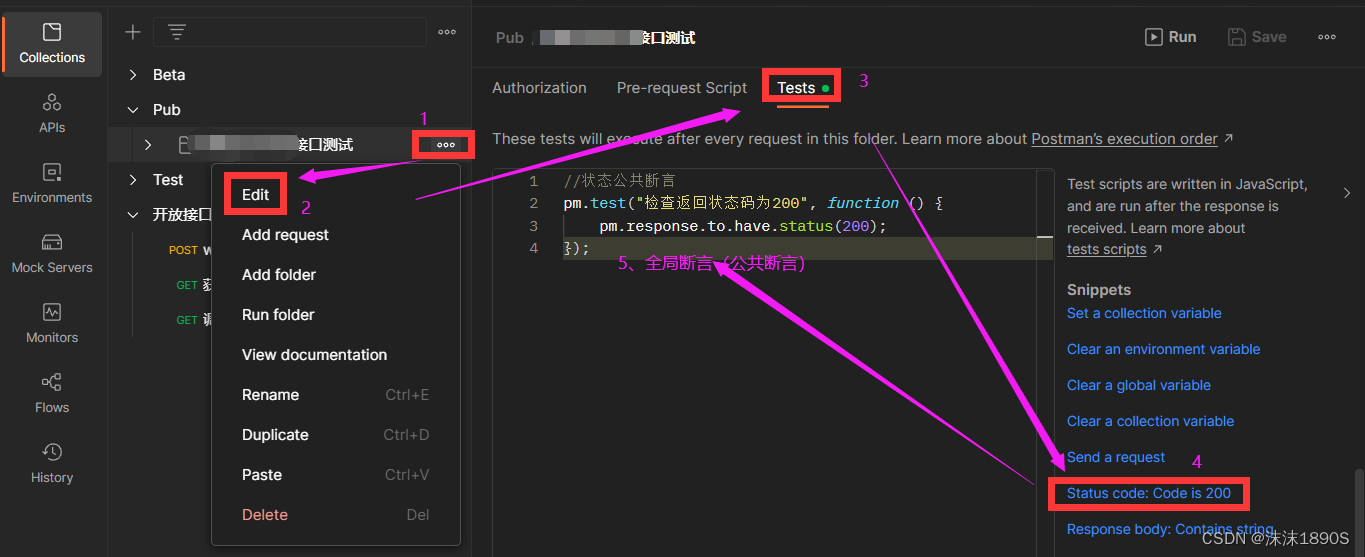
1)Status code:Code is 200 检查返回的状态码是否为200
2)Response body:Contains string 检查响应中包括指定字符串
3)Response body:Json value check 检查响应中其中json的值
4)Response body:is equal to a string 检查响应等于一个字符串
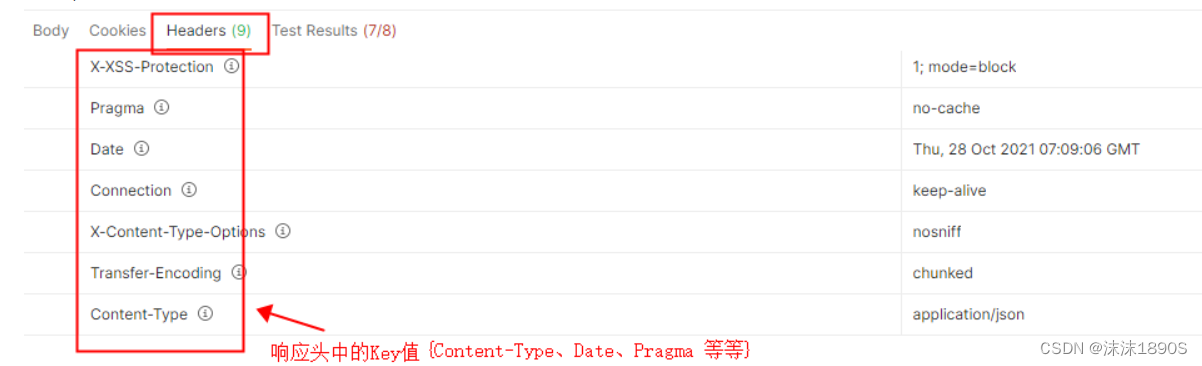
5)Response headers:Content-Type...检查是否包含响应头Content-Type
6)Response time is less than 200ms:检查请求耗时小于200ms
7)Status code :Successfull POST request :判断post请求的状态码,是不是在201和202这两个之中
三、全局断言:一般是 状态断言

四、常规业务断言
3.1. Status code:Code is 200 检查返回的状态码是否为200
//状态码业务断言 == 全局断言,一个地方处理即可
pm.test("检查返回状态码为200", function () {
pm.response.to.have.status(200);
});3.1. 总结:
当Status code 不等于200时,断言报错;反之==200时,断言通过
3.2. Response body:Contains string 检查响应中包括指定字符串
//Postman源码
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
}); 
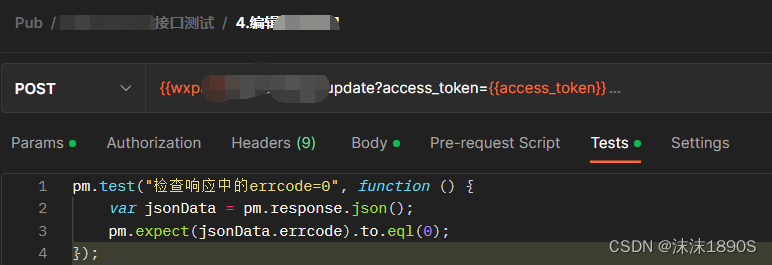
3.3. Response body:Json value check 检查响应中其中json的值
//Postman源码
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
其中pm.test意为postman中的test模块
pm.test(“assert name”, function()‘{*****}’)
可以理解为是其固定格式而{****}就是断言的主要内容;
{ var jsonData = pm.response.json();--------①
pm.expect(jsonData.code).to.eql(100);}------------②
①主要是对响应做一个json格式的转换,先把响应转换为json格式
②通过取值jsonData.code 取响应结果中key键为code的值 与100进行等值比较
pm.expect(jsonData.code).to.epl(100)
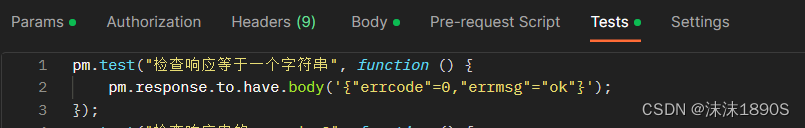
3.4. Response body:is equal to a string 检查响应等于一个字符串
//Postman源码
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});3.4.总结
