简述:我们在写网站的时候,难免会遇到需要做移动端适配的需求,今天来记录下使用媒体查询实现移动端的适配。媒体查询是一种CSS技术,可以根据设备屏幕的属性(如宽度、高度、方向和分辨率)选择应用特定样式,使用媒体查询可以为不同的设备提供不同的布局和样式,我们只需要为不同的屏幕尺寸设置不同的样式就行。
1、使用媒体查询做移动端适配,首先需要配置视口标签,也就是meta标签;
1.1、<meta>视口标签(Viewport Tag)?
//meta标签移动端常用配置
<meta name="viewport"
content="width=device-width,
user-scalable=no,
initial-scale=1.0,
maximum-scale=1.0,
minimum-scale=1.0">
介绍:meta标签是用于设置移动设备上浏览器窗口的大小和缩放比例的HTML元素,视口标签可以通过使用不同的属性来控制移动设备上网站的布局和显示效果,通过设置视口标签的属性,可以让网页在移动设备上的显示效果更加符合用户的需求,以下是常用的属性介绍:
-
initial-scale:设置页面的初始缩放比例。例如:initial-scale=1.0。
-
minimum-scale:设置页面允许的最小缩放比例。例如:minimum-scale=0.5。
-
maximum-scale:设置页面允许的最大缩放比例。例如:maximum-scale=2.0。
-
user-scalable:设置是否允许用户手动缩放页面。可以设置为yes或no。例如:user-scalable=no。
-
viewport-fit:设置视口的适配方式,包括auto、contain和cover三种方式。例如:viewport-fit=cover,等。
1.2、meta标签中的viewport 属性的作用和原理?
作用:让当前 viewport 的宽度等于设备的宽度,同时不允许用户进行手动缩放。
原理:移动端浏览器通常都会在一个比移动端屏幕更宽的虚拟窗口中渲染页面,这个虚拟窗口就是viewport,目的是正常展示没有做移动端适配的网页,让他们完整的展示给用户。
2、媒体查询语法
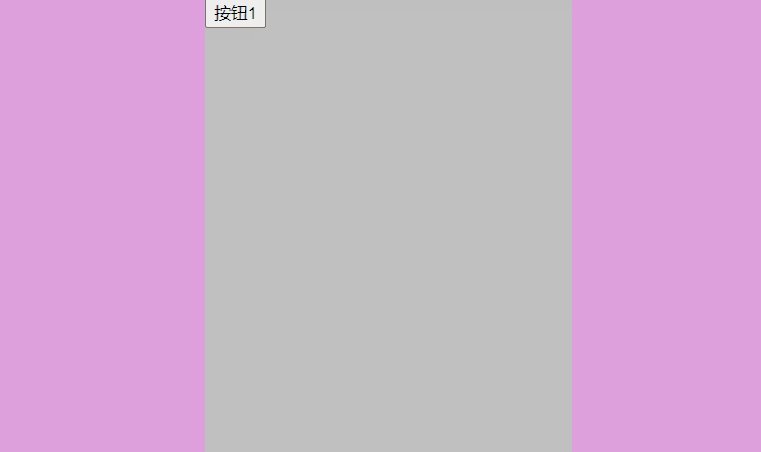
//这里表示屏幕可视宽度最大为768px,就是宽度小于768px时,使用此样式;
@media screen and (max-width: 768px) {
.box {
width: 100%;
height: 600px;
background-color: plum;
}
}
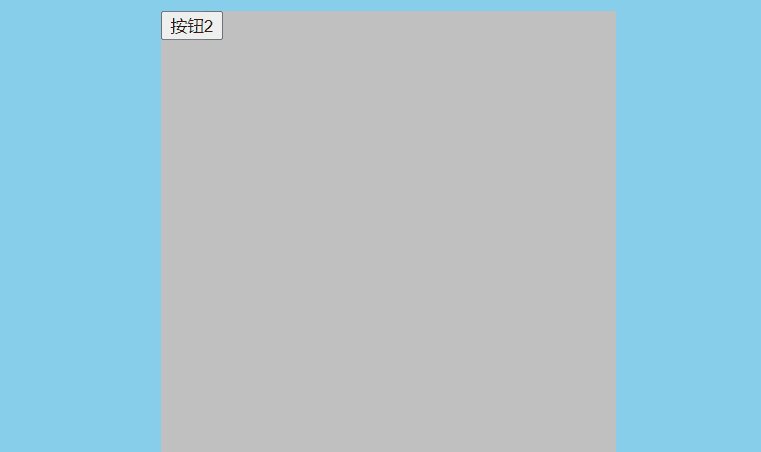
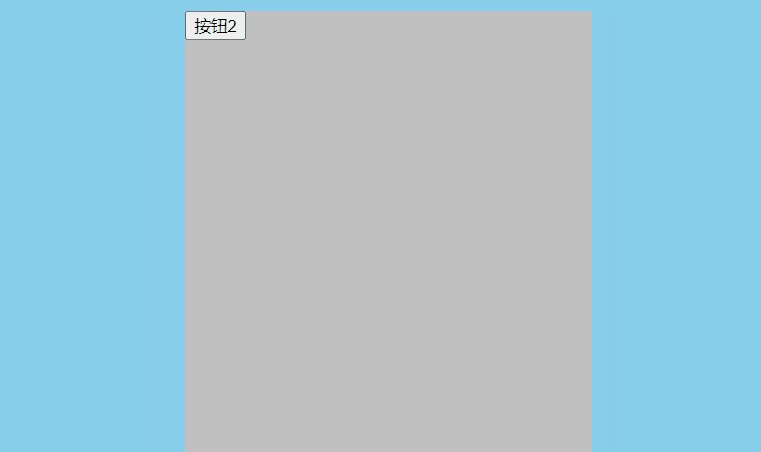
//这里表示屏幕可视宽度最小为768px,最大为996px,就是宽度大于768px,小于996px区间时,使用此样式;
@media screen and (min-width: 768px) and (max-width:996px) {
