文章目录
- 一、前端程序员的职业规划是?
- 回答1: 作为一个前端开发程序员,您的职业发展路线可能如下:
- 回答2:作为前端开发程序员,您的职业发展路线可能如下:
- 回答3: 你的职业发展路线可能是这样的:
- 二、高级前端工程师应具备的能力
- 回答1:请见如下对话
- 回答2:请见如下对话。
- 三、其他问题
最近,chatGPT很热火,博主也玩了一下~
确实,它还可以写代码!
问了它几个关于职业发展的问题,与粉丝们分享,请见下文。
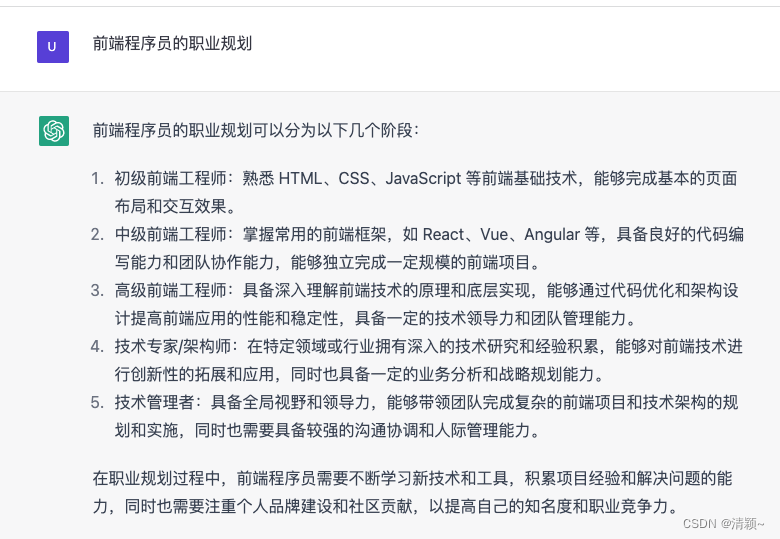
一、前端程序员的职业规划是?
截图如下:

