flex是flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
伸缩布局弹性布局=伸缩盒布局=弹性盒布局=flex布局。
采用 Flex布局的元素,称为Flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为Flex项目(flexitem),简称”项目”。
总结fex布局原理 :
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
常见父项属性
以下由6个属性是对父元素设置的:
flex-direction:设置主轴的方向
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行
align-content:设置侧轴上的子元素的排列方式(多行)
align-items:设置侧轴上的子元素排列方式(单行)
flex-flow:复合属性,相当于同时设置了fex-direction和flex-wrap
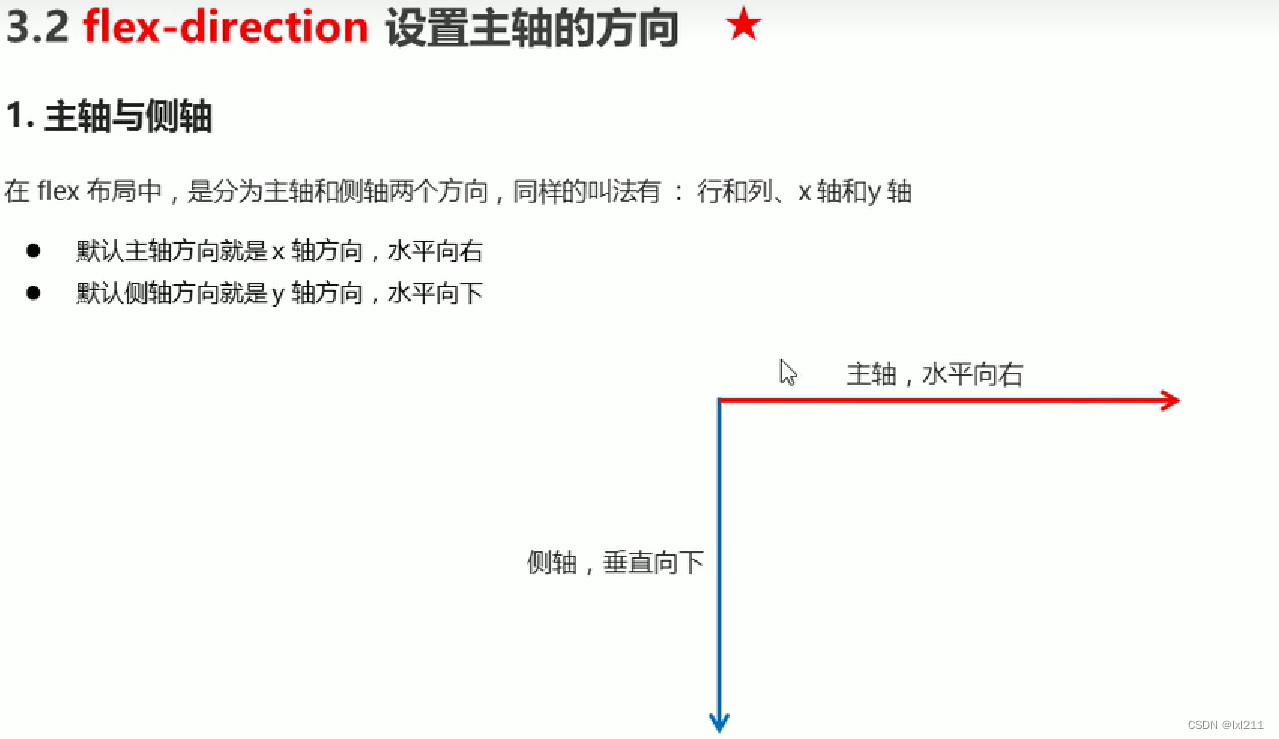
1、flex-direction设置主轴方向

