目标:
1、运算符
2、算数运算符
3、递增和递减运算符
4、比较运算符
5、逻辑运算符
6、赋值运算符
7、运算符优先级
一、运算符
1、概念
运算符(operator)也被称作操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
2、种类
· 算数运算符
· 递增和递减运算符
· 比较运算符
· 逻辑运算符
· 赋值运算符
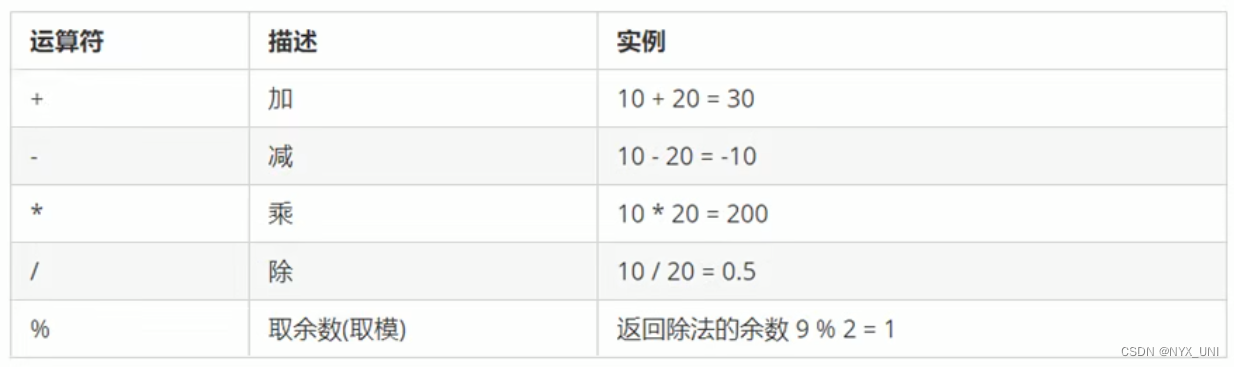
二、算数运算符
1、概念
算数运算使用的符号,用于执行两个变量或值的算数运算

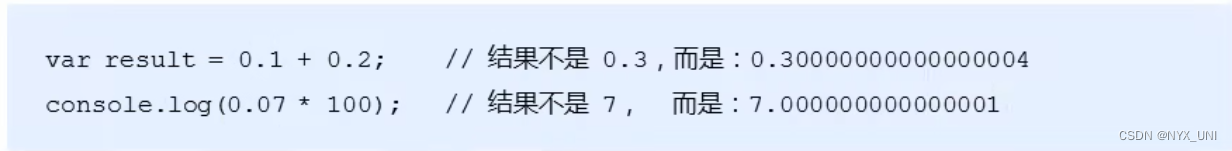
2、浮点数的精度问题
浮点数值的最高精度是17位小数,但在进行算数计算时其精确度远远不如整数。