其中response_body_string对应的是响应体的全部内容,这种断言方式在响应体内容比较多的时候是不建议使用的,需要注意只有响应体与预期的完全相同才会断言成功

3.5. Response headers:Content-Type...检查是否包含响应头Content-Type
//Postman源码
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
3.5.总结
据这个思路我们把断言脚本中的Content-Type替换成Date,就是断言响应头中是不是存在Date这个key值(json是以Key-Value键值对的形式存储的)
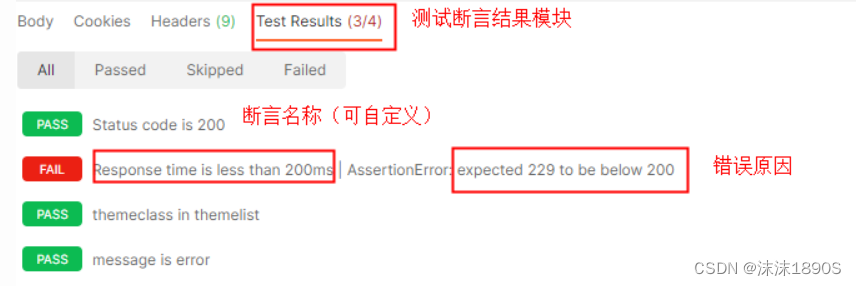
3.6. Response time is less than 200ms:检查请求耗时小于200ms
//Postman源码
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});3.6.总结
其中“Response time is less than 200ms”是你为这个断言所起的名字,可以自定义在运行接口测试的时候会在test的结果中显示出来如图:
3.7.Status code :Successfull POST request :判断post请求的状态码,是不是在201和202这两个之中
//Postman源码
pm.test("Successful POST request", function () {
pm.expect(pm.response.code).to.be.oneOf([201, 202]);
});3.7.总结
成功的post请求状态码,判断该请求状态码是不是在201和202这两个之中
因为在post请求中存在响应码是201和202或者200的时候都是表示成功只是代表的具体含义不同,这里和断言响应码是不是200有相似之处,不同的地方在于这里断言的是to.be.oneOf([list]),看响应码是不是在这个list里面,多了一个范围
状态码:200(请求成功成功的含义,取决于HTTP方法如POST:描述动作结果的资源在消息体中传输)
状态码:201(该请求已成功,并因此创建了一个新的资源。通常源于POST或某些PUT请求。)
状态码:202(该请求已被接受进行处理,但是处理尚未完成。最终有可能会被处理,也可能不会处理。)
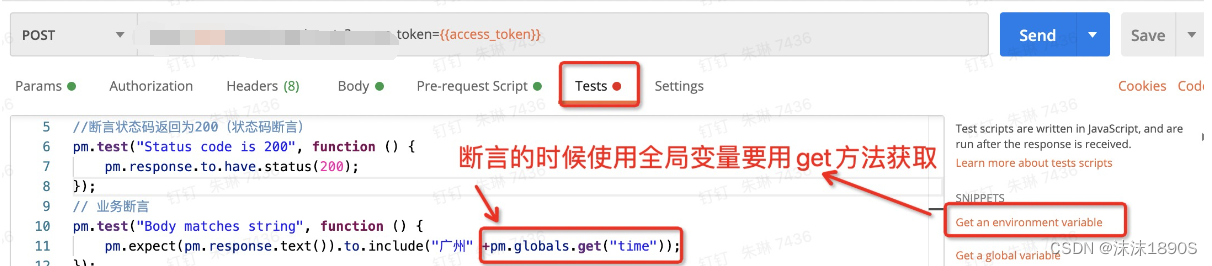
五、自定义动态参数(全局变量)断言的方式:精确断言
参考文档:
Postman内置动态参数和自定义的动态参数以及断言方式_沫沫1890S的博客-CSDN博客
pm.globals.get("time")
globals["time"]
globals.time
备注:上图断言中拼接的+pm.globals.get("time"),可直接替换成:globals["time"] 或 globals.time
在Postman中断言也属于比较重要的一块内容,因为关系到如何准确的判断我们测试的接口是否达到我们的期许和要求,断言脚本语言除了系统自带的一部分外还有很多可以灵活自己编写的,在不断的学习中还会不断的总结。