flex-direction属性决定主轴的方向(即项目的排列方向)
注意:主轴和侧轴是会变化的,就看fex-direction 设置谁为主轴,剩下的就是侧轴。 而我们的子元素是跟着主抽来排列的
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
</head>
<style>
div{
/* 设置弹性布局 */
display: flex;
/* 设置主轴方向 */
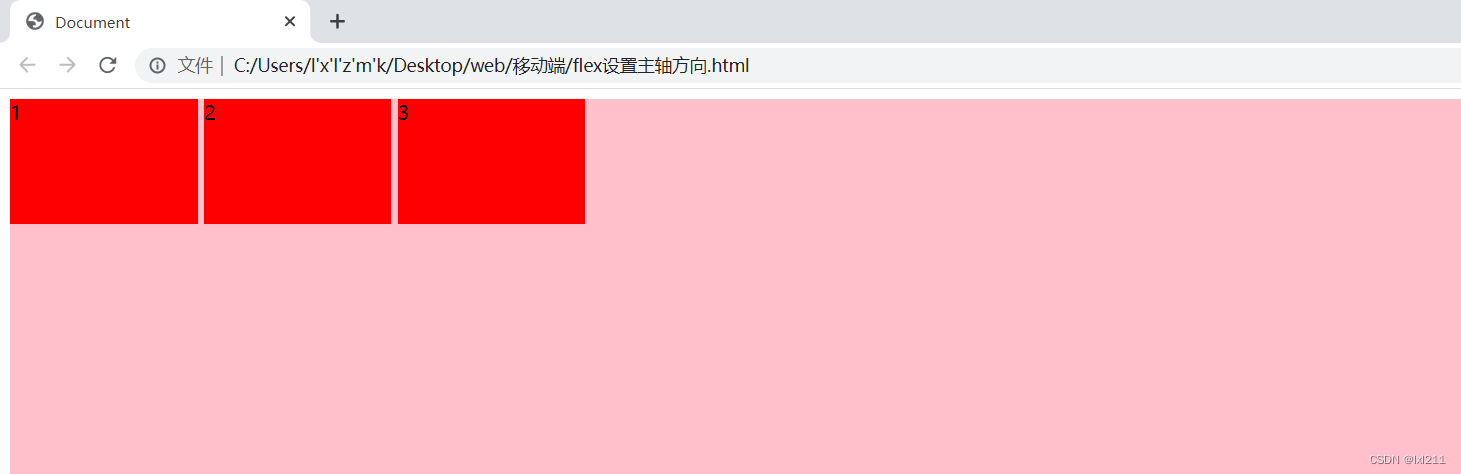
/* 默认的就是row 从左到右 */
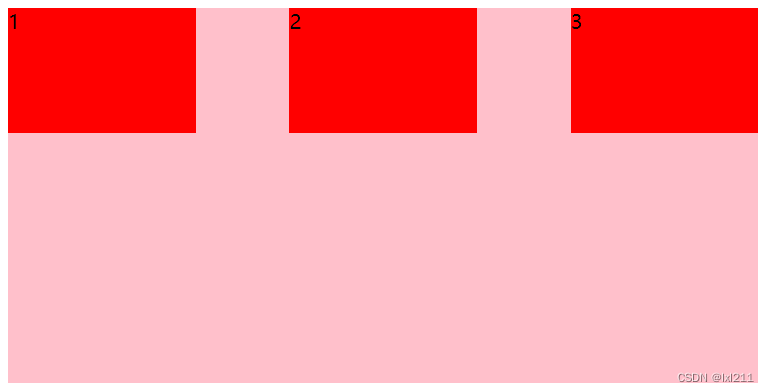
flex-direction: row;
width: 80%;
height: 300px;
background-color: pink;
}
div span{
width: 150px;
height: 100px;
margin-right: 5px;
background-color: red;
}
</style>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>