所以:不要直接判断两个浮点数是否相等!
3、几个问题
(1)如何判断一个数能否被整除?
它的余数是0就说明这个数能被整除,这就是%取余运算符的主要用途
(2)1 + 2 * 3 结果是?
结果是7,注意算数运算符是有优先级的,先乘除,后加减,有小括号先算小括号里面的
4、表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
简单理解:是由数字、运算符、变量等组成的式子
表达式最终都会有一个结果,返回给我们,我们成为返回值
三、递增和递减运算符
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减(- -)运算符来完成
在JavaScript中,递增(++)和递减(–)既可以放在变量前面,也可以放在变量后面。放在变量前面时我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配合使用。
1、递增运算符
(1)前置递增运算符
++num前置递增,就是自加1,类似于num=num+1,但是++num写起来更简单。
使用口诀:先自加,后返回值
(2)后置递增运算符
num++后置递增,就是自加1,类似于num=num+1,但是num++写起来更简单。
使用口诀:先返回原值,后自加
(3)小结
· 前置递增和后置递增运算符可以简化代码的编写,让变量的值+1比以前写法更简单
· 单独使用时,运行结果相同
· 与其他代码联用时,执行结果会不同
· 后置:先原值运算,后自加(先人后己)
· 前置:先自加,后运算(先已后人)
· 开发时,大多使用后置递增减,并且代码独占一行,例如:num++;或者num–
2、递减运算符
同理
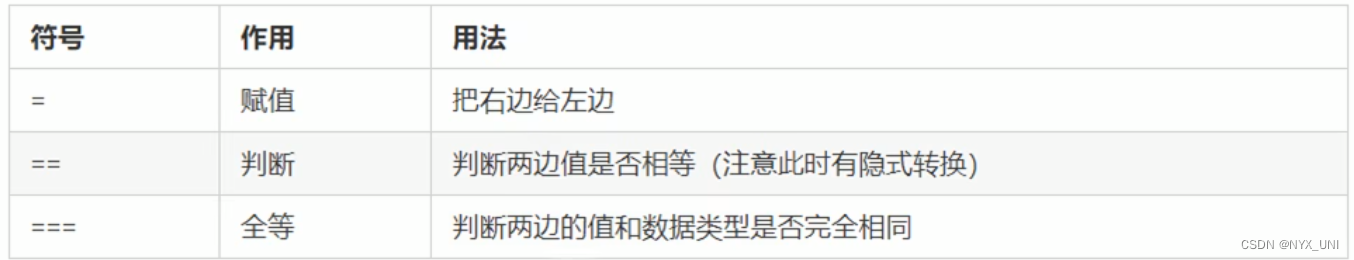
四、比较运算符
1、概念
比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true/false)作为比较运算的结果。

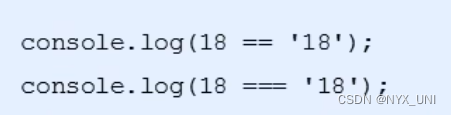
37 == '37' //true
2、等号小结


前者:true
后者:false
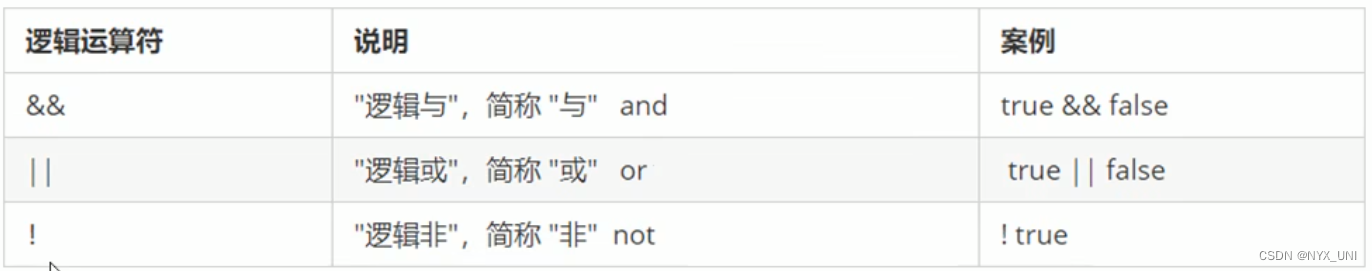
五、逻辑运算符
1、概述
逻辑运算符时用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断。

