一、新建一个文件夹
- 首先打开终端,输入
node -V命令检查Node版本,对于Koa2框架需要Node版本高于7.6 - 使用
npm init -y这个命令可以快速创建出package.json文件 - 使用
npm install koa下载最新版本koa到当前项目
二、初步使用
创建app.js

// 创建koa对象
const Koa = require('koa')
const app = new Koa()
// 编写相应函数(中间件)
app.use((ctx, next) => {
// await next()
// ctx.response.type = 'text/html'
console.log(ctx.request.url);
ctx.response.body = '<h1>Hello, koa2----!</h1>'
})
// 3.绑定端口号3000
app.listen(3001)
在浏览器地址栏输入http://127.0.0.1:3001/,即运行成功
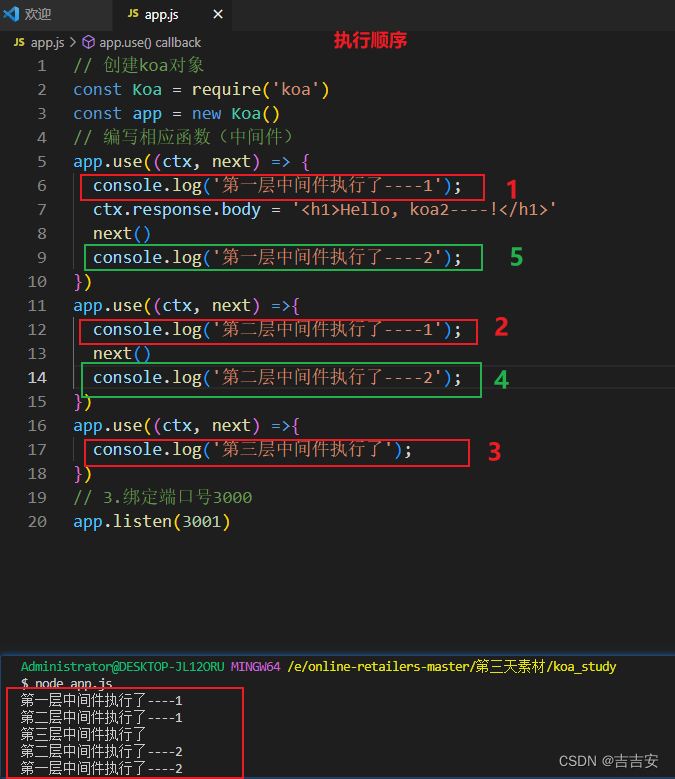
三、Koa2洋葱模型(中间件)
中间件特点:
1.Koa对象通过use方法加入一个中间件;
2.一个中间件就是一个函数;
3.中间件执行顺序符合洋葱模型
4.内层中间件能否执行取决于外层中间件的next函数是否被调用
5.下一层中间件是否执行取决于是否执行next()
6.调用next()函数得到的时Promise对象

// 创建koa对象
const Koa = require('koa')
const app = new Koa()
// 编写相应函数(中间件)
app.use((ctx, next) => {
console.log('第一层中间件执行了----1');
ctx.response.body = '<h1>Hello, koa2----!</h1>'
next()
console.log('第一层中间件执行了----2');
})
app.use(async(ctx, next) =>{
console.log('第二层中间件执行了----1');
const ret =await next()
console.log(ret,'ret=====');
console.log('第二层中间件执行了----2');
})
app.use((ctx, next) =>{
console.log('第三层中间件执行了');
return '第三层返回一些东西,到第二次用async await在next()接收'
})
// 3.绑定端口号3000
app.listen(3001)