文章目录
- 1 前言
- 2 注册小程序账号
- 3 安装微信开发者工具
- 4 安装Nodejs和HBuilderX
- 4.1 windows用户安装Nodejs
- 4.2 macos/linux用户安装Nodejs
- 4.3 安装HBuilder X
- 5 创建项目
- 5.1 新建一个项目
- 5.2 进行基本配置
- 6 HBuilderX同步微信开发者工具
- 6.1 打开服务端口
- 6.2 调用微信开发者工具
1 前言
大项目是关于【ChatGPT+UniApp小程序全栈开发】,本文是总结归纳搭建和部署uniapp开发环境,感谢导师陶人超有料的分享:
https://blog.csdn.net/weixin_37797592/article/details/127138438
2 注册小程序账号
于微信公众平台网址:https://mp.weixin.qq.com/,右上角点击立即注册

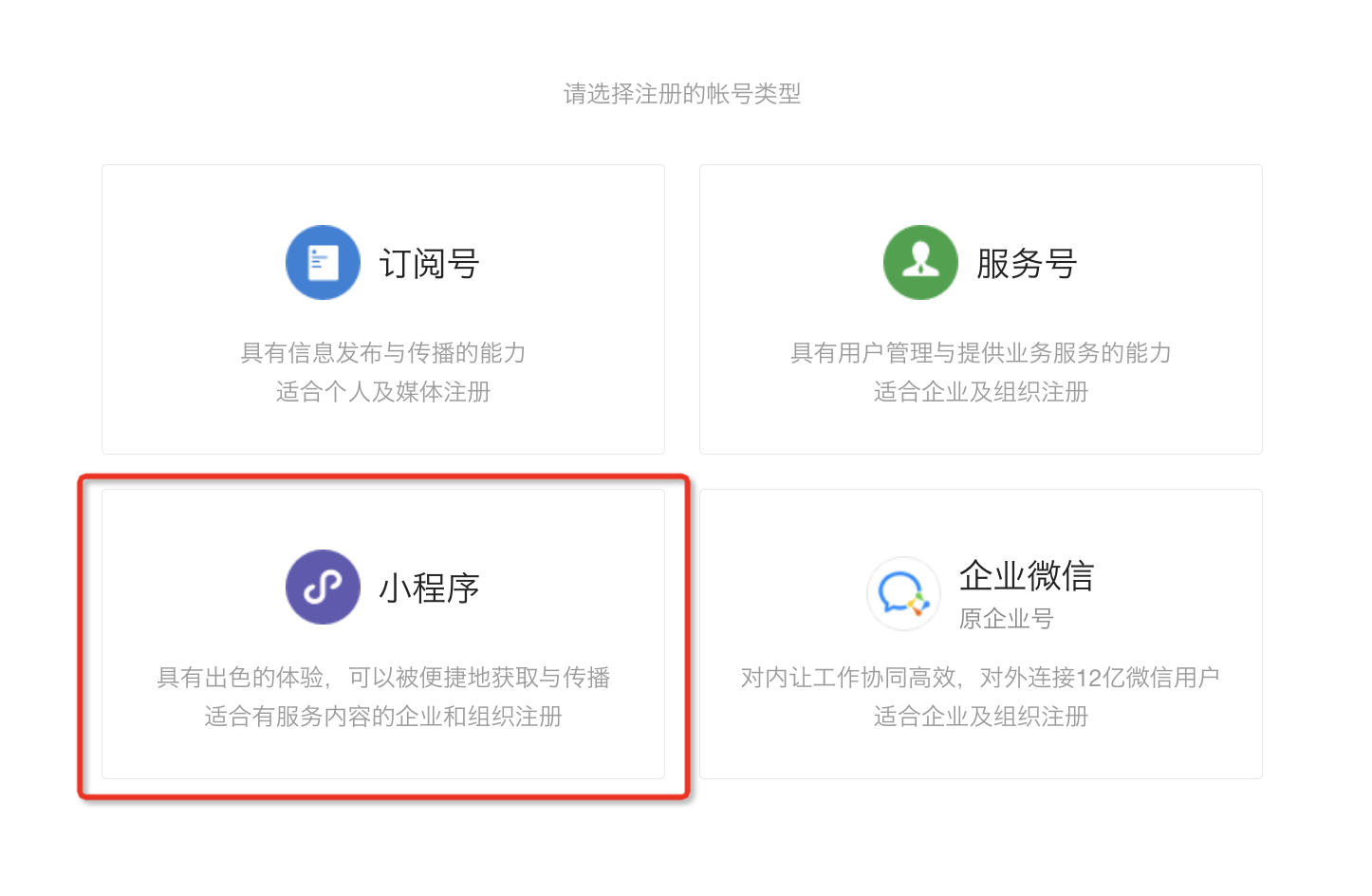
选择点击左下角小程序

正常填入信息注册即可,注意,如果注册有公众号的邮箱不可用于注册小程序,因此需备多一个邮箱,常见的gmail、QQ、网易的126,163都可
然后按提示登录邮箱点击链接激活即可
随后扫码登录,进入到开发管理-开发设置-开发者ID,点击生成,记得复制保存好密钥

3 安装微信开发者工具
在微信开发者工具下载网址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html,找到下载稳定版Stable Build
- windows 根据自己的电脑情况安装64位或者32位,一般都是64位
- macos 英特尔芯片的下载x64,M1或M2芯片的下载ARM64

笔者用的是OS,正常安装即可,windows用户默认选项安装即可,安装路径记得修改,不装C盘,不装C盘,不装C盘

打开后扫码登录能顺利进入界面即可

4 安装Nodejs和HBuilderX
