
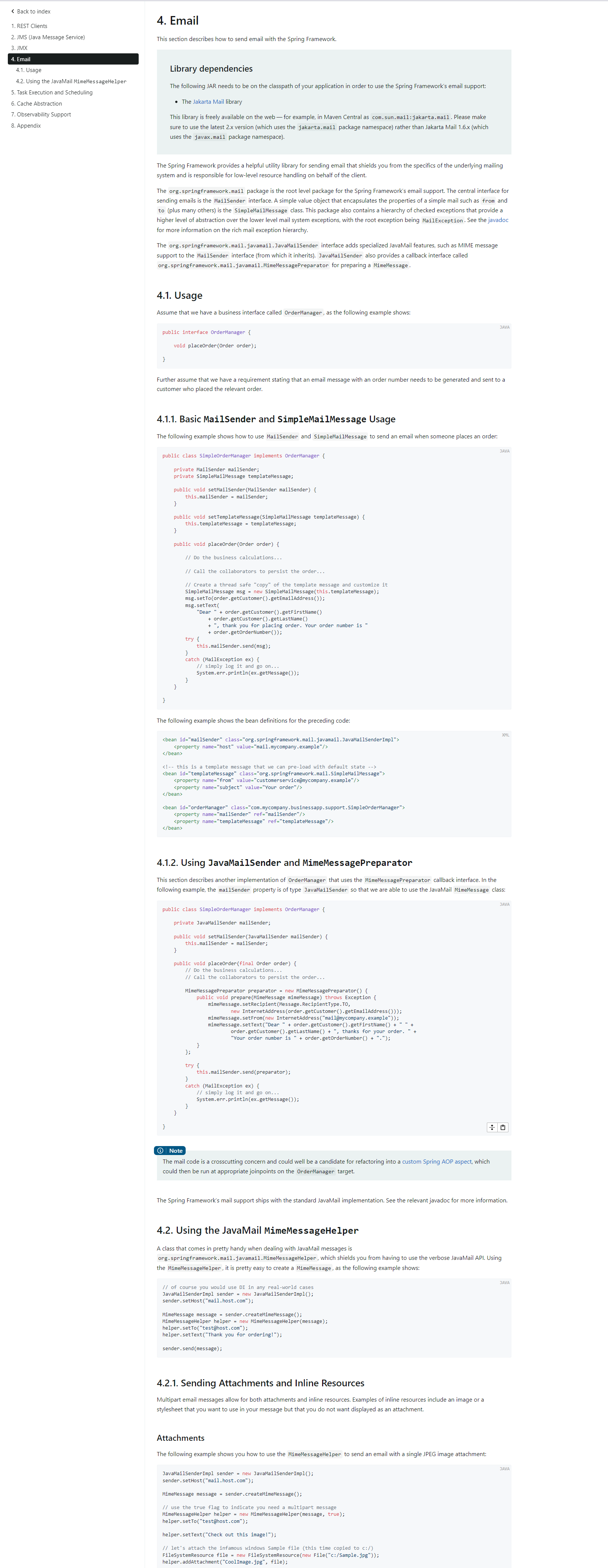
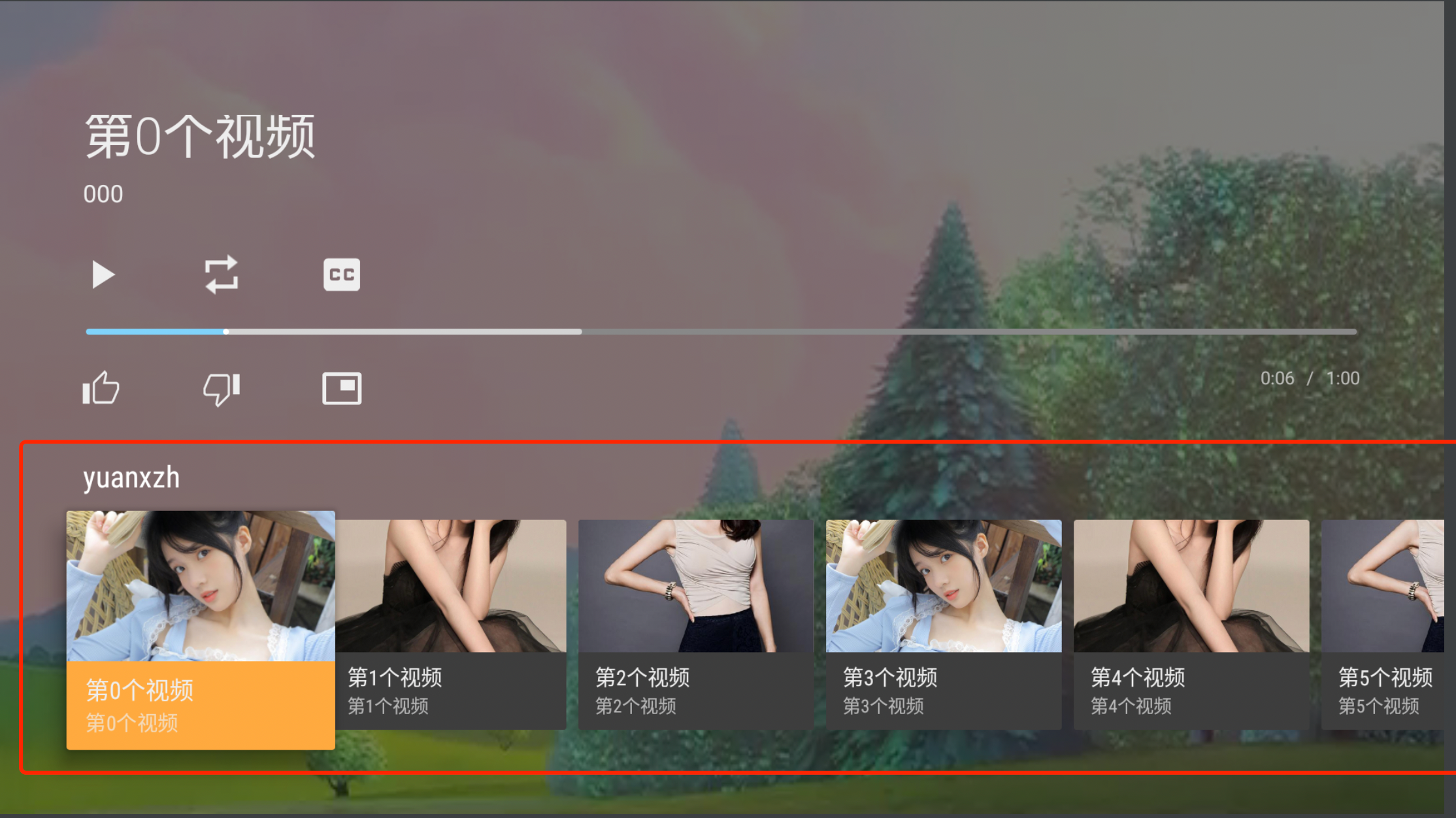
我们要在播放控制栏下面加入下面一行。
这个就是标准的row。
leanback的原理
Android Leanback结构源码简析 - 简书
我们知道Row用来提供数据,row可以通过一个ObjectAdapter来管理和提供数据
我们知道presenter是一个负责将数据绑定到视图上的对象,它可以根据不同的数据类型创建不同的视图
如何做上图红框中的UI呢?
RowsSupportFragment用来干什么的呢?
RowsSupportFragment是一个Fragment,它用于显示一个垂直的列表,列表中的每一行都是由ObjectAdapter提供的数据和RowPresenter创建的视图组成。
PlaybackSupportFragment
我们知道VideoSupportFragment继承于PlaybackSupportFragment,我们接下来看下PlaybackSupportFragment的实现
public class PlaybackSupportFragment extends Fragment {
//用于显示list,覆盖了PlaybackSupportFragment整个页面
RowsSupportFragment mRowsSupportFragment;
//设置给mRowsSupportFragment用于显示垂直列表
ObjectAdapter mAdapter;
//播放控制presenter
PlaybackRowPresenter mPresenter;
//播放控制的row
Row mRow;
@Override
public View onCreateView(LayoutInflater inflater,
ViewGroup container,
Bundle savedInstanceState)
{
/**
*获取RowsSupportFragment,RowsSupportFragment作为layout中的一部分
*/
mRowsSupportFragment = (RowsSupportFragment) getChildFragmentManager().findFragmentById(
R.id.playback_controls_dock);
if (mRowsSupportFragment == null) {
mRowsSupportFragment = new RowsSupportFragment();
getChildFragmentManager().beginTransaction()
.replace(R.id.playback_controls_dock, mRowsSupportFragment)
.commit();
}
// 这里设置了adapter,如果mAdapter没有设置,mAdapter就是ArrayObjectAdapter,Prsenter是ClassPresenterSelector
if (mAdapter == null) {
setAdapter(new ArrayObjectAdapter(new ClassPresenterSelector()));
} else {
mRowsSupportFragment.setAdapter(mAdapter);
}
mRowsSupportFragment.setOnItemViewSelectedListener(mOnItemViewSelectedListener);
mRowsSupportFragment.setOnItemViewClickedListener(mOnItemViewClickedListener);
}
/**
*setAdapter可以知道都设置到了mRowsSupportFragment
*/
public void setAdapter(ObjectAdapter adapter) {
mAdapter = adapter;
setupRow();
setupPresenter();
setPlaybackRowPresenterAlignment();
if (mRowsSupportFragment != null) {
mRowsSupportFragment.setAdapter(adapter);
}
}
}
/**
*setupRow可以看到是把row放到了adapter中
*/
