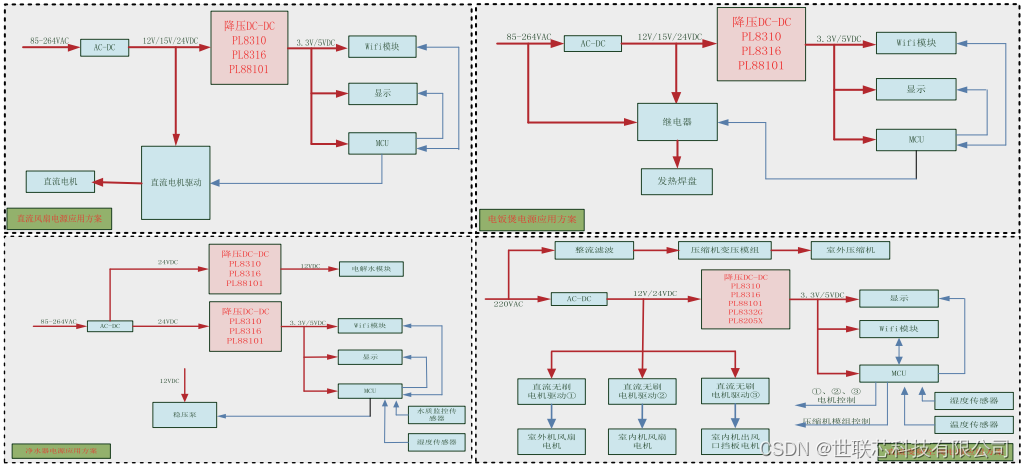
PL8310是一个单片36V, 1A降压开关监管机构。PL8310集成了一个36V 250mΩ高侧和一个36V, 140mΩ低侧mosfet提供1A持续负载电流超过4.5V至36V宽工作输入电压带33V输入过电压保护。峰值电流模式控制速度快瞬态响应和逐周电流限制。PL8310具有可配置的线路下降补偿,可配置充电电流限制。CC /简历模式控件提供了之间的平滑过渡恒流充电,恒压充电充电阶段。内置软启动,防止涌入通电时的电流。

特性:
-
1A连续输出电流能力
-
4.5V至36V宽工作输入范围,其中33V输入过压保护
-
集成36V, 250mΩ高侧和36V, 140mΩ低侧功率MOSFET开关
-
高达97%的效率
-
内部软启动限制了打开时的涌流
-
内部补偿以节省外部组件
-
输入欠压锁定
-
输入过压保护,保护设备免受在高电压、大电流条件下工作
-
输出过压保护
-
输出双侧高电流短路保护限位和低侧电流限位以保护设备 简而言之
-
超温保护
-
轻载时脉冲跳过模式,改善轻载效率
-
稳定的低ESR陶瓷输出电容
-
固定150KHz开关频率
-
外部组件最少,内部密集保护功能



![[附源码]计算机毕业设计springboot高校学生宿舍管理系统](https://img-blog.csdnimg.cn/66f009a62de9431caf25c20c5259e2c5.png)



![[附源码]计算机毕业设计springboot港口集团仓库管理系统](https://img-blog.csdnimg.cn/6fb308034bb049abab0a85d1118d05f9.png)


![[附源码]计算机毕业设计SpringBoot海南与东北的美食文化差异及做法的研究展示平台](https://img-blog.csdnimg.cn/6bd78494217845f5821e685b27a05df8.png)