目录
一、背景
二、WebSocket握手过程
三、SpringBoot中使用WebSocket协议
1、服务器
2、客户端
一、背景
一般的web开发以请求响应为主即客户端发送一个请求,服务器返回一个响应,这就使得类似聊天等需求基于HTTP协议进行实现时比较消费资源,使用HTTP协议时,当用户A给用户B发送的消息到达服务器后需要服务器去主动的给用户B进行推送,显然HTTP是难以做到的(需要基于轮询机制),这个时候我们就可以使用WebSocket来实现消息推送机制。他也是一个应用层协议,下层是基于TCP的
二、WebSocket握手过程
当网页端尝试与服务器建立连接
网页端会先给服务器发送一个特殊的http请求,这个请求里带有特殊的header: Connection:Upgrade 与 Upgrade:WebSocket,这两个header相当于告知服务器进行协议升级。此时如果服务器支持webSocket就会返回一个特殊的http响应,这个响应的状态码就是101(切换协议),此时就开始使用webSocket
三、SpringBoot中使用WebSocket协议
1、服务器
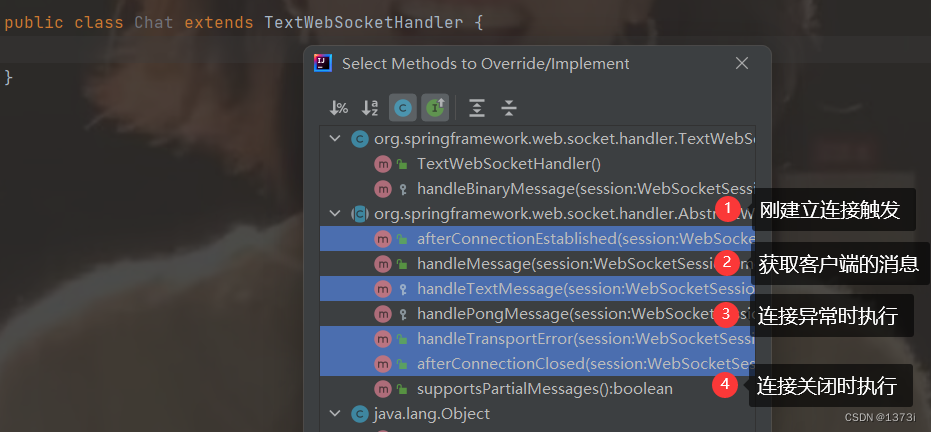
首先我们需要创建一个类去继承TextWebSocketHandler,然后重新他的方法

package com.example.demo.controller;
import org.springframework.web.socket.CloseStatus;
import org.springframework.web.socket.TextMessage;
import org.springframework.web.socket.WebSocketSession;
import org.springframework.web.socket.handler.TextWebSocketHandler;
public class Chat extends TextWebSocketHandler {
@Override
public void afterConnectionEstablished(WebSocketSession session) throws Exception {
System.out.println("success");
}
@Override
protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
System.out.println("get message" + message.getPayload());
}
@Override
public void handleTransportError(WebSocketSession session, Throwable exception) throws Exception {
System.out.println("error");
}
@Override
public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception {
System.out.println("close");
}
}
然后我们需要将这个类配置到spring中:创建配置类继承WebSocketConfigurer接口重写方法

package com.example.demo.configur;
import com.example.demo.controller.Chat;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;
@Configuration
@EnableWebSocket
public class WebSocketConfig implements WebSocketConfigurer {
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
registry.addHandler(new Chat(),"/chat");
}
}
服务器给客户端发送消息时可通过WebSocketSession里的sendMessage(new TextMessage(消息))来发送
2、客户端
此时我们就可以来实现前端代码
<script>
// 创建实例
let webScoekt = new WebSocket("ws://127.0.0.1:8080/chat");
// 实现回调函数
webScoekt.onopen = function() {
console.log("连接建立")
}
webScoekt.onerror = function() {
console.log("连接异常")
}
webScoekt.onclose = function() {
console.log("连接关闭")
}
webScoekt.onmessage = function(body) {
console.log("收到消息" + body.data)
}
</script>客户端给服务器发送消息时可以通过webSocket.send(消息)进行发送