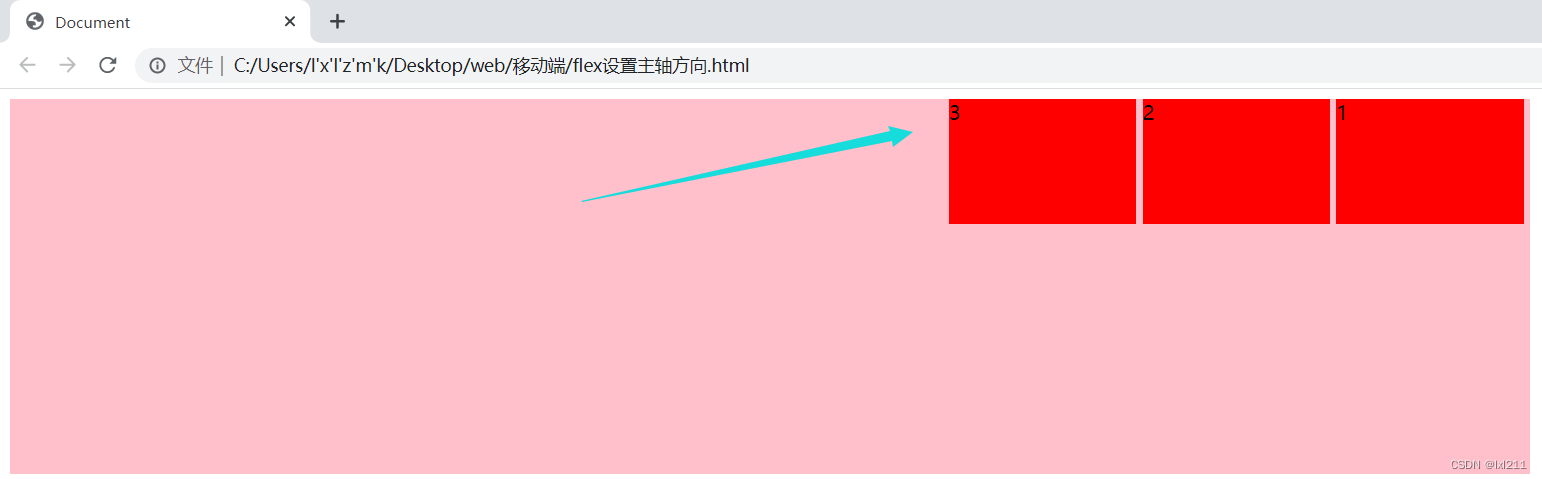
当设置为flex-direction: row-reverse; 时,排列顺序是从右到左

当设置为flex-direction: column;时,排列顺序是从上到下

当设置flex-direction: column-reverse;时,排列顺序是从下到上

2、justify-content设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是哪个。
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值从头部开始 如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则水平居中 ) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边 再平分剩余空间( 重要) |
<style>
div{
display: flex;
/* 默认的 */
flex-direction: row;
width: 600px;
height: 300px;
background-color: pink;
/* justify-content是写在父级盒子里面 */
/*默认的排列方式:从左到右*/
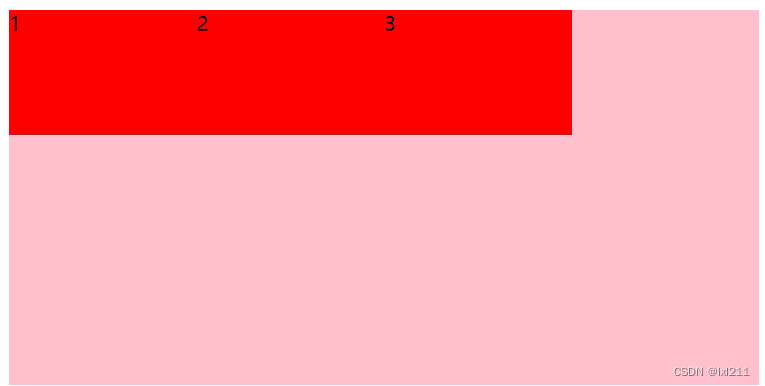
justify-content: flex-start;
}
span{
width: 150px;
height: 100px;
background-color: red;
}
</style>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>

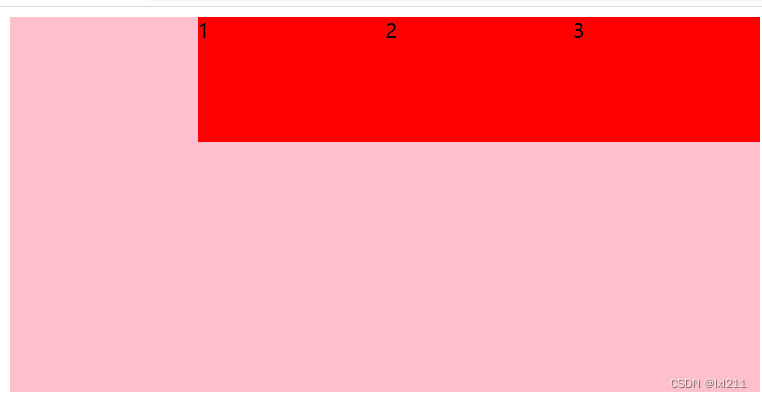
改为:justify-content: flex-end;与flex-direction: row-reverse的方向相反。

