随着科技的不断进步,虚拟现实技术逐渐渗透到我们的日常生活中,为我们带来了许多前所未有的体验和乐趣。而其中,VR全景图片作为一种基于虚拟现实技术的图片展示形式,不仅在旅游、房地产、教育等领域得到了广泛的应用,也成为了各类活动和展览的重要展示方式。

一、VR全景图片的特点
VR全景图片的最大特点就是它能够为用户提供沉浸式的视觉体验。VR全景图片利用虚拟现实技术,将用户带入一个虚拟的世界中,使用户有如置身于真实的场景中。此外,VR全景图片还有以下特点:

1.多维度展示:VR全景图片可以从多个视角和方向呈现场景,丰富了图片的呈现形式,让用户能够全方位了解所展示的内容。
2.互动性强:VR全景图片可以与用户进行互动,用户可以通过手势或者语音来改变场景或查看相关信息,使用户体验更加个性化。

二、VR全景图片的应用场景
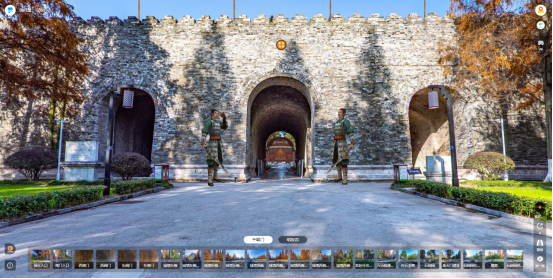
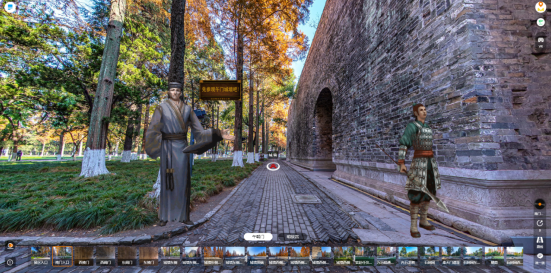
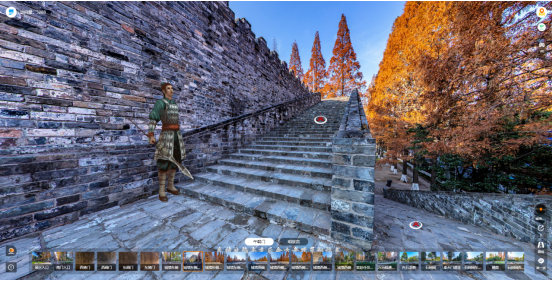
1.旅游景点展示:VR全景图片可以为用户提供真实的旅游景点体验,可以用于展示各种景点和旅游线路。通过利用VR全景图片,用户可以在家中或者办公室就能够真实地体验旅游景点的风貌和特色,提前了解景点的情况和周边设施。这种预览体验不仅能够提高用户的旅游预期值和满意度,也能够提高用户的安全感和信任度。与此同时,提高旅游业的知名度和影响力。

2.房地产展示:可以用于展示各种房屋的内部和外部场景。通过利用VR全景图片,用户可以真实地了解房屋的情况和装修风格,提前选择心仪的房屋。这种预览体验不仅能够提高用户的购房体验和决策效率,也能够为房地产业者提供更加生动和直观的宣传手段,提高房地产项目的知名度和销售量。

3.教育展示:可以用于展示各种场景模拟和虚拟实验。通过利用VR全景图片,学生可以更加直观和深入地了解所学知识和相关领域的情况,提高学习的效果和兴趣。此外,VR全景图片还可以为教育培训机构提供更加直观和生动的教学手段,提高教育培训的知名度和影响力。

三、VR全景图片的优势
1.沉浸式体验
VR全景图片通过虚拟现实技术,能够为用户提供沉浸式的视觉体验,让用户仿佛身临其境。用户可以通过头戴式VR设备或手机APP等方式,360度旋转和自由移动,自由探索VR场景内的细节和角落。这种沉浸式的体验方式让用户更加贴近VR场景,深度参与其中,提高用户的参与感和体验效果。

2.直观展示
VR全景图片可以直观地展示各种场景和物品的细节和特点,让用户能够更加清晰地了解展示内容。通过VR全景图片,用户可以自由地观察物品的各个方面,了解其内部构造和细节,提高用户对展示内容的认识和理解程度。

3.生动体验
VR全景图片通过虚拟现实技术,能够为用户提供生动的体验方式。用户可以在不同的场景中自由探索和交互,了解和体验不同的情境和场景。这种生动体验方式不仅可以提高用户的参与感和体验效果,还能够带来更加深入和全面的学习效果。

VR全景图片是一种基于虚拟现实技术的图片展示形式,具有沉浸式体验、直观展示和生动体验等优势。它不仅为用户提供了更加生动和直观的体验方式,也为不同行业提供了更加生动和直观的展示方式。相信在未来,VR全景图片将会在越来越多的领域得到广泛的应用和推广。

蛙色3DVR,支持为各行业的3D数字化内容、VR全景、三维建模等内容提供从0到1的一站式服务,也能更好地解决数字乡村建设的实际痛点。