private void setupRow() {
if (mAdapter instanceof ArrayObjectAdapter && mRow != null) {
ArrayObjectAdapter adapter = ((ArrayObjectAdapter) mAdapter);
if (adapter.size() == 0) {
adapter.add(mRow);
} else {
adapter.replace(0, mRow);
}
} else if (mAdapter instanceof SparseArrayObjectAdapter && mRow != null) {
SparseArrayObjectAdapter adapter = ((SparseArrayObjectAdapter) mAdapter);
adapter.set(0, mRow);
}
}
//为adapter设置PresenterSelector
private void setupPresenter() {
if (mAdapter != null && mRow != null && mPresenter != null) {
PresenterSelector selector = mAdapter.getPresenterSelector();
if (selector == null) {
selector = new ClassPresenterSelector();
((ClassPresenterSelector) selector).addClassPresenter(mRow.getClass(), mPresenter);
mAdapter.setPresenterSelector(selector);
} else if (selector instanceof ClassPresenterSelector) {
((ClassPresenterSelector) selector).addClassPresenter(mRow.getClass(), mPresenter);
}
}
}
public void setPlaybackRow(Row row) {
this.mRow = row;
setupRow();
setupPresenter();
}
public void setPlaybackRowPresenter(PlaybackRowPresenter presenter) {
this.mPresenter = presenter;
setupPresenter();
setPlaybackRowPresenterAlignment();
}
总结下,上面的代码就是创建了RowsSupportFragment,创建了ArrayObjectAdapter,并把创建的ArrayObjectAdapter设置给RowsSupportFragment。
播放器的控制UI是如何显示在页面的呢?
我们平常使用leanback定义的播放控制UI,我们通过下面的方式使用
//mPlayerAdapter封装了player
mMediaPlayerGlue = new PlaybackTransportControlGlue(getActivity(),
mPlayerAdapter);
mHost = new VideoSupportFragmentGlueHost(VideoSupportFragment);
mMediaPlayerGlue.setHost(mHost);
通过上面的代码,我们知道了mMediaPlayerGlue通过VideoSupportFragmentGlueHost持有了VideoSupportFragment的一个实例。那么播放器的控制UI又是如何添加到VideoSupportFragment中的呢?
我们接下来看下PlaybackTransportControlGlue
我们通过代码发现PlaybackTransportControlGlue继承于PlaybackBaseControlGlue
我们接下来看下PlaybackBaseControlGlue
class PlaybackBaseControlGlue extends PlaybackGlue{
void onCreateDefaultControlsRow() {
if (mControlsRow == null) {
PlaybackControlsRow controlsRow = new PlaybackControlsRow(this);