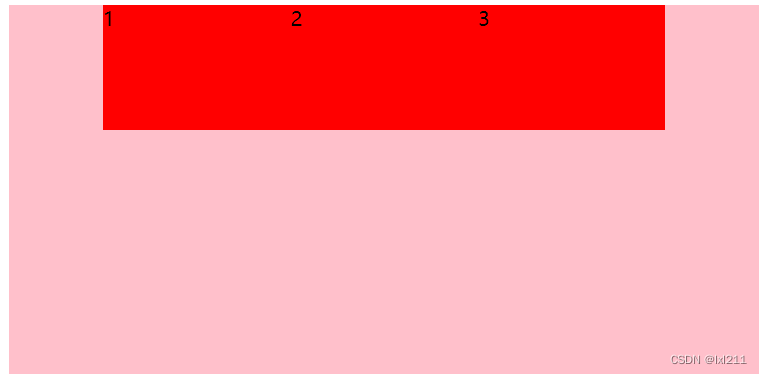
改为:justify-content:center;时,水平居中显示

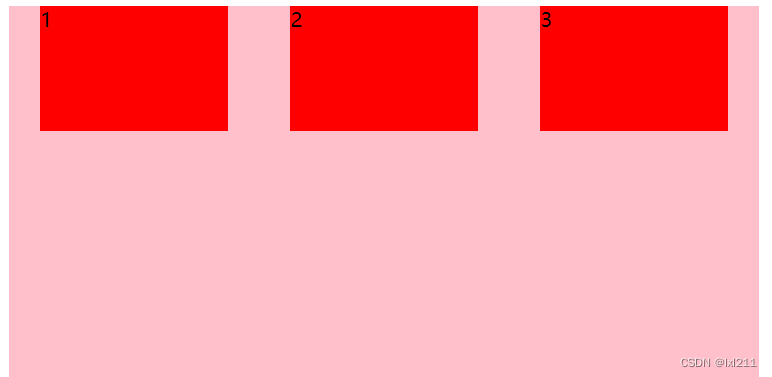
当justify-content: space-around;时,平分剩余空间

当justify-content: space-between;时,先两边贴紧,剩下的再平均分配剩余空间。

当justify-content: space-evenly;时,父盒子以及子盒子之间的一些距离是相等的。

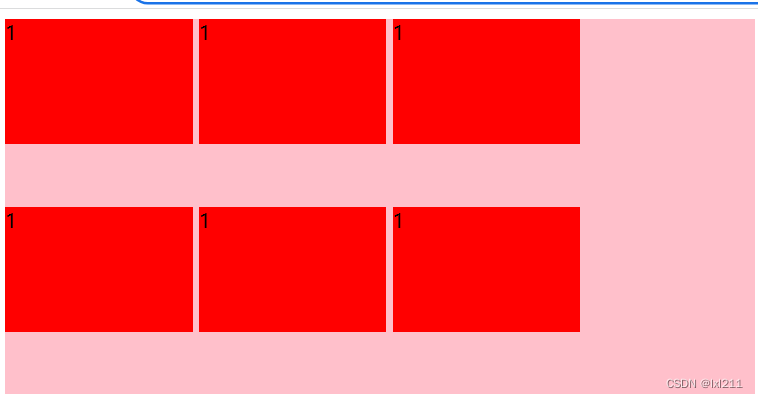
3、flex-wrap=wrap;换行
` flex盒子是不会自动换行的
需要添加flex-wrap=wrap;来实现换行
</head>
<style>
div {
display: flex;
width: 600px;
height: 300px;
background-color: pink;
flex-wrap: wrap;
}
span {
width: 150px;
height: 100px;
background-color: red;
margin-right: 5px;
}
</style>
<body>
<div>
<span>1</span>
<span>1</span>
<span>1</span>
<span>1</span>
<span>1</span>
<span>1</span>
</div>
</body>

