
1、渲染引擎首先通过网络获得所请求文档的内容
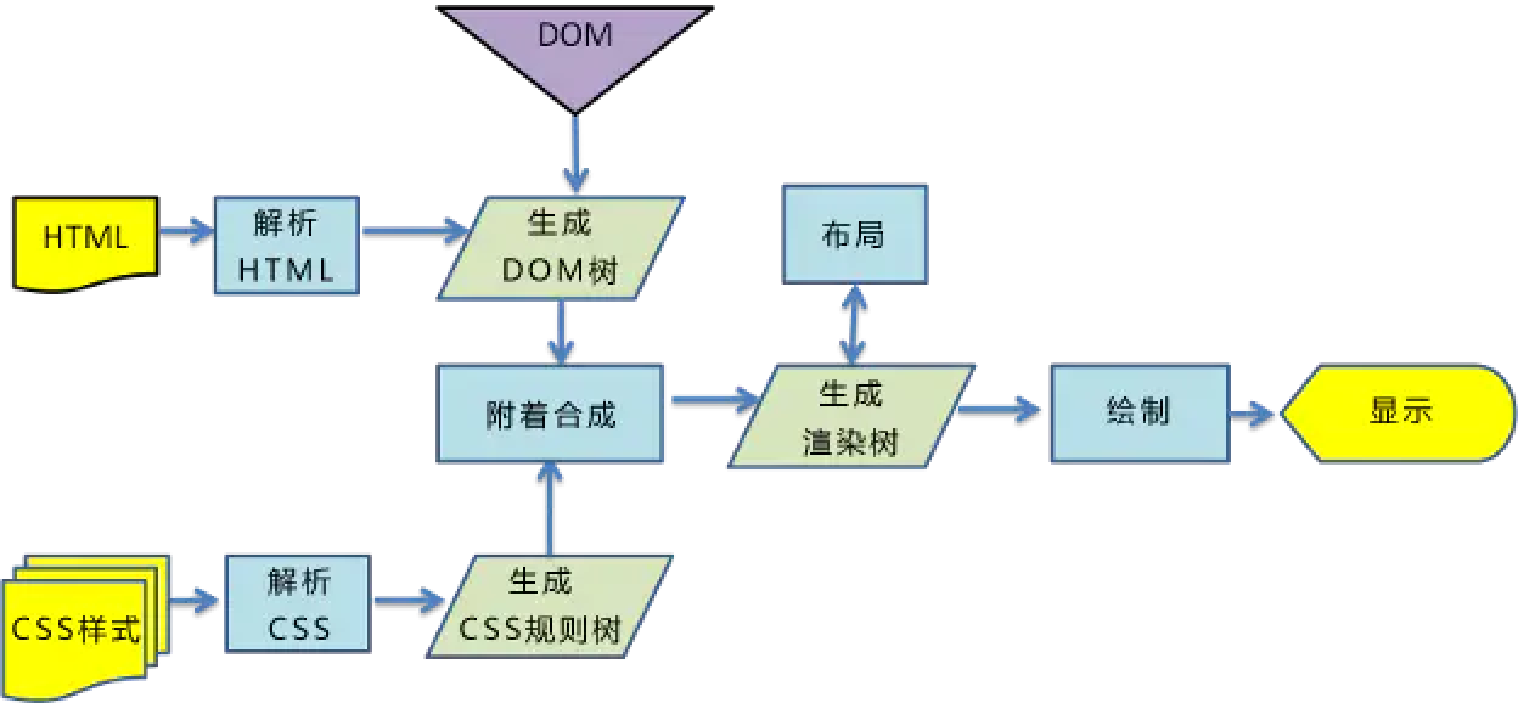
2、解析HTML文件,构建 DOM Tree
3、解析CSS,构建 CSSOM Tree(CSS规则树)
4、将 DOM Tree 和 CSSOM Tree合并,构建Render tree(渲染树)
5、reflow(重排、回流):根据Render tree进行节点信息计算(Layout)
6、repaint(重绘):根据计算好的信息绘制整个页面(Painting)
浏览器渲染——回流和重绘(reflow和repaint)
重排(reflow): 也有称回流,当渲染树节点发生改变,影响了节点的几何属性(如宽、高、内边距、外边距、文字大小、或是float、position、display:none;等等),导致节点位置发生变化,此时触发浏览器重排(reflow),需要重新生成渲染树。
例如JS为某个p标签节点添加新的样式:“display:none;”。导致该p标签被隐藏起来,该p标签之后的所有节点位置都会发生改变。此时浏览器需要重新生成渲染树,重新布局。
重绘(repaint): 渲染树节点发生改变,但不影响该节点在页面当中的空间位置及大小。
例如某个div标签节点的背景颜色、字体颜色等等发生改变,但是该div标签节点的宽、高、内外边距并不发生变化,此时触发浏览器重绘(repaint)。
重排一定会引起重绘,而重绘不一定会引起重排。
问题解答
为了深入了解,我们思考以下三个问题:
问题1:JS脚本会不会阻塞Render tree的构建?