setControlsRow(controlsRow);
}
}
/**
*由于presenter关系到视图的样式,所以需要在子类中实现
*/
void onCreateDefaultRowPresenter() {
if (mControlsRowPresenter == null) {
setPlaybackRowPresenter(onCreateRowPresenter());
}
}
/**
*这里的host就是VideoSupportFragmentGlueHost,通过查看源码发现
*setPlaybackRowPresenter和setPlaybackRow我们知道最后就设置到了PlaybackSupportFragment中的mAdapter中,mAdapter又设置给了RowsSupportFragment
*/
@Override
protected void onAttachedToHost(PlaybackGlueHost host) {
super.onAttachedToHost(host); onCreateDefaultControlsRow();
onCreateDefaultRowPresenter();
host.setPlaybackRowPresenter(getPlaybackRowPresenter());
host.setPlaybackRow(getControlsRow());
}
}
public class PlaybackTransportControlGlue<T extends PlayerAdapter>
extends PlaybackBaseControlGlue<T> {
@Override
protected PlaybackRowPresenter onCreateRowPresenter() {
PlaybackTransportRowPresenter rowPresenter = new PlaybackTransportRowPresenter() {
@Override
protected void onBindRowViewHolder(RowPresenter.ViewHolder vh, Object item) {
super.onBindRowViewHolder(vh, item);
vh.setOnKeyListener(PlaybackTransportControlGlue.this);
}
@Override
protected void onUnbindRowViewHolder(RowPresenter.ViewHolder vh) {
super.onUnbindRowViewHolder(vh);
vh.setOnKeyListener(null);
}
};
return rowPresenter;
}
}
通过上面的分析我们就知道了PlaybackControlsRow和PlaybackTransportRowPresenter,添加到了到了VideoSupportFragment中的RowsSupportFragment中mAdapter中。
这个架构有点绕,我们再总结下。
PlaybackSupportFragment中有个成员变量RowsSupportFragment,RowsSupportFragment覆盖于PlaybackSupportFragment。在PlaybackSupportFragment创建了ArrayObjectAdapter,名字为mAdapter,并设置给了RowsSupportFragment。我们就知道了,只要把row和present添加到mAdapter中就可以实现UI的正常显示。
PlaybackTransportControlGlue最为粘合剂,实现了UI和播放器的粘合。我们在PlaybackTransportControlGlue的基类PlaybackBaseControlGlue的onAttachedToHost发现创建了播放控制的row和presenter,并通过VideoSupportFragmentGlueHost实现对PlaybackSupportFragment的操作setPlaybackRow和setPlaybackRowPresenter,并添加到了PlaybackSupportFragment的mAdapter,添加mAdapter的row和presenter。
RowsSupportFragment我们知道就是垂直的列表,列表根据row和presenter。
如何在播放控制UI下面继续添加新的UI呢?