HBuilderX是DCloud公司推出的一款全新的Web开发集成环境,主要用于前端开发、后端开发和移动应用开发。它支持HTML/CSS/JavaScript等前端技术开发,同时也支持PHP、Java、Node.js等后端语言开发,还提供了Hybrid App开发、微信小程序开发功能。HBuilderX集成了代码编辑器、调试器、编译器、版本管理等多个开发工具,能够大大提高开发效率。此外,HBuilderX还支持插件扩展,用户可以通过安装插件来扩展各种功能,满足不同的开发需求
4.1 windows用户安装Nodejs
环境这里选择搭建Nodejs,Nodejs下载网址:https://nodejs.cn/download/
大家根据自己的情况下载安装即可

windows的环境配置大家查看原文:https://blog.csdn.net/weixin_37797592/article/details/127138438
4.2 macos/linux用户安装Nodejs
可以跟4.1一样在网站上下载安装,也可用homebrew安装
# 安装node
brew install node
# 检查版本,若有返回版本号即安装成功
node -v
npm -v
相关的路径
# 查找homebrew的路径
brew list git
# homebrew路径
/opt/homebrew/
# 通过homebrew安装的软件的文件夹
/opt/homebrew/Cellar
# npm安装包存放的位置
/usr/local/lib/node_modules/npm
# npm全局下载模板的存放位置
/usr/local/lib/node_modules/npm/node_module
因为npm服务器在海外,对下载速度有一定影响,因此可以换一下镜像源或者安装cnpm
# 更换成淘宝源
npm config set registry https://registry.npm.taobao.org
# 使用cnpm工具取代npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
4.3 安装HBuilder X
进入HBuilder X官网:https://dcloud.io/hbuilderx.html,根据自己的电脑选择下载内容,版本用正式版即可