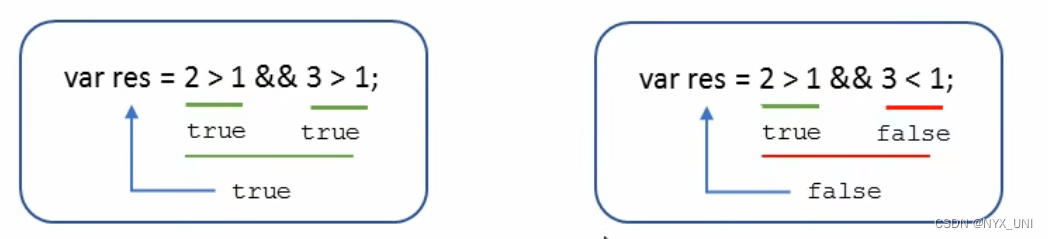
2、逻辑与&&
两边都是true才返回true,否则返回false

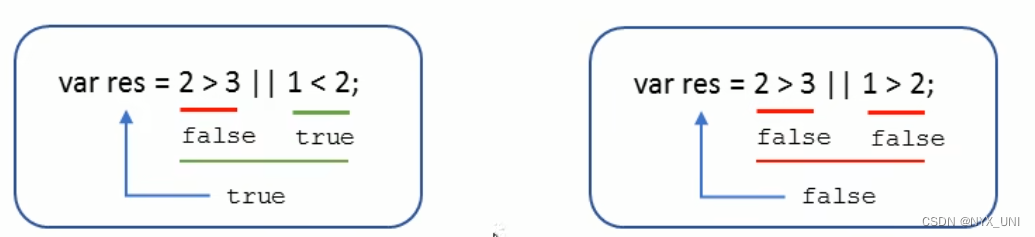
3、逻辑或||
两边都为false才返回false,否则都为true

4、逻辑非!
逻辑非(!)也叫做取反符,用来取一个布尔值相反的值,如true的相反值是false
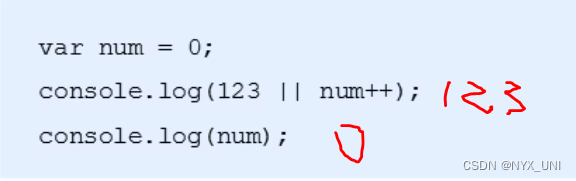
5、短路运算(逻辑中断)*(需要理解记忆)
短路运算原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值。
如果有空的或者否定的为假,其余是真的。0 ' ' null undefined NaN
(1)逻辑与
语法:表达式1&&表达式2
如果第一个表达式的值为真,则返回表达式2
如果第一个表达式的值为假,则返回表达式1
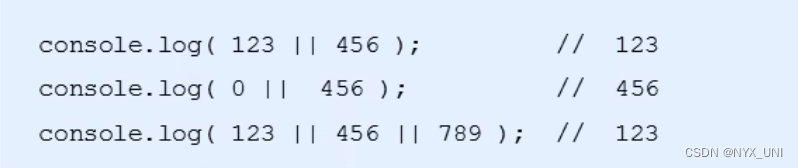
(2)逻辑或
语法:表达式11表达式2
如果第一个表达式的值为真,则返回表达式1
如果第一个表达式的值为假,则返回表达式2


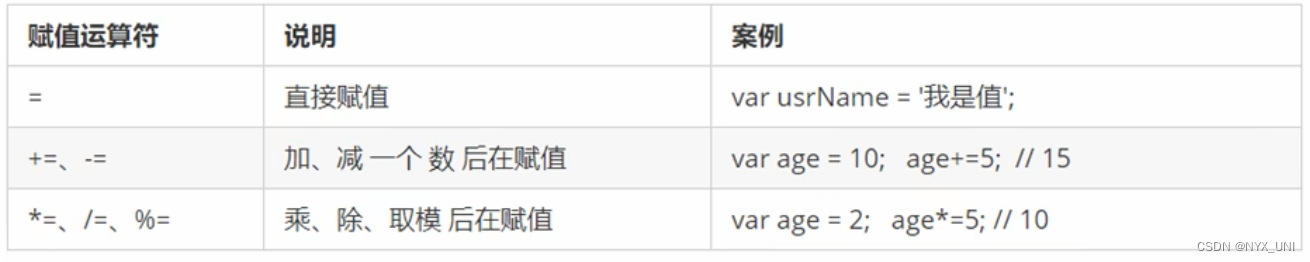
六、赋值运算符
概念:用来把数据赋值给变量的运算符

七、运算符优先级

· 一元运算符里面的逻辑非优先级很高
· 逻辑与比逻辑或优先级高