文章目录
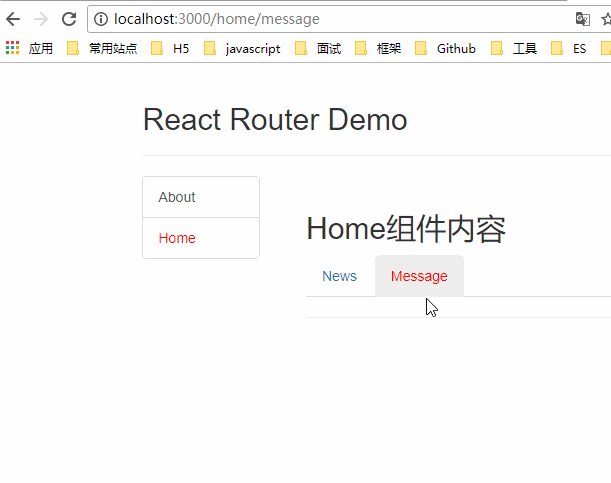
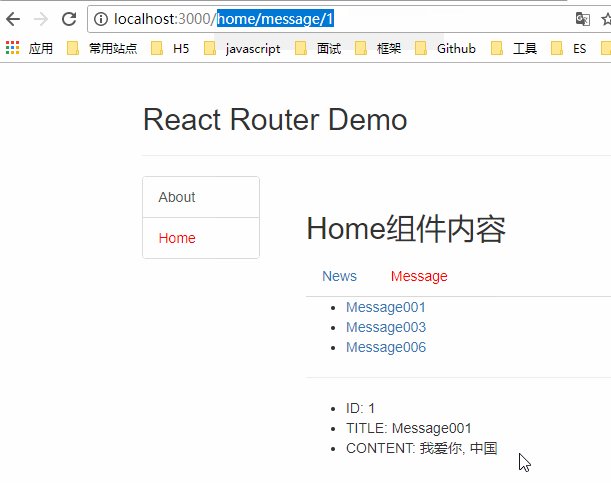
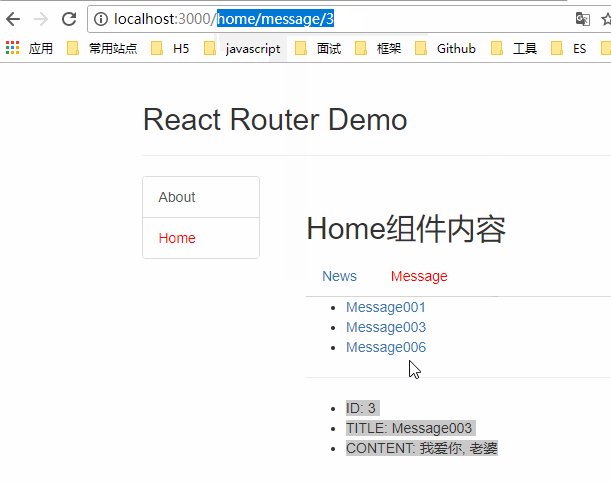
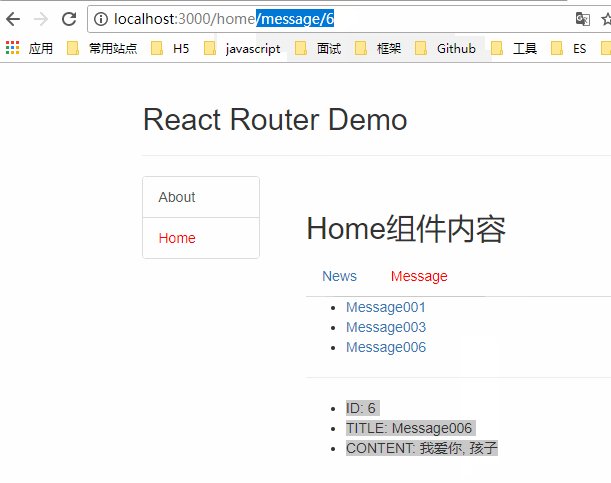
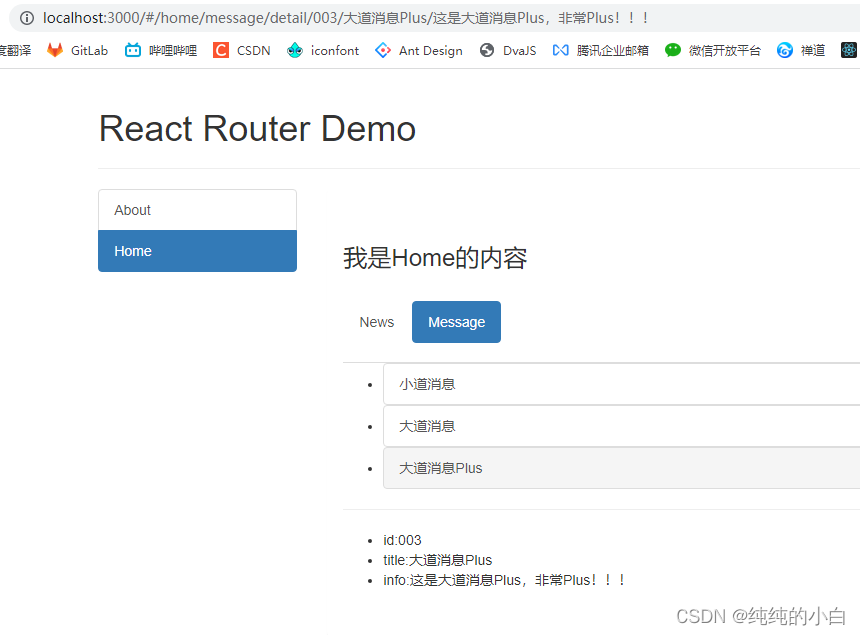
- 1、实现效果
- 2、向路由组件传递参数总览
- 3、修改上一节代码
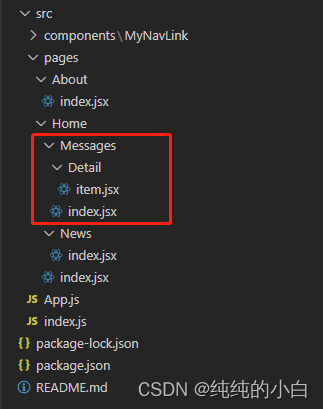
- 3.1、项目结构变更如下
- 3.2、CODE(params传参)
- 3.2.1、Messages.jsx
- 3.2.2、Detail.jsx
- 3.2.3、Result
- 3.3、CODE(search传参)
- 3.3.1、Messages.jsx
- 3.3.2、Detail.jsx
- 3.3.3、Result
- 3.3、CODE(state传参)
- 3.3.1、Messages.jsx
- 3.3.2、Detail.jsx
- 3.3.3、Result
1、实现效果