我们通过上面分析知道了,播放控制UI就是加在了PlaybackSupportFragment的mAdapter中,那么我们也可以非常简单的新建ROW和presenter并将其加入到mAdapter中。
ListRow
//A Row composed of a optional HeaderItem, and an ObjectAdapter describing the items in the list.
public class ListRow extends Row {
private final ObjectAdapter mAdapter;
private CharSequence mContentDescription;
/**
* Returns the {@link ObjectAdapter} that represents a list of objects.
*/
public final ObjectAdapter getAdapter() {
return mAdapter;
}
public ListRow(HeaderItem header, ObjectAdapter adapter) {
super(header);
mAdapter = adapter;
verify();
}
public ListRow(long id, HeaderItem header, ObjectAdapter adapter) {
super(id, header);
mAdapter = adapter;
verify();
}
public ListRow(ObjectAdapter adapter) {
super();
mAdapter = adapter;
verify();
}
}
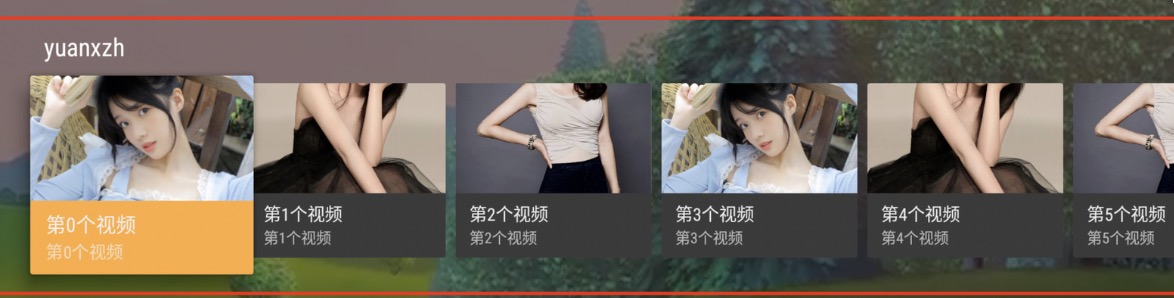
通过类的描述我们知道ListRow是用来显示一个标题加一个列表的样式。形如

我们看到有一个构造函数
public ListRow(HeaderItem header, ObjectAdapter adapter) {
super(header);
mAdapter = adapter;
verify();
}
HeaderItem只要传入一个String即可创建,那么adapter怎么处理呢?
既然是列表那么adapter肯定是ArrayObjectAdapter,ArrayAdapter又如何创建呢?
public ArrayObjectAdapter(Presenter presenter) {
super(presenter);
}
Presenter使用来显示具体UI,并实现数据绑定的。我们接下来看看presenter的实现
public abstract class Presenter implements FacetProvider {
/**
*创建viewHolder,实现view复用与避免每次执行昂贵的findviewById
**/
public abstract ViewHolder onCreateViewHolder(ViewGroup parent);
/**
**数据绑定
*/
public abstract void onBindViewHolder(ViewHolder viewHolder, Object item);
/**
*数据销毁
*/
public abstract void onUnbindViewHolder(ViewHolder viewHolder);
}
presenter创建成功后,我们可以通过ArrayObjectAdapter的
public void setItems(final List itemList, final DiffCallback callback)
设置具体数据的显示。
下面是具体的demo。
leanbcakshowcase: android leanback 例子的二次修改
下面三个文件是具体的实现
CardPresenter.java
VideoConsumptionExampleFragmentV1.java
VideoMediaPlayerGlueV1.java