下面我就直接复制文字啦!是和它对话中获取到的。可参考:
回答1: 作为一个前端开发程序员,您的职业发展路线可能如下:
- 建立坚实的
基础知识:包括HTML、CSS和JavaScript等前端技术栈的基础知识,以及Web标准和跨浏览器兼容性等基本概念。 - 学习
框架和库:现代的前端往往依赖于各种框架和库,如React、Vue、Angular、jQuery等。学会使用这些工具可以大幅提高您的生产力和代码质量。 - 学习
构建工具和打包工具:了解和掌握构建工具和打包工具(如Webpack、Gulp等)是前端开发不可或缺的一部分。这些工具可以帮助您自动化任务,提高开发效率。 - 深入研究CSS:CSS是前端开发中重要的一环,通过学习CSS优化技巧、响应式设计原理,可以使网站在各种设备上呈现出更好的效果。
- 学习
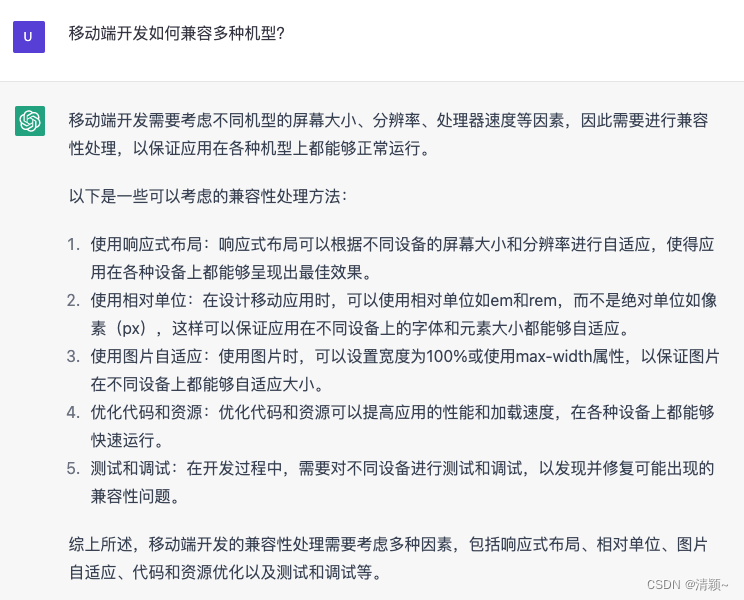
移动端开发:随着移动互联网的普及,移动端开发越来越受到关注。了解移动端开发的技术和规范,如响应式设计、Rem/Em布局等,可以提升你的竞争力。 - 参与开源项目:参与开源项目是提高技术水平、积累经验和拓宽人脉的好方法。通过为开源社区做出贡献,您可以得到更多的学习机会和认可。
- 提高沟通能力:前端开发往往需要与UI设计师、后端工程师等不同背景的人员合作。因此,提高沟通能力也是重要的一步。
总之,一个成功的前端开发程序员需要持续学习和实践,并不断适应新的技术和趋势。
回答2:作为前端开发程序员,您的职业发展路线可能如下:
-
入门阶段:学习基本的Web技术,例如HTML,CSS和JavaScript,并了解常见的前端框架和库,例如React,Angular或Vue.js。
-
初级阶段:参加一些实习或者初级开发工作,以从实践中学习更多的知识和技能。在这个阶段,您可以进一步熟悉各种前端工具和技术,并构建自己的项目经验和作品集。
-
中级阶段:在这个阶段,您可能需要深入研究某些特定的领域或技术,例如移动应用程序开发、响应式设计或者前端性能优化等。您也可以开始关注前端领域的最新趋势,并学习如何将其应用到现有的项目中。
-
高级阶段:在这个阶段,您可以考虑成为一个专家级的前端工程师或者团队领导人。您需要拥有深厚的技术背景知识和丰富的项目经验,能够指导其他开发人员并协调整个团队的技术方向。
-
向管理层转型:如果您对管理和领导感兴趣,您可以考虑向管理层转型。在这个阶段,您需要具备良好的人际交往能力和组织能力,并且需要掌握一些领导和管理技能,例如项目管理、团队协作和谈判技巧。
回答3: 你的职业发展路线可能是这样的:
- 精通基础知识:前端开发有很多基础知识,包括HTML、CSS和JavaScript等。首先要熟悉这些基础知识并且能熟练运用。
- 掌握框架和库:了解和掌握常用的前端框架和库,比如React和Vue.js等,可以提高你的工作效率和代码质量。
- 深入学习某一个方向:前端开发是一个非常广泛的领域,包括Web应用程序、移动应用程序以及桌面应用程序等。你可以选择其中的某个方向进行深入学习,并逐步成为专家。
- 学习后端开发知识:虽然前端开发主要涉及到客户端的开发,但是了解后端开发知识可以帮助你更好地与后端开发人员合作,提高工作协同效率。
- 参加技术会议和交流活动:参加行业内的技术会议和交流活动,可以结交志同道合的朋友,扩大自己的人际网络,还可以了解最新的技术趋势。
- 不断学习和更新知识:前端开发技术在不断更新和变化,要保持敏锐的观察力和学习能力,随时跟进最新的技术趋势。
总之,作为前端开发程序员,要不断提高自己的技能水平,并且紧跟技术的发展趋势。希望这些建议对你有所帮助!
由此看出,连它的回答都是“总—分—总”结构,符合中国人答题习惯,几个回答大概一致,并有不同阶段的划分。
二、高级前端工程师应具备的能力
回答1:请见如下对话

回答2:请见如下对话。

转为文字,如下:
1.HTML/CSS技术:掌握HTML/CSS的基本语法和语义化标签的使用,能够编写符合Web标准的页面,具备移动端响应式布局的实现能力,能够实现复杂的CSS动画效果。
2.JavaScript技术:掌握JavaScript的基础语法和ES6+的新特性,了解JavaScript面向对象编程和函数式编程的思想,能够使用JavaScript编写复杂的交互和动态效果,掌握常见的JavaScript框架和库,如React、Vue、Angular等。
3.前端工程化:了解前端工程化的概念和流程,熟悉常用的构建工具和自动化工具,如Webpack、Gulp、Grunt等,能够使用工程化工具完成前端项目的打包、优化、部署等工作。
4.前端性能优化:掌握前端性能优化的原理和方法,能够优化页面加载速度、减少HTTP请求次数、优化渲染流程等方面的性能问题,提升用户体验和网站访问速度。
5.前端安全:了解前端安全的基本概念和攻击方式,能够使用常见的安全防范措施和技术,如跨站脚本攻击(XSS)防范、跨站请求伪造(CSRF)防范、输入校验等,保障前端项目的安全性。
6.数据可视化:掌握常见的数据可视化库和技术,如D3.js、ECharts、Three.js等,能够使用数据可视化技术实现复杂的数据展示和交互。
7.移动端开发:了解移动端开发的特点和流程,掌握移动端开发的基本技术和框架,如React Native、Ionic、Flutter等,能够实现跨平台的移动应用开发。
8.后端技术:熟悉后端技术和Web开发的基础知识,了解常见的后端开发语言和框架,如Node.js、Python、Ruby on Rails等,能够与后端工程师有效配合,协同完成前后端分离项目的开发。
三、其他问题
- webpack打包优化

- 移动端机型兼容