上一节,实现了从O到vue页面主体框架的搭建,这一节补充完善搜索框;新增、删除、导入、导出等按钮;表格设置;分页;面包屑的实现!
目录
搜索框
新增删除、导入、导出按钮
表格设置
设置边框:
设置表头颜色:
添加表格内操作:
Pagination 分页
页签/Breadcrumb 面包屑
同样参考官网: Element - The world's most popular Vue UI framework
搜索组件,找到源代码,适配我们的页面布局!
搜索框
<el-main>
<div style="margin: 10px 0">
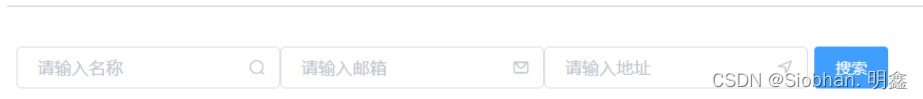
<el-input style="width: 200px" placeholder="请输入名称" suffix-icon="el-icon-search"></el-input>
<el-input style="width: 200px" placeholder="请输入邮箱" suffix-icon="el-icon-message"></el-input>
<el-input style="width: 200px" placeholder="请输入地址" suffix-icon="el-icon-position"></el-input>
<el-button class="ml-5" type="primary">搜索</el-button>
</div>
新增删除、导入、导出按钮
table上添加代码如下:
<div style="margin: 10px 0">
<el-button type="primary"><i class="el-icon-plus"></i> 新增</el-button>
<el-button type="danger"><i class="el-icon-delete"></i> 批量删除</el-button>
<el-button type="primary"><i class="el-icon-upload2"></i> 导入</el-button>
<el-button type="primary"><i class="el-icon-download"></i> 导出</el-button>
</div>注:搜索框和增删导入导出按钮的style设置为margin:10px 0 上下边距为10,左右边距为0 即默认值。
补充知识:
两行margin的10px上下边距会重叠,即上下相连的两个盒子之间的空白,需要相互抵消时使用margin,而padding则在上下相连的两个盒子之间的空白,希望等于两者之和时使用。如15px + 20px的padding,将得到35px的空白。
margin是用来隔开元素与元素的间距;
padding是用来隔开元素与内容的间隔。
margin用于布局分开元素使元素与元素互不相干;
padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距离”。
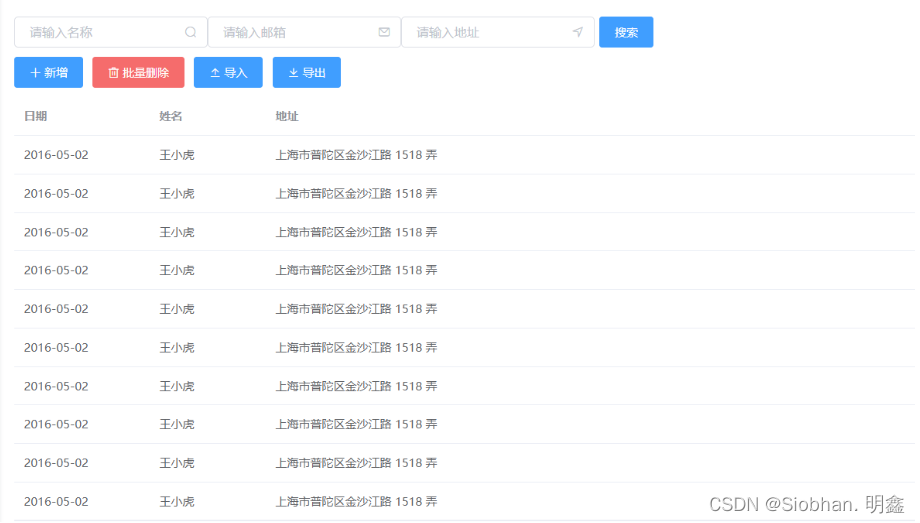
实现效果:

