1.vant介绍
2.安装步骤
2.1 通过 npm 安装
2.2 修改 app.json
2.3 修改 project.config.json
2.4 构建 npm 包
3.使用说明
1.vant介绍
Vant Weapp 是一个轻量、可靠的移动端组件库,于 2017 年开源,是由有赞前端团队开源的小程序UI组件库,可以简化小程序开发。官方地址:
https://youzan.github.io/vant-weapp/#/home
2.安装步骤
2.1 通过 npm 安装
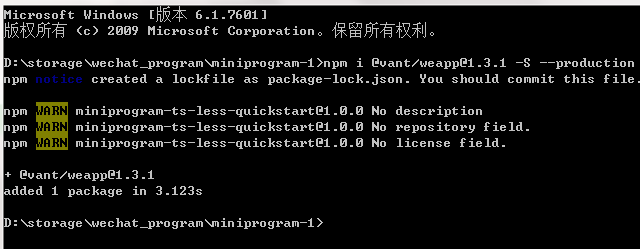
微信开发者工具项目根目录空白区域右键选择外部终端窗口打开.执行如下命令(指定版本号:1.3.3):
npm i @vant/weapp@1.3.3 -S --production
安装成功之后截图如下:

注意如果项目根目录中不存在package.json文件(package.json是一个项目描述文件, 里面记录了当前项目的信息)则需要初始化生成,执行命令(执行命令路径同上):
npm init -y
2.2 修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
2.3 修改 project.config.json
微信开发者工具创建的项目miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}
2.4 构建 npm 包
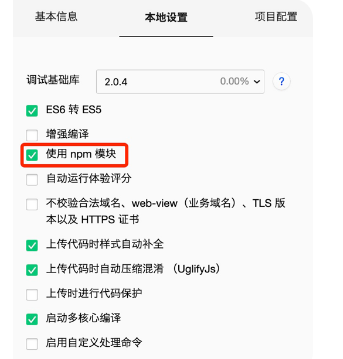
打开微信开发者工具,点击 工具 -> 构建 npm,构建完成后,会显示构建时间,如下图:
注意:新版微信开发者工具中默认支持使用npm模块,所以在本地设置中不会显示使用npm模块选项.
3.使用说明
以 Button 组件为例,只需要在app.json(全局配置)或页面.json中配置 Button 对应的路径即可。以下演示案例在index页面引用vant的buton组件:
index.json中
{
"component": true,
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
}
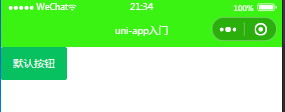
index.wxml中使用按钮:
<van-button type="primary">默认按钮</van-button>
成功添加按钮:















![[世界杯]根据赔率计算各种组合可能性与赔率](https://img-blog.csdnimg.cn/7f2a3967841e4c8f80462733d5178590.png)