因为有时JS也参与DOM Tree的构建,因而我们会先执行js再开始构建渲染树。所以说:JS脚本会阻塞Render tree的构建,即阻塞了页面的渲染。我们可以在把script脚本放于body后面,来解决上面的问题。
问题2:CSS会不会阻塞DOM的解析?会不会阻塞DOM的渲染?
由于CSS和HTML解析是并行的,CSS 不会阻塞 DOM 的解析,
由于Render Tree是依赖于DOM Tree和CSSOM Tree的,所以他必须等待到CSSOM Tree构建完成,也就是CSS资源加载完成(或者CSS资源加载失败)后,才能开始渲染。因此,CSS加载是会阻塞Dom的渲染的。
问题3:CSS加载会阻塞js运行吗?
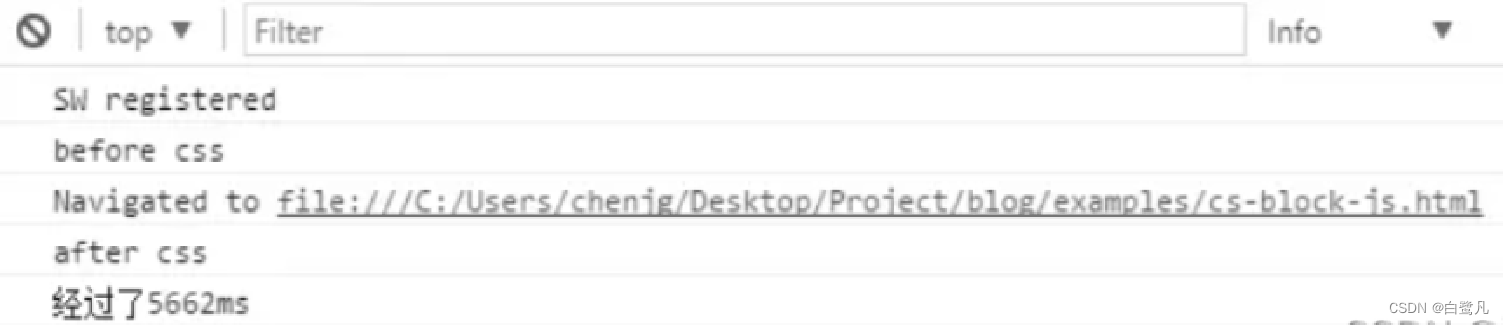
对此我们用实验来证明,

实际结果:

我们可以看出,位于css加载语句前的那个js代码先执行了,但是位于css加载语句后面的代码迟迟没有执行,直到css加载完成后,它才执行。这也就说明了,css加载会阻塞后面的js语句的执行。
为了避免让用户看到长时间的白屏,我们应该尽可能的提高css加载速度,比如可以使用以下几种方法:
-
1、使用CDN(因为CDN会根据你的网络状况,替你挑选最近的一个具有缓存内容的节点为你提供资源,因此可以减少加载时间)
-
2、对css进行压缩(可以用很多打包工具,比如webpack,gulp等,也可以通过开启gzip压缩)
-
3、合理的使用缓存(设置cache-control,expires,以及E-tag都是不错的,不过要注意一个问题,就是文件更新后,你要避免缓存而带来的影响。其中一个解决防范是在文件名字后面加一个版本号)
-
4、减少http请求数,将多个css文件合并,或者是干脆直接写成内联样式(内联样式的一个缺点就是不能缓存)