5 创建项目
5.1 新建一个项目
在左上角文件-新建-项目

选择uni-app,有很多现成模版,也可以自行选择

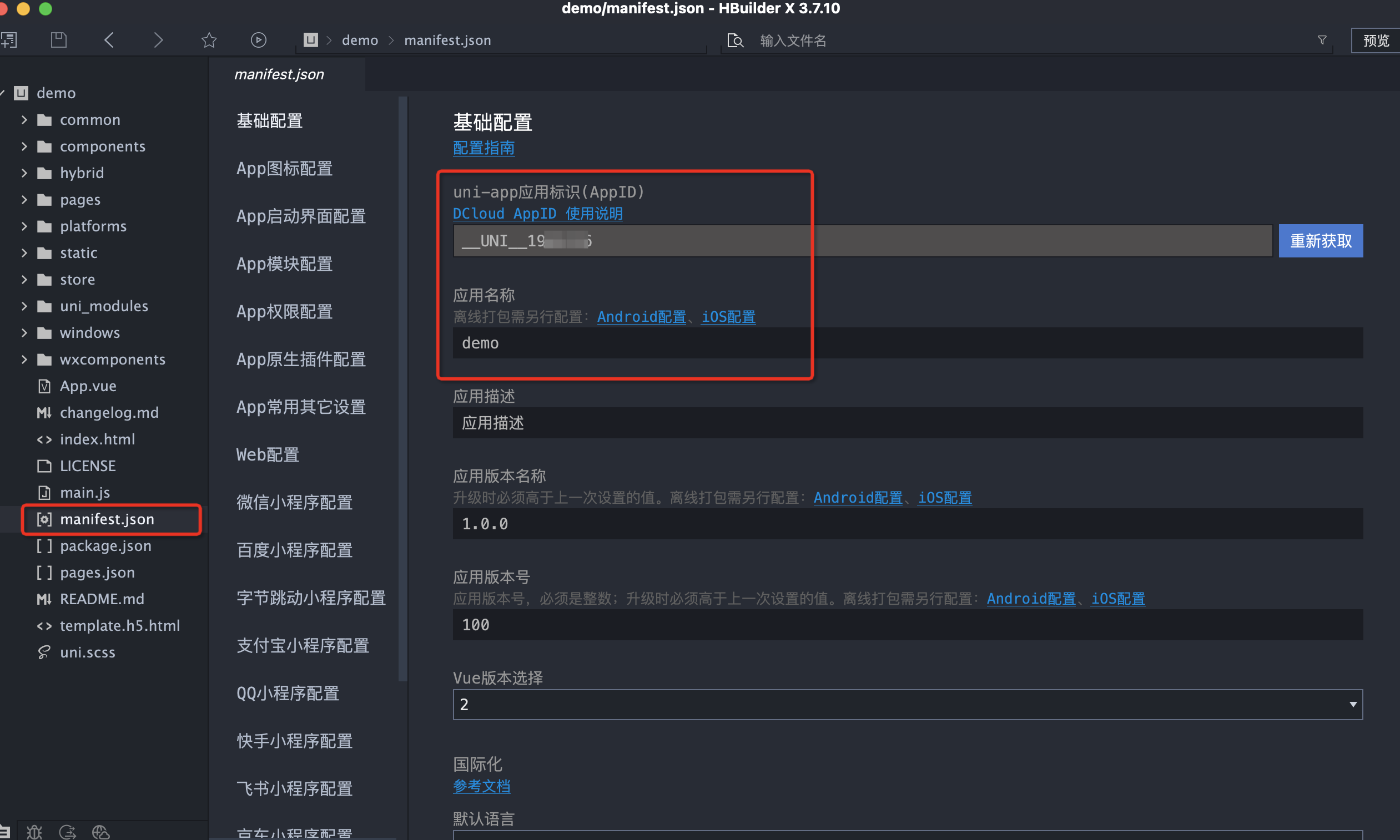
5.2 进行基本配置
生成uni-app应用标识和应用名称

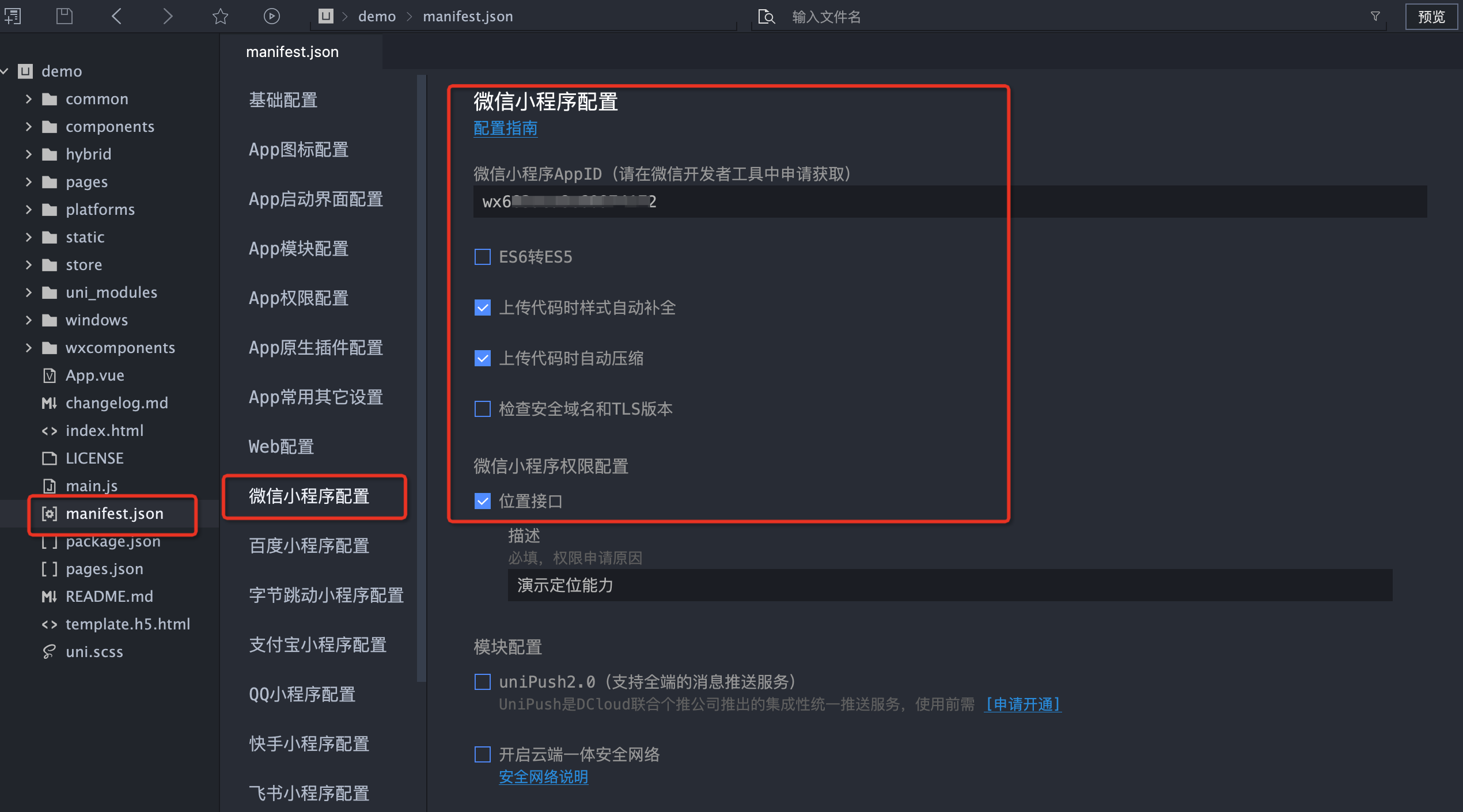
根据图片勾选和配置微信小程序,填入的AppID是第一步申请保存复制的id

6 HBuilderX同步微信开发者工具
6.1 打开服务端口
打开微信开发者工具,设置-安全设置,打开服务端口

6.2 调用微信开发者工具
回到HBuilderX,在运行-运行到小程序模拟器-微信开发者工具

现在HBuilderX可以成功调起微信开发者工具,完成同步,实现实时查看内容修改了









![[2018.09.25][Sourceinsight]4.0配置](https://img-blog.csdnimg.cn/22c4078e5a8e44a3ae9a22e3efb01a57.png)