表格设置
<el-table :data="tableData" border stipe :header-cell-class-name="headerBg">
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
<el-table-column label="操作">
<el-button type="success"><i class="el-icon-edit"></i> 编辑</el-button>
<el-button type="danger"><i class="el-icon-delete"></i> 删除</el-button>
</el-table-column>
</el-table>设置边框:
-
border stipe 带边框表格(border) 和带斑马纹表格(stripe)方法
设置表头颜色:
-
在el-table中使用 :header-cell-class-name="headerBg"
-
在return中返回: headerBg: 'headerBg'
export default {
name: 'HomeView',
data() {
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(10).fill(item),
collapseBtnClass: 'el-icon-s-fold',
isCollapse: false,
sideWidth: 200,
logoTextShow: true, // 默认为true,显示logo后的项目名称
headerBg: 'headerBg'
}
},-
在style 中添加样式:
<style>
.headerBg {
background: #f8f8f9!important;
}
</style>添加表格内操作:
<el-table-column label="操作">
<el-button type="success"><i class="el-icon-edit"></i> 编辑</el-button>
<el-button type="danger"><i class="el-icon-delete"></i> 删除</el-button>
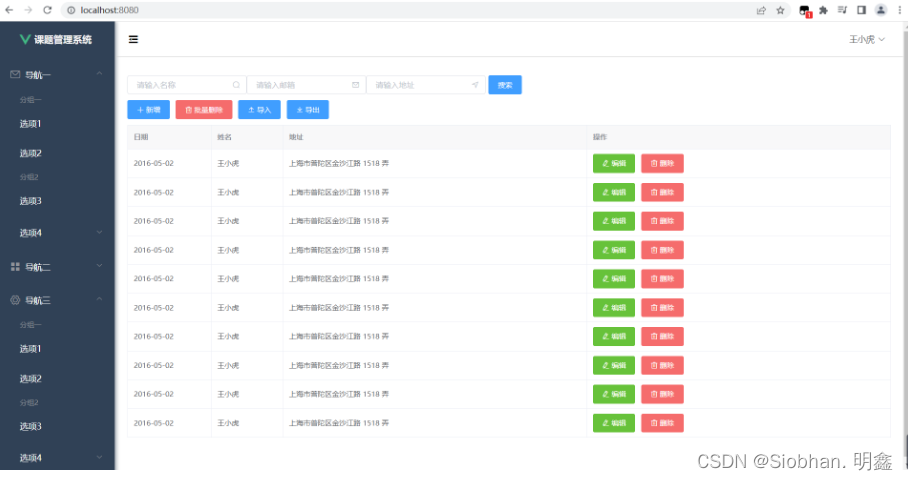
</el-table-column>实现效果:

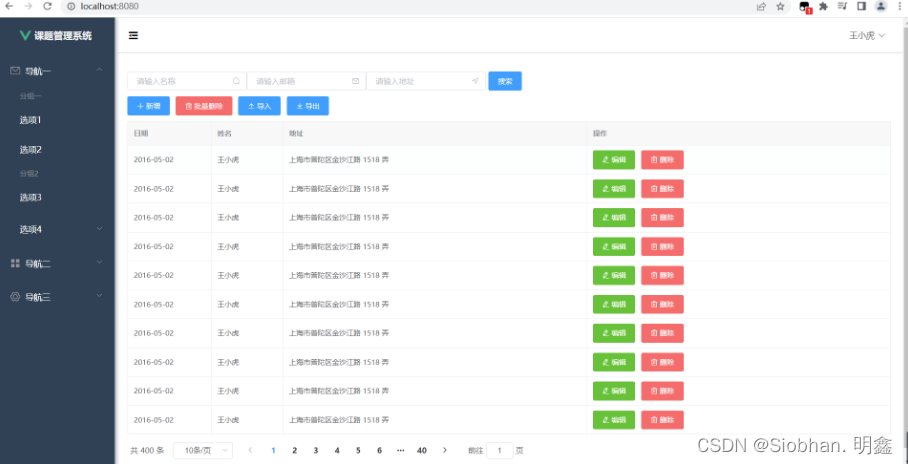
Pagination 分页
<div style="padding: 10px 0;">
<el-pagination
:page-sizes="[5, 10, 15, 20]"
:page-size="10"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
</div>
page-sizes接受一个整型数组,数组元素为展示的选择每页显示个数的选项,[5, 10, 15, 20]表示四个选项,每页显示 5个,10 个,15 个或者 20 个。
page-size 表示当前每页显示的条数
使用了size-change和current-change事件来处理页码大小和当前页变动时候触发的事件。
参考官方文档:Element - The world's most popular Vue UI framework
页签/Breadcrumb 面包屑
显示当前页面的路径,快速返回之前的任意页面。
<div style="margin-bottom: 30px">
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="/">系统管理</a></el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
</el-breadcrumb>
</div>效果:

目前我们尚未创建别的页面,没有完成后端搭建,先写死。后期会完善
下期,更新后端开发,springboot框架搭建!










![[2018.09.25][Sourceinsight]4.0配置](https://img-blog.csdnimg.cn/22c4078e5a8e44a3ae9a22e3efb01a57.png)