4、align-items设置侧轴上子元素的排列方式(单行)

align-items一定要先确定主轴,再看侧轴
<style>
div {
display: flex;
width: 600px;
height: 600px;
background-color: pink;
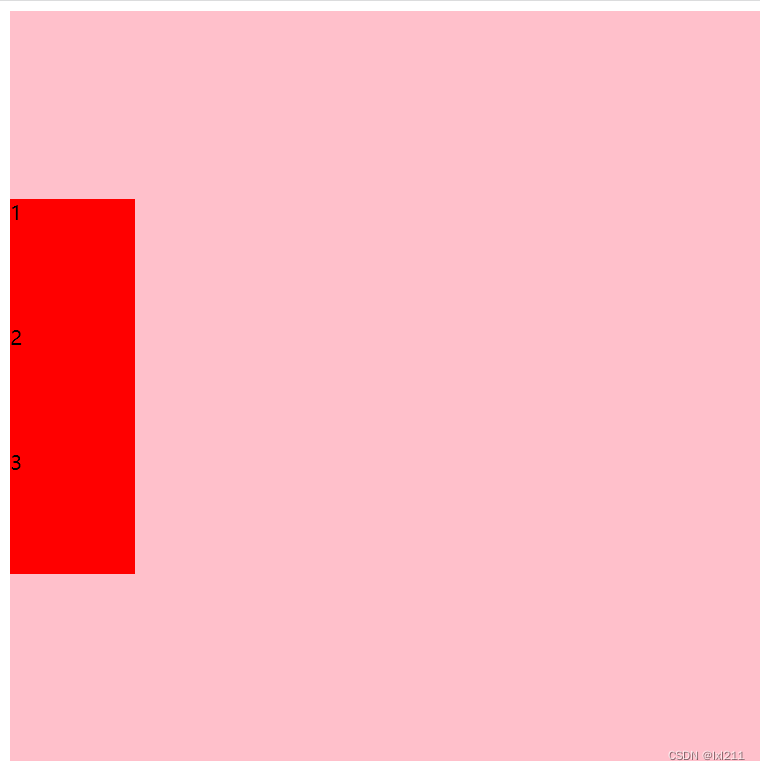
flex-direction: column;/*主轴是y轴*/
/* 子盒子水平居中 */
justify-content: center;
/* 子盒子垂直居中 */
align-items: center;
/* 拉伸,但是子盒子的高度需要去掉 */
/* align-items: stretch; */
}
span {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
主轴是y轴,然后justify-content: center;使子元素在该主轴方向(本例主轴为y轴)上居中
即:

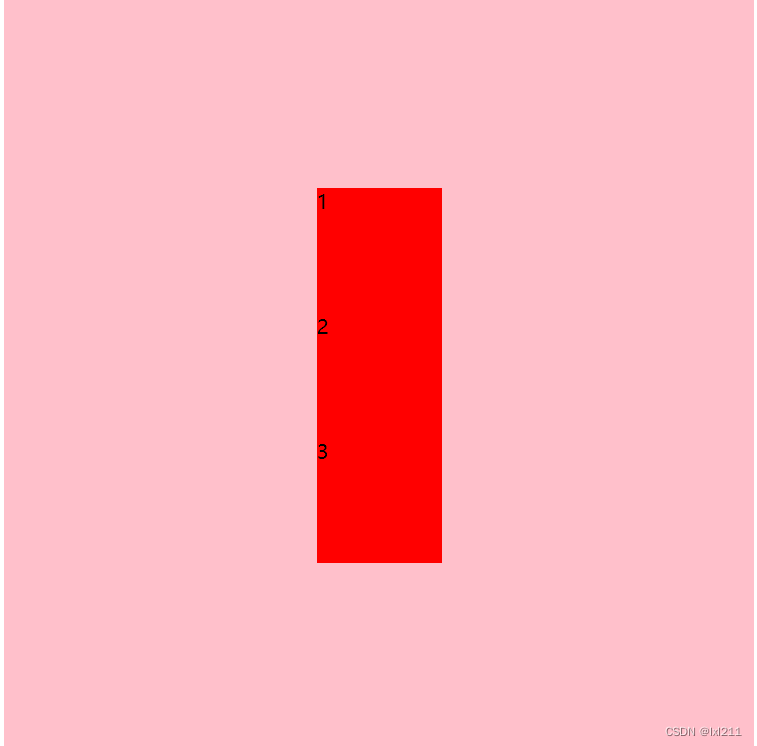
然后再添加align-items: center;使子盒子在侧轴方向(本例为x轴)上,居中。最终效果:













![[附源码]SSM计算机毕业设计学生互评的在线作业管理系统JAVA](https://img-blog.csdnimg.cn/0b2c341d087d4c139d59f6176e478447.png)