参考文档:
https://www.cnblogs.com/huaixiaonian/p/10521460.html
解释说明:
什么路径问题呢,就比如你们合作开发了一个项目,然后打成了一个war包,然后路径以前的是这种的 http://localhost:8080 就可以直接运行,但是你将项目打成war包之后,
路径是不是 就成了 keshi是项目名称 index.jsp 是你的项目中的一个页面
http://localhost:8080/keshi/index.jsp
之后你的其他路径是不是都需要加上 keshi 这个项目名称比较繁琐,且假设你有菜单栏,菜单栏中的链接有路径,那个路径是不能再浏览器中修改的,所以直接会出现 404 找不到文件的错误,因此在网上找寻了许多,但是大多都是教你如何配置Tomcat和如何打war包的,(可能那些需要积分的里面有)所以在找到解决方法并解决之后,在此做一个记录,以供后面的学习程序的小白使用,如果解决了问题,还请多多支持,给个点赞~
解决方案一:(建议修改conf目录下servler.xml文件时记得备份,以免出现错误时无法挽回)
二 : 修改tomcat配置,不需要项目名访问,还是需要先删除ROOT文件夹(声明:本人测试时,并未删除Root文件夹即可使用,如果你们无法使用,请删除一下试试)
修改conf目录下server.xml

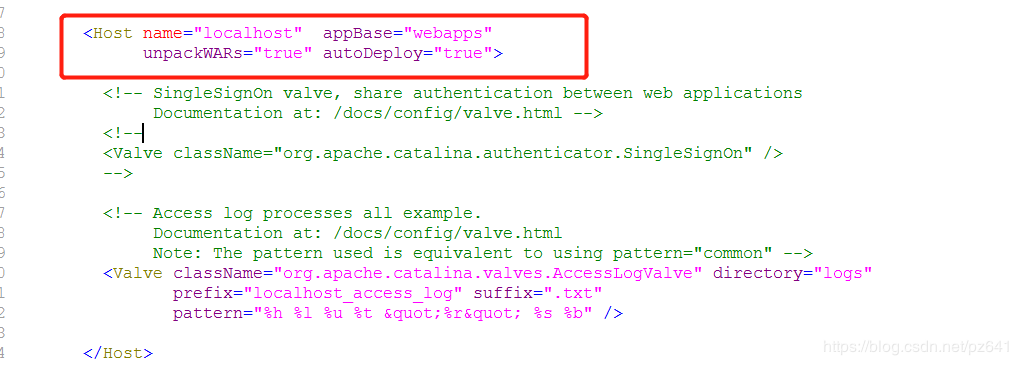
修改host内容,将
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true">
改为 :
<Host name="localhost" appBase="" unpackWARs="true" autoDeploy="true">
<Context docBase="webapps/你的项目名" path="" reloadable="true" source="org.eclipse.jst.jee.server:你的项目名"/>
如下图,改之前:

改之后:(keshi为项目名称)
<Host name="localhost" appBase="" unpackWARs="true" autoDeploy="true">
<Context docBase="webapps/keshi" path="" reloadable="true" source="org.eclipse.jst.jee.server:keshi"/>
修改好之后运行tomcat,可以不需要项目路径访问项目,也就是说访问 http://localhost:8080就行了