2、向路由组件传递参数总览
- params 参数
- 路由链接(携带参数):
<Link to='/demo/test/tom/18'}>详情</Link> - 注册路由(声明接收):
<Route path="/demo/test/:name/:age" component={Test}/> - 接收参数:
this.props.match.params
- 路由链接(携带参数):
- search 参数
- 路由链接(携带参数):
<Link to='/demo/test?name=tom&age=18'}>详情</Link> - 注册路由(无需声明,正常注册即可):
<Route path="/demo/test" component={Test}/> - 接收参数:
this.props.location.search - 备注:获取到的 search 是 urlencoded 编码字符串,需要借助 qs(react内置无需额外下载) 解析
import qs from 'qs'- 用法和 JSON 一样
- 路由链接(携带参数):
- state 参数
最常用- 路由链接(携带参数):
<Link to={{pathname:'/demo/test',state:{name:'tom',age:18}}}>详情</Link> - 注册路由(无需声明,正常注册即可):
<Route path="/demo/test" component={Test}/> - 接收参数:
this.props.location.state - 备注:BrowserRouter 刷新可以保留住参数,HashRouter 刷新不会保留参数
- 路由链接(携带参数):
3、修改上一节代码
点击访问 上节代码;有点套娃,请耐心查看
3.1、项目结构变更如下

3.2、CODE(params传参)
3.2.1、Messages.jsx
import React, { Component } from 'react'
import { Link, Route } from 'react-router-dom'
import Detail from './Detail/item'
export default class Message extends Component {
state = {
messages: [{
id: '001',
title: '小道消息',
info: '这是一个小道消息'
}, {
id: '002',
title: '大道消息',
info: '这是一个大道消息,非常大!!!'
}, {
id: '003',
title: '大道消息Plus',
info: '这是大道消息Plus,非常Plus!!!'
}]
}
render() {
return (
<div>
<ul>
{
this.state.messages.map(m => (
<li key={m.id}>
<Link
className="list-group-item"
to={`/home/message/detail/${m.id}/${m.title}/${m.info}`}
>
{m.title}
</Link>
</li>
))
}
</ul>
<hr />
<Route path='/home/message/detail/:id/:title/:info' component={Detail} />
</div>
)
}
}
3.2.2、Detail.jsx
import React, { Component } from 'react'
export default class Detail extends Component {
render() {
const { id, title, info } = this.props.match.params
return (
<ul>
<li>id:{id}</li>
<li>title:{title}</li>
<li>info:{info}</li>
</ul>
)
}
}
3.2.3、Result

3.3、CODE(search传参)
3.3.1、Messages.jsx
只修改了 render
render() {
return (
<div>
<ul>
{
this.state.messages.map(m => (
<li key={m.id}>
<Link
className="list-group-item"
to={`/home/message/detail?id=${m.id}&title=${m.title}&info=${m.info}`}
>
{m.title}
</Link>
</li>
))
}
</ul>
<hr />
<Route path='/home/message/detail' component={Detail} />
</div>
)
}
3.3.2、Detail.jsx
import React, { Component } from 'react'
import qs from 'qs'
export default class Detail extends Component {
render() {
const { search } = this.props.location
const { id, title, info } = qs.parse(search.split('?')[1])
return (
<ul>
<li>id:{id}</li>
<li>title:{title}</li>
<li>info:{info}</li>
</ul>
)
}
}
3.3.3、Result
略…
3.3、CODE(state传参)
3.3.1、Messages.jsx
只修改了 render
注意!!!BrowserRouter 刷新可以保留住参数,HashRouter 刷新不会保留参数!
render() {
return (
<div>
<ul>
{
this.state.messages.map(m => (
<li key={m.id}>
<Link className="list-group-item" to={{
pathname: '/home/message/detail',
state: m
}}>{m.title}</Link>
</li>
))
}
</ul>
<hr />
<Route path='/home/message/detail' component={Detail} />
</div>
)
}
3.3.2、Detail.jsx
import React, { Component } from 'react'
//import qs from 'qs'
export default class Detail extends Component {
render() {
const { id, title, info } = this.props.location.state || {}
return (
<ul>
<li>id:{id}</li>
<li>title:{title}</li>
<li>info:{info}</li>
</ul>
)
}
}
3.3.3、Result
略…