.box1 {
width: 100%;
height: 700px;
background-color: skyblue;
}
.btn2 {
display: block;
}
.btn1 {
display: none;
}
}
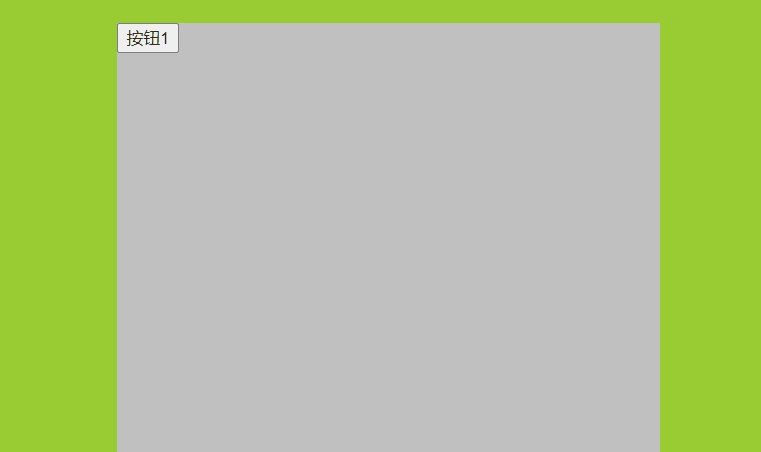
//这里表示屏幕可视宽度最小为996px,就是宽度小于996px时,使用此样式;
@media screen and (min-width:996px) {
.box1 {
width: 100%;
height: 800px;
background-color: yellowgreen;
}
}上面的代码表示,在三种不同的可视宽度中,分别使用不同的样式效果,如下:

完整代码:
//CSS
<style>
.box1 {
width: 100%;
height: 600px;
background-color: #8080ff;
display: flex;
justify-content: center;
align-items: center;
}
.box2 {
width: 40%;
height: 80%;
background-color: silver;
}
.btn2 {
display: none;
}
//小
@media screen and (max-width: 768px) {
.box1 {
width: 100%;
height: 600px;
background-color: plum;
}
}
//中
@media screen and (min-width: 768px) and (max-width:996px) {
.box1 {
width: 100%;
height: 700px;
background-color: skyblue;
}
.btn2 {
display: block;
}
.btn1 {
display: none;
}
}
//大
@media screen and (min-width:996px) {
.box1 {
width: 100%;
height: 800px;
background-color: yellowgreen;
}
}
</style>
//html
<div class="box1">
<div class="box2">
<button class="btn1">按钮1</button>
<button class="btn2">按钮2</button>
</div>
</div>
注意事项:媒体查询之前写的样式会被继承,然后使用display控制元素的显示与隐藏。
总之,使用媒体查询可以帮助开发人员针对不同的设备创建响应式设计,它可以使网站或应用程序自适应不同的屏幕尺寸和分辨率,以确保在所有设备上具有良好的用户体验,还可以通过将媒体查询与其他技术(如弹性网格布局和响应式图像)结合使用,创建功能强大的适配方案。