Ubuntu 18.04 使用 Netplan 来配置 IP 地址,Netplan 是一个新的命令行网络配置工具。
新的 IP 配置方法不会再用到 /etc/network/interfaces 这个文件,取而代之的是一个 YAML 文件。
默认的 Netplan 配置文件一般在 /etc/netplan 目录下。
查看当前 ip 和 网关
ifocnfig
route -n找到 Netplan 默认的网络配置文件所在之处:
$ ls /etc/netplan/
00-installer-config.yaml然后我们再看一下这个文件的内容是什么:
$ cat /etc/netplan/00-installer-config.yaml
network:
ethernets:
ens33:
dhcp4: yes
addresses: []
version: 2网卡默认配置为从 DHCP 服务器中获取 IP,如果是双网卡,可能还会有一路配置,比如像下面这种:
network:
ethernets:
ens33:
dhcp4: yes
addresses: []
ensxx:
dhcp4: yes
addresses: []
version: 2现在给网卡配置为静态 IP 地址,打开配置文件。
$ sudo vim /etc/netplan/00-installer-config.yaml接下来我们分别添加 IP 地址、子网掩码、网关、DNS 服务器等配置。
分别用 192.168.0.4 作为网卡 enp33 的 IP 地址,
192.168.0.1 作为网关地址,
255.255.255.0 作为子网掩码。
然后用 8.8.8.8 、 8.8.4.4 这两个 DNS 服务器 IP。
# This is the network config written by 'subiquity'
network:
ethernets:
ens33:
addresses: [192.168.0.4/24]
#addresses: []
gateway4: 192.168.0.1
dhcp4: no
#dhcp4: true
nameservers:
addresses: [8.8.8.8]
optional: true
renderer: networkd
version: 2要注意的一点是,在 Ubuntu 18.04 里,这个配置文件的每一行都必须靠空格来缩进,不能用 TAB 来代替,否则配置会不起作用。
同时,在 Ubuntu 18.04 中,我们定义子网掩码的时候不是像旧版本的那样把 IP 和子网掩码分成两项配置。
在旧版本的 Ubuntu 里,我们一般配置的 IP 和子网掩码是这样的:
address = 192.168.225.50
netmask = 255.255.255.0
而在 netplan 中,我们把这两项合并成一项,就像这样:
addresses : [192.168.0.4/24]配置完成之后保存并关闭配置文件。然后用下面这行命令来应用刚才的配置:
$ sudo netplan apply如果在应用配置的时候有出现问题的话,可以通过如下的命令来查看刚才配置的内容出了什么问题。
$ ip addr在我的 Ubuntu 18.04 中配置完之后执行命令输出的信息如下:

到此为止,我们已经成功地在 Ubuntu 18.04 LTS 中用 Netplan 完成了静态 IP 的配置。
更多关于 Netplan 的信息,可以在用 man 命令在手册中查看:
$ man netplan在 Ubuntu 18.04 LTS 中配置动态 IP 地址
其实配置文件中的初始配置就是动态 IP 的配置,所以你想要使用动态 IP 的话不需要再去做任何的配置操作。如果你已经配置了静态 IP 地址,想要恢复之前动态 IP 的配置,就把在上面静态 IP 配置中所添加的相关配置项删除,把整个配置文件恢复成上面的图 1 所示的样子就行了。
灵活的在不同IP之间切换
如果你用的电脑是公司配置的或者电脑总是在公司和家里两边带的时候,而公司和家里的IP网段不一样的话,就有可能会经常要切换IP,
通常用ifconfig命令来修改IP地址,
[root@ubuntu_servers]# ifconfig eth0 192.168.2.10
[root@ubuntu_servers]# ifconfig eth0 192.168.2.10 netmask 255.255.255.0
[root@ubuntu_servers]# ifconfig eth0 192.168.2.10 netmask 255.255.255.0 broadcast 192.168.2.255 但ifconfig只是临时改一下,重新开机又会恢复原来的,像国庆长假在家,每次开机都要输入指令也很麻烦。
如果每次修改静态IP,则要打开并修改/etc/netplan/00-installer-config.yaml文件,然后 netplan apply一下,也很麻烦,有没有一种办法能简化一下了?
当然是有的,这里提供一个思路:写一个shell脚本,每次要修改IP时,就执行一下脚本就行了:
#!/bin/bash
ip=1
#:<< block
while [ 1 ]
do
echo -n "input ip field[0 3]:"
read -p "0 or 3 ? " ip
case $ip in
0) break ;;
3) break ;;
*) echo "input error, input 1 or 3."
esac
done
#block
#方法二
:<< block
echo "input ip field[0 3]:"
ip1=0
ip2=3
select ip in $ip1 $ip2
do
if [ $ip -eq $ip1 ] ; then
break
fi
if [ $ip -eq $ip2 ] ; then
break
fi
echo -n "input 0 or 3 :"
#continue
done
block
echo "set ip=192.168.$ip.4"
if [ $ip -eq 0 ]
then
if [ -e 00-installer-config.yaml.0.x ]
then
cp 00-installer-config.yaml.0.x 00-installer-config.yaml
netplan apply
sleep 2s
ip addr
else
echo "ERR: 00-installer-config.yaml.0.x is not exist!!"
fi
fi
if [ $ip -eq 3 ]
then
if [ -e 00-installer-config.yaml.3.x ]
then
cp 00-installer-config.yaml.3.x 00-installer-config.yaml
netplan apply
sleep 2s
ip addr
else
echo "ERR: 00-installer-config.yaml.3.x is not exist!!"
fi
fi将00-installer-config.yaml 分别复制成 00-installer-config.yaml.0.x 和 00-installer-config.yaml.3.x ,并修改内部IP地址,如下:

这样只要输入命令:
在/etc/netplan/
./net.sh
或者
./etc/netplan/net.sh
提示输入IP段:

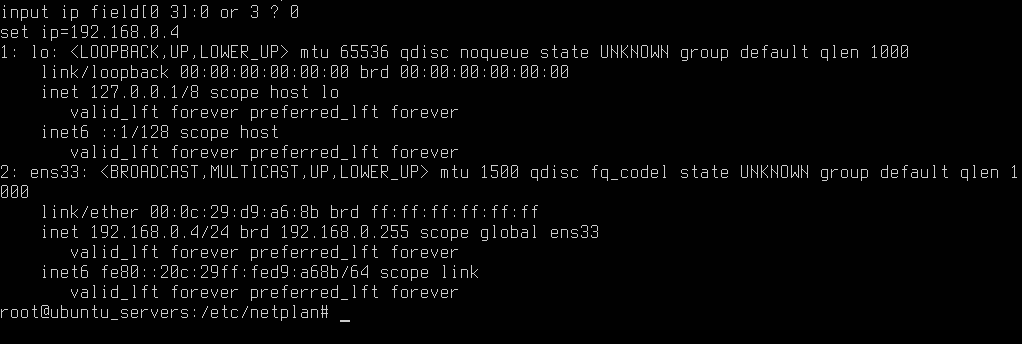
IP段输入0,回车:

程序会自动选择目标yaml文件,并修改当前yaml文件,并打印修改后激活的IP。